Tanulságok bootstrap
Bármilyen frontender vagy coder, előbb-utóbb jön hozzá, hogy hozzon létre egy kis keretet. Ez általában abból áll, ezeknek a szabályoknak és funkciók, meg kell ismételni minden projekthez. Összegyűjtése után azokat egyszerre, egyetlen könyvtár, a munka megkezdése a következő projekt, akkor elég csak csatlakoztassa és használja kész megoldást. Lehet, hogy egy rács oszlopainak tartalmát, az általános szabályok sprite, margók, fejlécek, stb
CSS / HTML-keretek
Meg kellett kezelni ezeket:
Ha beszélünk csupán vorstke, a választott keret - inkább ízlés kérdése, mert mindegyikük van egy minimális készlet a blokk elrendezés. Ha szükséges ikonochny font. js-alkatrész, vagy pedig válassza ki a keretet könnyebbé válik.
Mi Bootstrap
Létrehozta a pincében a Twitter, először saját célra felhasznált termékek és az úgynevezett „Twitter Bootstrap”, de később megjelent a vadonba. Erre vette a szót a Twitter nevét.
Bootstrap - ez CSS / HTML keret weboldalak létrehozása. Más szóval, egy sor eszközt oldal elrendezését. Ebben számos előnye van, amelyeknek köszönhetően BS tekinthető a legnépszerűbb a maguk nemében. Előnyök betöltse:
- Speed - köszönhetően a több előre gyártott elemek elrendezése bootstrap kevesebb időt vesz igénybe;
- Skálázhatóság - új tételt nem sérti az általános szerkezetét;
- Egyszerű testreszabás - szerkesztési stílust készíteni kell egy új css-szabályokat, amelyeket végre ahelyett, hogy a szabvány. Nincs szükség kezelhető attribútumok, mint „fontos!”;
- Számos sablonok - sablon Bootstrap felírom;
- Egy hatalmas közösség a fejlesztők;
- Széles körben alkalmazható - Bootstrap használják létrehozását témák szinte minden CMS (OpenCart, Prestashop, Magento, Joomla, Bitrix, WordPress vagy bármilyen más), beleértve egy oldalas kérelmet.
Különösen népszerű Bootstrap (nyitóoldal) létrehozására odnostranichnikov vagy "Landing".
sablonok Bootstrap
A sablonok segítségével módosíthatja a bootstrap módosította elemeket, hogy illeszkedjen az Ön igényeinek. Sok fejlesztő kínál a sablonokat (fizetett és ingyenes).
Csatlakoztassa a sablon Bootstrap nagyon egyszerű: miután csatlakoztatta a bootstrap csak kell hozzá egy hívást, hogy a CSS sablon.
Részletek a sablonok írt egy leckét vorstke sablonok Bootstrap.
A kompozíció a keret
Ha kiválasztja a Bootstrap, ez a keret jelentősen időt takarít vorstku és fejlesztési frontend egy sereg alkatrészeket. Fogom leírni a nagyok, amelyek szükségesek a legtöbb front-end szakemberek.
Meg kell jegyezni, hogy a bootstrap - inkább egy három keretek: css / html, js-alkatrészek és ikonochnogo font.
Moduláris rendszer Bootstrap - alapvető olvasási elrendezés, egy erőteljes eszköz a építőegységtartó tartalom tömb és bármilyen beágyazott elemeket. A rendszer segítségével a prefixumok azt jelezheti, hogyan kell változtatni a kijelző egységek, attól függően, hogy milyen típusú eszközt, amelyen a honlap jelenik meg.
Vizuálisan a lap úgy tekinthető, mint bármi:

