Hogyan kell használni a bootstrap gyakorlati példák
Az orosz oldalon, kattintson a főmenüben a Components fülön. Azonnal látjuk őt leírás a hozzáférhető ikonok, hogy lehet használni.

Ez több, mint 200 ikonok segítségével ingyenesen. Most már csak tudja, hogyan kell használni őket. Jobb a dokumentációban, hogy lesz egy nagyon világos menü, az al-elemek minden komponens:
A „példák”, és meg tudja tenni a kódot, és nézze meg az eredményt. Hadd csak egy példát említsünk, a dokumentációban és az ő példája elmagyarázza, hogy hogyan működik:
Ez kétszeresen jó példa, mert ott nem csak egy ikont, hanem a gombot. Tehát azokon a helyeken, egy ikon gomb van ilyen eredmény:
Beillesztése ikont a weboldalon, a span tag, akkor be kell állítani a 2. osztály. Az első - ez egy közös stílus osztály glyphicon, amely meghatározza az általános stílus minden ikon. A második osztály - glyphicon név ikonok. A név lehet nézni a dokumentációt.
Nézzük alapján ez a példa, hogy a gombot, a gomb letölteni a fájlt. Vegyünk egy jó pillantást, mi más lesz a kód:
Először módosítsa az ikon nevét. Másodszor, a színe a gombot. Harmadszor, a mérete, akkor vált egy kicsit kevesebb. Figyeljük meg, hogy ahelyett, hogy gmb alapértelmezett Rendeltem ebben az esetben gmb-info osztály, és ehelyett gmb-lg - gmb-MD. Ez egy ilyen aranyos gomb kiderült a végén:
Az a tény, hogy a keret eredetileg építeni néhány színek és méretek az elemek. Az ikonok már láttam példát, nézzük meg, hogy a gombok vannak kialakítva. Használhatja az előre meghatározott osztályok gyorsan módosítsa a kívánt beállításokat.
A formáció egy gomb, amire szükség van gmb osztályban. Ez egy általános osztály, ahogy már érthető. Minden más osztályokba adunk a kívánt módon. Például BTN-siker gombot a zöld, info - kék, veszély - piros. Változtassuk meg a kódot az osztály neve a veszély:
Ez azt jelenti, hogy ez hogyan is működik. Ennek megfelelően, amellett, hogy ezeket osztályok vannak mások felelősek a méret a gombot. Ez az osztály BTN-lg -MD -SM -xs. Ez a változó gomb méretének függvényében az osztály:
Természetesen lg (nagy) a legnagyobb méretű és xs - a legkisebb. Ismét minden ilyen példák a dokumentációban.
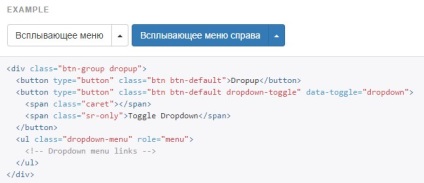
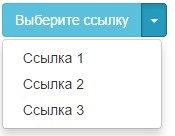
Nézzünk néhány példát. Például, hogy hogyan lehet egy felugró menü. A dokumentáció minden nagyon jól leírták. Navigáljon előugró menük - a pop-up. Ismét, akkor csak másolja a kódot, és módosíthatja az Ön igényeinek:

Például változott meg az alábbiak szerint:
Class legördülő menü a fő tartályba ezt a menüt a felelős az irányt, ahol a legördülő menü lesz - felfelé vagy lefelé. A példában a dokumentációt, mert nyit, mert nem volt dropup osztályban. Mi, a mi példánkban a változás néhány betűt a neve az osztály, és megváltoztatta az irányt a nyitás.

Valamint a használatát a keret, hogy lehetővé teszi nagyon könnyen megvalósítható azokat a dolgokat, a nulláról kellett volna tennie, sokkal hosszabb, különösen a kezdő.
Nos, nézzük meg egy példa az utóbbi, akkor megmutatom, hogyan kell változtatni a megjelenését az elemek. Például nézd meg, hogyan lehet a zsemlemorzsával. Ez elég egyszerű. Találunk a dokumentáció a megfelelő elemet. By the way, ez az úgynevezett navigációs lánc. Lásd a példa kódot, ami lehetőséget teremt számunkra a fejlesztők, másolási és remake is.
Mint látható, nincs semmi bonyolult. Csak egy számozott lista szeretne kérni egy osztály breadcumb. Ezután egyszerűen felsorolni minden kedves tételek aktívan kérni további osztály aktív A, úgy, hogy volt megkülönböztetni stílus.
Hogyan változtassuk meg a megjelenését az elemek?
A legegyszerűbb módon -, hogy hozzon létre egy külön css-fájl, amelyben írsz mindent, ami közvetlenül befolyásolja a megjelenését a terméket. Például, hogy ugyanaz a zsemlemorzsa, amit meg is tettünk. Tegyük fel, hogy szeretnénk, ha a tervezés változtatni a háttér színét a teljes egység, valamint a szöveg színét is.
Ennek megfelelően hoztam létre egy külön css-fájlt, és csatlakozik, hogy egy weboldal, és azt néhány stílusok:
Továbbra is hozzá egy egyéni osztályt a zsemlemorzsa:
Itt vannak, zsemlemorzsa, mi stilizált, de létrehoztunk egy Bootstrap, így menteni egy csomó időt, mint a css-kód nem kell írni teljesen a nulláról.
Ennek megfelelően, itt van, amit ajánlani, és menj át a dokumentációt, a kísérlet különböző darab kódot próbálja alkalmazni az elemek saját design, stb
Adok egy másik példa arra, hogy talán már érthető, hogyan kell használni a saját stílusok bootstrap elemekkel. Tegyük fel, hogy meg kell, hogy a színátmenet gombra. Természetesen a rendszer alapértelmezett rendszerindító így nem készít, regisztrálnia kell az e gradiens. Mi sozdanm gomb rendszeres eszköze bootstrap, előíró ő osztálya gmb, nos, akkor is adja meg a méretet. Ugyanakkor hozzáfűzi saját osztály:
Ebben az esetben mi osztály - ez egyedi Btn, ebben a keretben, egyszerűen nincs leírjuk magunkat egy külön fájlban stílusok:
Remélem, megérti az algoritmus akciókat.
Nos, ma beszéltünk, hogyan kell elkezdeni a boostrap. Mint látható, főleg semmit, és nem kell, hogy vegye el, mint a nagyon jó példák már a dokumentációt.
Nos, ha azt szeretnénk, hogy megtanulják, hogyan kell használni a bootstrap adaptív elrendezése oldalakat, akkor azt javasoljuk, hogy menjen át a legrövidebb és nagyon hatékony módja, amely két szakaszból áll:
Pass ingyenes tanfolyam keretében. amelyben lefektetett egy nagyon egyszerű, de ez még mindig egy igazi oldal elrendezését. Ez lesz az első gyakorlat.
Pass ismét mi természetesen, ezúttal fizetni. de ott van előírni bonyolultabb elrendezések, beleértve a szakmai online áruház sablon, valamint a tökéletes nyitóoldal. Mindez természetesen lesz egy adaptív tervezése.
A választás a tiéd, de mit fogok búcsúzni, és szeretném, ha egy gyors felfedezni ezt a keretet, hogy a közeljövőben könnyen létrehozhat saját szakmai honlapokon vele.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat