Speed design illusztrátorban
Az Adobe Illustrator nyilvánvalóan nem az első olyan program, amely a webdesign tekintetében elképzelhető. A Fireworks és a Photoshop ezt gyakrabban használják fel, és elég jó oka van ennek. Mindazonáltal, annak ellenére, hogy az illusztrációk és a logók rajzolásához az Illustrator alkalmazását alkalmazza, webhely-elrendezéseket, felhasználói felületeket és hasonlókat is létrehozhat.
1. Dinamikus gombok
Időt takaríthat meg azzal, hogy dinamikus stílusú gombokat hoz létre a szöveg hosszúságára. Hogyan készítsünk egy ilyen gombot, külön kis leckében írjuk le.
Nem kell mindent vagy darabot külön-külön létrehoznia minden egyes gombhoz; csak változtasd meg a szöveget.
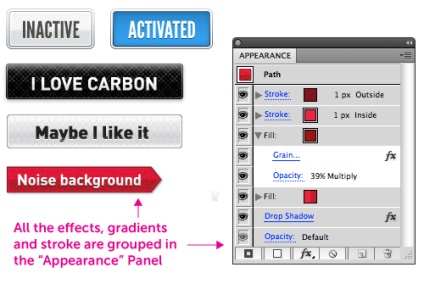
Bár az ilyen gomboknak nem feltétlenül kell egyszerűnek lennie, mint a fenti példában. És hagyja, hogy az Illustrator kevésbé képes effekteket létrehozni, mint a Photoshop, olyan gyakran használt jellemzők vannak: árnyék, textúrák, zaj, lekerekített sarkok, belső és külső fény. Van egy véleménye, hogy egy kis "fintiflyushek" lehetővé teszi számodra, hogy elterelje őket, és összpontosítson az elemek tervezésére, elrendezésére (pl. Webhelyre) és hasonló dolgokra.
Az Illustrator egy másik előnye, hogy minden objektumhoz végtelen számú kitöltést és ütést ad hozzá. Számukra bonyolult grafikai elemek épülnek fel. És ne felejtsük el, hogy a hatás minden egyes kitöltésre és ütésre külön-külön alkalmazható. És ha valami gyönyörű dizájnt hoztál létre, és stílusként mentetted, majd az elemekre alkalmaztál, akkor a későbbi stílusváltozás minden olyan elemen megjelenik, amelyre alkalmazzák. Mint azt a fenti animáció bizonyítja.

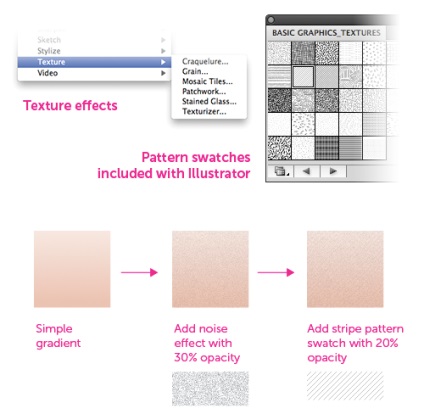
Külön szeretnék beszélni a textúra. Három fő módja van annak, hogy hozzáadják a tervhez:
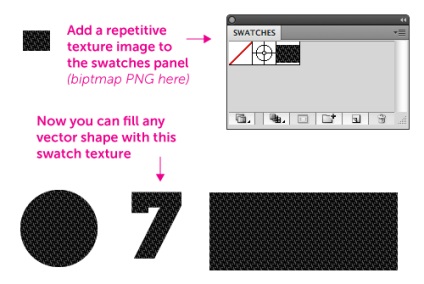
Használjon raszteres mintákat vagy független textúrákat. Ehhez nyissa meg a kívánt képet a Fájl> Hely, paranccsal a Színtárak panelen, és töltsön be bármilyen alakra.
használja a raszterszűrőket az Effects menü Photoshop Effects részében.
a beépített minta-minták használata (az Ablak> Swatch könyvtárak> Minták használatával érhet el).
Még egy lehetőség áll egyedül: bitmap textúra vagy kész mintázat követése. Ez a módszer közel van az elsőhöz, de megmenti a raszterképeket, különösen a "tiszta" vektor rajongói számára. Bizonyos okoknál azonban jobban nyomon kell követni az Inkscape nyomát. De ez egy külön cikk témája.