Ha túlmutatnak 12 rész egységek jelennek meg egymás alatt, így néz ki a számukra. Itt egy példa a blokk, ami megjelenik ugyanaz az összes eszközt. Mi fogja osztani a képernyőt három egyenlő részre:
Amellett, hogy a feldolgozó egységek és az oldal felépítése, Bootstrap lehetővé teszi, hogy formázza a szöveget: bekezdések, idézetek, címek, feliratok, különböző méretű szöveg, kód beillesztése, és így tovább. Az esetek többségében nem kell módosítani az alapértelmezett beállításokat szöveget, mert minden margók, fejléc, sorköz, stb bejegyzett pontossággal a gyógyszertárban.
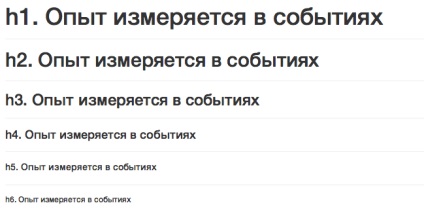
Nagy figyelmet fordítanak a szemantika: főcím tag lehet kiadni. de akkor
Normál clearance fejléceket bootstrap így néz ki:

Ha azt szeretnénk, hogy megpróbálja előírni a bootstrap, de nem akar ásni valami bonyolult, kezdje kicsiben: látszó szöveget oldal néhány hírt. Döntetlen a sor fejlécében másodlagos fejlécek, illessze be a képet, néhány idézetek, listák és értékeli, hogy milyen könnyű ezt a keretet, hogy megbirkózzon az ilyen feladatokat.
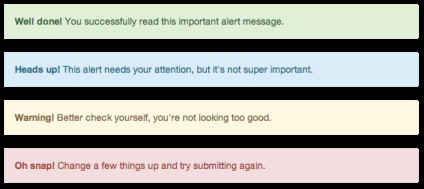
Bármilyen üzenet lehet kiadni 4 szabványos méretek: Success (siker), tip (info), figyelmeztetés (warning), hiba (veszély). Így néznek élet:

Ki kell alakítani egy ilyen üzenet két osztály attribútum elég hozzá, hogy a kívánt elemet:
Lehetővé teszi, hogy végrehajtsa a bootstrap párbeszédpanelek, pop-up és tippeket.
Navigáció - örökös mankó, ami általában csúszik elrendezést. Megfelelően zaverstat, díszíteni, és hogy ez a munka a navigációs vezérlők - ez általában az egyik legnehezebb feladat elrendezés. A bootstrap ő különös figyelmet fordított: a keret megfelelő hézag a fülek, oldalszámozás, fülek, tálaló, zsemlemorzsa, a főmenü, az eszköztár, stb
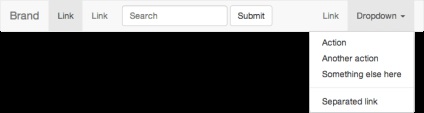
A főmenü könnyen lehet készíteni a következő formában:

Rögzíteni a főmenüben, egyszerűen csak hozzá egy osztály Navbar rögzített.
Terjedelmi adatok a következőképpen néz ki:
mert szükséges a kód:
Mint látható, semmi bonyolult.
Text mezők és blokkok (textarea), gombok, címkék, gombok, jelölőnégyzetek, legördülő listák - minden formája elemek bootstrap megkülönböztető stílus. Tudod felhívni a függőleges és vízszintes osztás és címek, valamint a csúcspontja a forma hibákat vagy figyelmeztetéseket.
Tudod felhívni a vízszintes elrendezése blokkok, minden mezőt egy sorban, és ...
Részletes utasításokat regisztrációs formák a lecke arról szól formák Bootstrap.
Ez egyszerű felhívni a gombot, akkor hozzáadjuk a kívánt sor osztályok. Gombok eltérő lehet:
nekik ezt a kódot:
A jó öreg táblázatok hozzáadásával készülnek egy osztály class = „tábla”. Szerezze gyönyörűen megtervezett menetrend:
JS-alkatrészek
Amellett, hogy a tervezési stílusok a bootstrap script kell folytatnia modális ablakok, csúszkák, tippek, a lapok és más interaktív elemek az oldalon.
Hogy működnek ezek az alkatrészek igényli jquery, ne felejtsük el, hogy megbizonyosodjon arról, hogy csatlakozik a bootstrap.js.
Ikonochny font, amely lehetővé teszi, hogy adja fel a bosszantó manók ikonok és drasztikusan egyszerűsíti az életét. Az egyetlen korlátozás az ilyen eljárás - minden példánya az ikonok lehet rendelni csak egy szín.

