Az első lépések a bootstrap
További munka is szükséges alapvető ismeretekkel a HTML és CSS. De nem különösebben aggódnia a szintet a tudás - az összes további órák épülnek azzal az elvárással, hogy ezen új web-design.
Fájlok fogadására Bootstrap keret

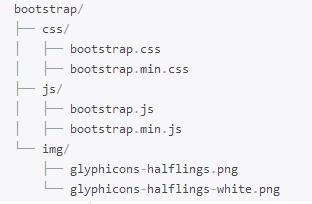
A fájl letöltése után razarhiviruem azt ugyanabban a mappában, és látni a tartalmát. Ez egy sor három mappa:

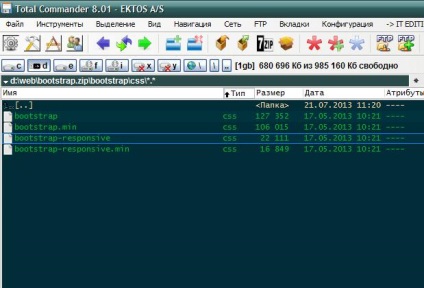
A fordító megjegyzése. Modern összeállítás Bootstrap keretet tartalmaz, amellett, hogy a fenti két CSS-fájlok, két stílus - bootstrap-responsive.css és bootstrap-responsive.min.css.

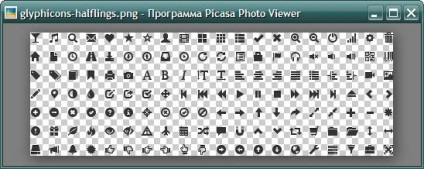
A harmadik mappa - img - egy sor kész ikonok, hogy lehet használni a fejlett oldalon. A mappában, első pillantásra, csak két grafikus fájlt. De ha nyitott legalább az egyiket, világossá válik, hogy ez az sprite (sprite).

Mi az a CSS-sprite sprite és technológia - el tudja olvasni az interneten, mivel a felülvizsgálat ezen kifejezések túlmutat ezt a cikket.
Létrehozása az első oldalon az Bootstrap
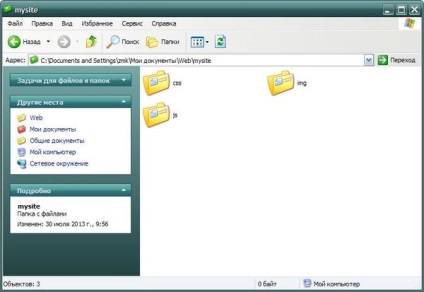
A mi első projekt, létre kell hoznia egy külön könyvtárat, amely az összes szükséges fájlt. A fájlkezelőben (Windows Explorer, Total Commander) Hozzon létre egy mappát a „mysite” és tartalmának másolásához bootstrap.zip archívumban.
Ennek eredményeként, a következő képet kell kapni:

Most a tartalmát a jövő projekt az alábbiak szerint:

Ha megpróbálja megnyitni az index.html fájlt a böngészőben, akkor a következőket láthatjuk:

Őszintén szólva, nem hatásos! A böngésző megjeleníti csak a szöveget, hogy már mentett az index.html fájlt.