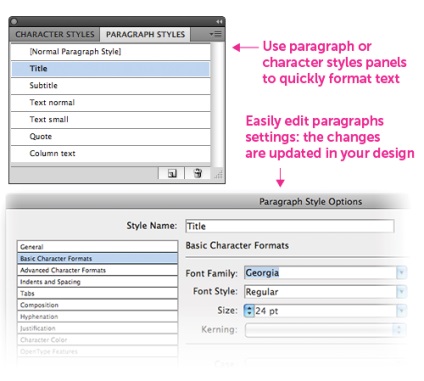
Ha ismered a CSS-t, akkor tudod, milyen stílusok vannak és mennyire egyszerű és gyors. Testreszabhatja az önkényesen összetett stílust, például egy bekezdést. Mentse el. Jelentkezzen be a szöveg egy másik részébe. Változtassa meg például a betűtípust ... és győződjön meg róla, hogy az összes ilyen szöveg is frissül.
Ezek a célok a Karakterstílusok és bekezdésstílusok panelek. Ezenkívül a stílus átmásolható a szöveg egyik szakaszáról a Pipetta eszközzel (I). Csak válassza ki a kívánt területet, kattintson az eszközre a kívánt stílus ... és voila!

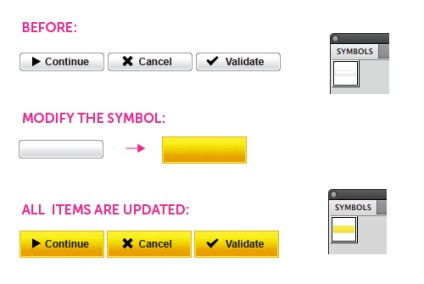
Az Illustratorban ez a funkció kevésbé ismert, de nem kevésbé fontos. Ez lehetővé teszi, hogy gyorsan megváltoztassa az összes elem színét, ha globálisnak nevezik.
A Moduláris struktúrák létrehozása a Szimbólumok panel segítségével nemcsak az elemek gyors feltöltését és módosítását teszi lehetővé, hanem biztosítja az összes változás konzisztenciáját. Annak a valószínűsége, hogy amikor egy design változik, néhány komponenst majdnem nullára elfelejtenek.


Különösen kényelmes ilyen módon létrehozni gombokat, menüket, navigációs sávokat a helyszínen és az oldalakon, "pincékben" és hasonlóként.
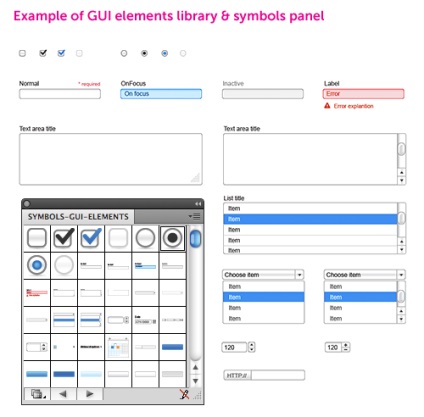
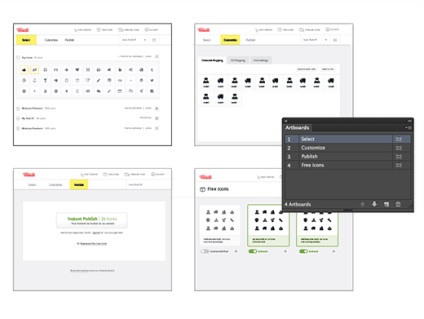
A programnak már van egy sor karaktere, beleértve a webdesignot is, de természetesen nem lesz elég. Így készítsd el saját készletedet. Csoportos ikonok, gombok, nyilak és egyebek. Tehát kényelmesebb lesz az Ön számára a munka. Megragadom ezt a lehetőséget, hogy ajánljon fel egy szabad készletet az UI elemek számára az Illustrator számára.