Hogyan lehet csatlakozni
Ugyan ofsayta és jelölje meg a tárgyakat, melyekre szükséged a munka. A felesleges lehet távolítani, és hozzá szükség. Kiválasztása után Hit „lefordítása és letöltése”, így az archívum kicsomagolása.
Csak egy fájl szükséges alapvető működését, akkor pirossal jelölve. Tartsa azt a css mappában, és csatlakozzon
oldalakon.Ikonochny font van a betűtípusok mappát, és ha szükséges, ügyeljünk arra, hogy ő benne, és maradt. Figyeljük meg a mappastruktúrát, hogy minden megfelelően működik-e.
Szükségem van használni a Bootstrap, mindenki maga dönti el, de minden önérzetes frontend szakember képesnek kell lennie arra, hogy dolgozzon vele. Az e keret hatókörén nagyon széles, és hasznos lehet minden helyzetben. Ezért, hogy pár nappal ezelőtt, hogy legalább ismerje meg a alapokat.
Sok sikert kívánok ebben. Folytassa a következő leckét.
"Data-POST_ID =" 6901 "adat-user_id =" 0 "data-is_need_logged =" 0 "data-lang =" en "adat-decom_comment_single_translate =" megjegyzést a "data-decom_comment_twice_translate =" comment "data-decom_comment_plural_translate =" komentarіv " data-multiple_vote = "1" data-text_lang_comment_deleted = "comment Vidal" adat-text_lang_edited = "Vіdredagovano" adat-text_lang_delete = "Vidaliti" adat-text_lang_not_zero = "mező értéke nem NULL" adat-text_lang_required = „Tse obov'yazkove területen. "adatok-text_lang_checked =" Oberіt egyik punktіv "adatok-text_lang_completed =" Operatsіyu befejeződött "adatok-text_lang_items_deleted =" Ob'єkti Bulo Vidal "adatok-text_lang_close =" zárt- "adatok-text_lang_loading =" Zavantazhennya. „>
Add meg a megjegyzést
Vibachte az komentuvannya neobhіdno uvіyti.
58 komentarіv
hoppá kérdésemre válaszolt 2 lecke
Üdvözlet. Én egy kezdő coder, elnézést kérek előre, hogy nem tudjuk megérteni valamit. ha letölt egy teljesen bootstrap. csatlakoztassa a html, és mivel nem tudom, sok stílus, hogy vannak a mappák, és csak az ismerős. ez hogyan befolyásolja a helyszínen bystratu súly és töltse brauzirami. És ahol meg lehet tanulni, hogyan kell alkalmazni az igazi próbája ezeket a tulajdonságokat. és általában a mi ingatlan prednaznachino. Köszönöm előre is a választ. és ahogy a hely nagyon hasznos. általában hűvös
hol letölteni Bootstrap.
Jó, mit gondol, 1) hogy lehetséges-e, hogy díva ahol col-MD-12 helyezze az osztály? Vagy ez jobb, hogy hozzon létre egy új egységet a tetején vagy azon belül a bootstrap (2), ahol a legjobb módja annak, hogy beágyazni, vagy nincs különbség? így például az azonos színű háttérrel változtatni .container.row.col-MD-12 és a végén tegye a készüléket, vagy lehet egy egységet, még mielőtt a col-MD-12 betét, van-e különbség?) Előre is köszönöm!
@ Paco, blokk felépítése a bootstrap csak megváltoztatja a méret és elrendezés egység (float: left ebben az esetben), ezért lehet, hogy adjunk osztályok, és nem beágyazott elemeket.
Továbbá igazítás col - * - * hozzáteszi padding, amely egyaránt lehet hasznos és kényelmetlen, ezért a legtöbb beágyazott elemeket, de ismétlem, nem olyan kényelmes, ez ízlés dolga.
Köszönöm a cikket, jó és megfizethető írás! Add sots.knopki „Megosztás” az oldalon. Meg akartam menteni magam a VC, akkor a beolvasás. Oké, hogy egy könyvjelző))) Ne órákat!