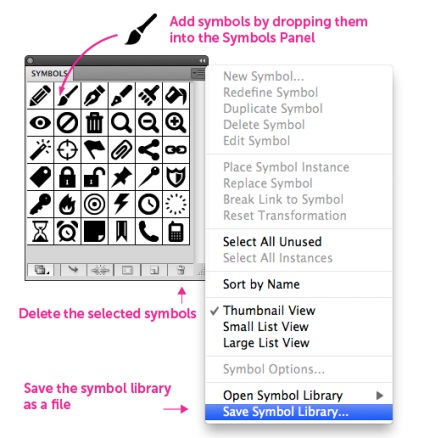
Egy készlet létrehozásához először is hozzá kell adni az elemeket a panelhez. Ezután válassza a legördülő menü "Szimbólumkönyvtár mentése" lehetőséget.

A készlet önálló fájlként kerül mentésre a C: \ Users \% user_name% \ AppData \ Roaming \ Adobe \ Adobe Illustrator CS6 Beállítások \% language% \ x64 \ Symbols \ könyvtárban, ahol a% user_name% a felhasználónév; % language% - a program felületének nyelve, alapértelmezés szerint en_US.
A fájl törléséhez az operációs rendszer vagy az ütközés megváltoztatásakor a rendszerlemezen javasolt, hogy másolatot készítsen egy másik helyi lemezre, vagy akár egy fizikai lemezre (vagy a felhő tárolására).
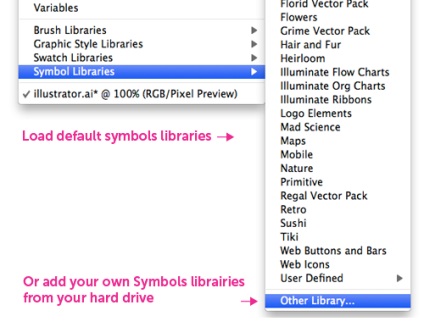
A programot megnyithatja az Ablak> Szimbólumok könyvtárak parancsával. Az Ön által mentett adatok a "Felhasználó által meghatározott" elemen vannak. Itt megtalálhatók a fent meghatározott alapértelmezett mappában elérhető készletek. Ha a készlet máshol fekszik, használja az "Egyéb könyvtár" elemet, majd kézzel adja meg a helyet.

Fordító megjegyzése. Ha nem ismeri a szimbólumokat, akkor a fórumunkon van egy lecke, amelyben részletesebben tájékoztatják a szimbólumok lehetőségeiről és a velük való együttműködés elveiről. téma "Szimbólumok az Illustratorban. Részletes útmutató »
Gyors, egyszerű és skálázható módja az ikonok hozzáadása a projekteknek. Most elegendő számú ikonikus betűtípus van, például az Awesome vagy a Streamline Icons Set. Az operációs rendszer környezetbe való telepítése után egyszerűen használhatja őket a Glyph panelen. Nyissa meg ezt a panelt (Ablak> Típus> Glyph), adjon meg egy betűtípust, és kattintson duplán a kívánt ikonra. A szövegsorban megjelenik.
6. A CSS-keretek oszlopai
Adjon meg oszloprácsot a kedvenc CSS-keretrendszerhez. A Bootstrap beállításokat használom: a rajztábla szélessége 940 képpont és a rács 12 oszlopa.
Nézd meg a sablont: létrehozok egy rejtett réteget egy rácskal, amelyet bármikor bekapcsolhatok az igazítás ellenőrzéséhez.
10 pixel felbontású rácsot használok. Pontosabban, a fő grid vonalak minden 100 képponton keresztül haladnak, 10 darabra osztva, vagyis a nagyon 10 képpontot. Keresse meg azokat az értékeket, amelyek az Ön számára kényelmesek, ideértve az elrendezés pontos elrendezését is (rácsnézet> Rácsra ugrás, Shift + Crtl +).
8. Többszörös képernyők tervezése
Ön a webhely több oldalát rajzolja. Számos elemük egyedülálló, de sokkal többet ismételnek: a "sapka", a menü (bármilyen pozícióban: felső vagy részleges), szövegstílusok, "alagsorok", ikonok, gombok (és azok állapotai). Nem kell újra rajzolni, csak másolni.
Az Illustrator lehetővé teszi, hogy legfeljebb 99 rajztáblát készítsen egyetlen fájlon belül. Helyezzen grafikai elemeket, szövegstílust hozzárendelhessen - használja az előző cikk tippjeit, és nem kell sok időt töltenie, hogy minden képernyőt megváltoztasson. Bármely ilyen változás egy elemre azonnal vonatkozik a többiekre. És a vektor tulajdonságainak köszönhetően akár egy tucat különböző képernyő is kevés helyet foglal a merevlemezen.

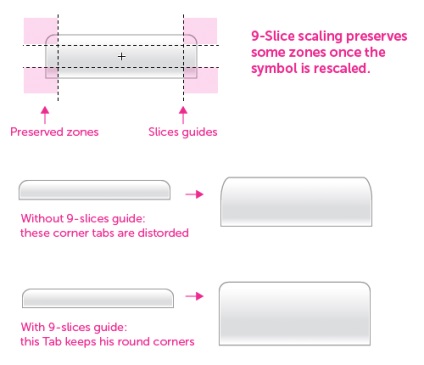
9. Méretezés torzítás nélkül
Jó példa egy lekerekített sarkú alak. Ez egy dolog, ha kerekítesz minden sarkot. Ezután csak a kerek sarok hatását alkalmazza (alulról), majd csendesen módosíthatja az objektumot anélkül, hogy aggódna a sarkok biztonsága miatt, mert a hatás még mindig ezeken a módosításokon alapul. Ő mindig pontos. És ha az objektumnak csak két lekerekített sarka van? Minden alkalommal, hogy kiválassza az összes szükséges pontot, hogy elkerülje a torzulást? Ez a program új verzióiban (nevezetesen a CC) jelenik meg, "élő" sarkok jelennek meg, egyenként kerekítési értékkel. A fennmaradó részét megfosztották. Tehát minden egyes pont odaítélése irracionális. Jobb még egy szimbólum lehetőségét - 9 szegmenses skálázást.
Az Adobe termékeknél ez a funkció már nem új. Először a CS3 tűzijáték verziójában jelent meg, de csak a karakterekre dolgozott. A CS4 verzióban külön eszköz lett, és már minden objektumhoz alkalmazható. Az Illustrator programban a funkció csak karakterek esetén működik, a Photoshopban még nem létezett, és nem.
A funkció eléréséhez kattintson duplán a szimbólumra az azonos nevű panelben. A szimbólumot hozzá kell adni a munkaterülethez, különben csak a módosítás után látja a változásokat. A szimbólum négy részből áll 9 részből (innen a név). A szögletes szakaszok (azaz ha balról jobbra és felülről lefelé vannak számozva, 1, 3, 7 és 9 számok) nem változnak. A többiek változóak. Az útmutatók mozgatásával növelheti vagy csökkentheti a változatlan területeket. Ezután az objektum kicsit másképp lesz.

10. Képek maszkja
Nincs szükség a Photoshop használatára a képek levágásához. Hozzáadhat egy olyan lefénymaszkot, amely elrejti az összes felesleges, közvetlenül az Illustrator programot. Csak nyissa meg a képet (Fájl> Hely), rajzolja meg a kívánt alakzatot, válassza ki a képet, majd nyomja meg a Ctrl + 7 billentyűt. Egy másik előny az, hogy nem csak a négyszögletes területekre korlátozódnak: használjon köröket, hatszögletű alakzatokat vagy bármely más összetettebb formát. Ehhez a Photoshop programban további manipulációkra van szükség a maszkokkal. Természetesen ne adj hozzá egy pár megabájt súlyú képet, mert ugyanolyan méretű és az eredeti fájl.
A kivágási módszer mellett használhatja az opacitás maszkot is. Működése elve nem különbözik a Photoshop-tól: a fekete színű nyersbőr, a fehér nyílik, minden a kettő között megfelel az átláthatóságának. Az alábbiakban látható egy példa a gradiens opacitás maszk és a vágó maszk alkalmazása kerekített sarkok létrehozására:

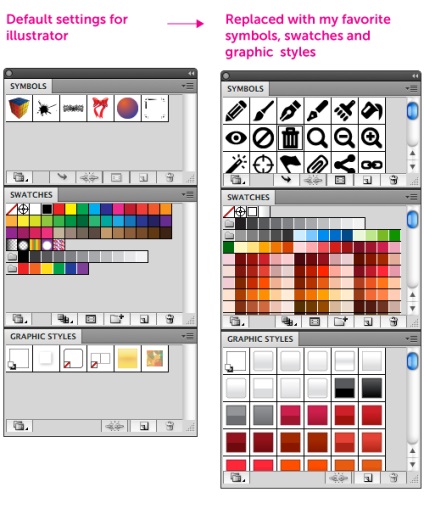
Ne kezdjen minden projektet a semmiből. Akkor időt takaríthat meg, kivéve egy bizonyos minta a leggyakrabban használt összetevők: útmutatók, rács, megjelenik skála, szimbólumok, minták, stílusok ... Akkor is változás már régóta fúrt Myriad Pro, akkor a program az alapértelmezett betűtípust. Hogyan kell ezt csinálni külön leckében.

12. Grafikus stílusok
Már említettük az első bekezdésben, de még mindig elkülönítem őket, mert nem csak a dinamikus gombokra, hanem a panelekre, a menükre és így tovább is alkalmazhatók. Kényelmeik a következők: a stíluselemekhez alkalmazott beállítások módosításával minden elemre frissítést kap.
13. Tekerje a szöveges képeket
Ez a lehetőség az "amatőr" szövegszerkesztők, például a Microsoft Word vagy a Libre Office, valamint a professzionális próba programokban, mint például az InDesign és a QuarkXPress. Az alábbi animáció bemutatja az Illustratorben az áramlási elvet. Rajzoljunk egy téglalapot a kép méretére vonatkozóan, alkalmazzuk az Object> Text Wrap> Make paranccsal. Ha megváltoztatja a téglalap méretét, a szövegelemek elrendezése is megváltozik.
14. Egyéni kerekek lekerekítése
Az Illustrator CC programban egy funkció be van építve, hogy az egyes sarkok kerekítését külön-külön megváltoztassa. Ugyanakkor nemcsak a szokásos kerekítés áll rendelkezésre, hanem két további stílus is: homorú és letöréses.
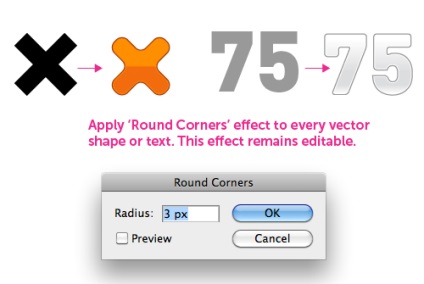
A beépített képesség régebbi verzióiban nincs egyedi kerekítés. Meg kell keresnie a harmadik féltől származó szkripteket, mint például a Round Any Corner. Ezekben a verziókban a formák minden sarkát központilag körbejárhatjuk. És ezt megteheti az Effect> Stylize> Round Corners funkcióval.
De még ez a funkció is nagy előnye a képességeinek Photoshop. Bár ismét a CC verzióban, és volt lehetőség arra, hogy körülkerekítse a sarkokat vektor téglalapok károsodás nélkül beépített módszerek. Figyelj csak csak a téglalapokra. A Round Corners hatása bármely összetettségre alkalmazható. A program egyéb hatásaihoz hasonlóan a Megjelenés panelen is szerkeszthető marad, hacsak természetesen nem használja az Objektum> Megjelenés kiterjesztése parancsot.

Hagyja Illustrator és nem célja a tervezési használatával számos textúrák, fényhatások, és más erősen realisztikus - Photoshop hasonló fogantyúval, nem kétséges, sokkal jobban -, de ez tökéletes keretek és a további részleteket. A grafikai és szövegstílusoknak és a szimbólumoknak köszönhetően elég nehéz ahhoz, hogy versenyezzen a nagyszámú tervezési elem gyors, központosított változásával. Még mindig itt célszerű létrehozni a pontos, igazodva egy pixelrácson, grafikus elemeken és teljes oldalakon.
Remélem, ennek köszönhetően a munkád produktívabb lesz.