3. lecke a szöveggel dolgozva
Ha e lecke szövegét az elejétől az első képig átmásolja, és beilleszti az első oldalra, akkor valami ilyesmit fog látni:

Ahogy észrevetted, a szöveg megegyezik bekezdéstörések nélkül, semmi sem fejeződik be fejléccel, egyszóval nincs formázás! Ie hogy a böngésző megfelelően jelenítse meg a szöveget, meg kell adnia a formázást.
A szövegformázás fő elemei a html-ben:
P - a bekezdések HTML dokumentumokban történő megjelölésére szolgál.
ALIGN - meghatározza a bekezdés vízszintes összehangolásának módját.
Lehetséges értékek: balra, középre, jobbra, indokolni. Ez balra, középre, jobbra és szélességre vonatkozik, az alapértelmezett érték marad.
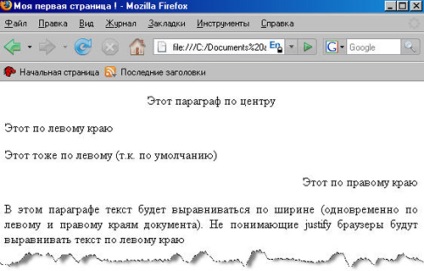
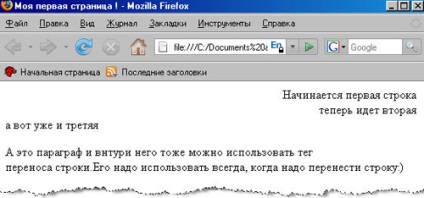
Ha a dokumentumban a következőket írja:
Ez a bekezdés a központban
Ez maradt
Ez szintén a bal oldalon van (mert alapértelmezés szerint)
Ez a jobb oldalon
Ebben a bekezdésben a szöveg igazodik a szélességhez (ugyanakkor a dokumentum bal és jobb széléhez). A böngésző indoklásának megértése nem igazítja a bal oldali szöveget

Megjegyzés: győződjön meg róla, hogy az idézőjelek tartalmát szóközök nélkül írják;
és nem
különben nem fog működni!
↑ Fel ↑
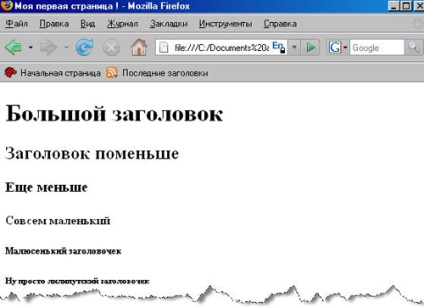
H1, H2. H6 - Szöveg szétválasztására használatos szemantikai szintek - szakaszok és alfejezetek. Hat betűméret van, amelyek a betűméretben különböznek.
ALIGN - meghatározza a fejlécek vízszintes igazítását.
Lehetséges értékek: balra, középre, jobbra. Az alapértelmezett marad.
Ha a dokumentumban a következőket írja:

Megjegyzés: a zárótag szükséges!
↑ Fel ↑
BR - ez az elem végzi el a vonalátvitelt. Nincs záró címkéje.
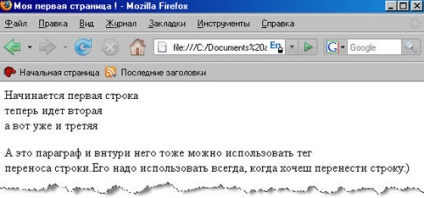
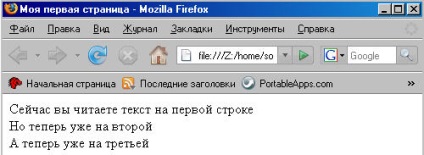
Ha a dokumentumban a következőket írja:
Az első sor kezdődik
most a második
de már a harmadik
És ez egy bekezdés, és belül is, akkor használhatja a címkét
Mindig szükség van arra, ha egy vonalat át kell adni :)

Amint azt valószínűleg észrevette, amikor áthelyezi a vonalat, az új bekezdés nem indul el! Az átutalás az átutalás!
↑ Fel ↑
DIV - A modern webhelyépítésben az oldal html kódblokkjainak kényelmes tárolóeszköze, amelyet dinamikusan manipulálhat - mozgathatja, beállíthatja a behúzást, elrejti stb. A záró címke kötelező!
ALIGN - a konténer horizontális igazításának módját határozza meg.
Lehetséges értékek: balra, középre, jobbra, indokolni. Ez balra, középre, jobbra és szélességre vonatkozik, az alapértelmezett érték marad.
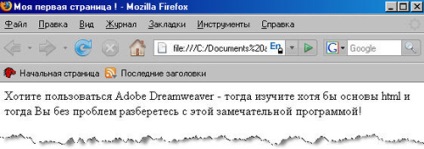
Tegyük fel, hogy az előző két példányt az előző két példányhoz jobbra kell illesztenünk, anélkül, hogy elválnánk egy bekezdésben. Hogyan kell ezt csinálni?
Az első sor kezdődik
most a második
de már a harmadik
És ez egy bekezdés, és belül is, akkor használhatja a címkét
Mindig szükség van arra, ha egy vonalat át kell adni :)

Ie két sornyi kódot vettünk, lezártuk egy DIV tartályban és jobbra igazítottuk! Hasonlóképpen, csatolhatod a tartályba, és 20 és 50 vagy több sort, és manipulálhatod őket.
Megjegyzés: A kezdő és a végcímkék közötti szöveges vagy HTML elemek úgy vannak elkülönítve, mint egy külön bekezdésben (de a behúzás sokkal kisebb).
Míg az első sorban olvassa a szöveget

Amint láthatja, hogy a DIV elem szövege külön vonalban van kiemelve!
↑ Fel ↑
SPAN - Olyan információk kiemelésére szolgál, amelyek különböző stílusokat adnak. A zárótag szükséges!
Önmagában, stílusok használata nélkül, a SPAN elemnek nincs értelme!
Szeretne használni Adobe Dreamweaver - akkor tanulmányozza legalább a html és a
akkor könnyen megértheti ezt a csodálatos programot!

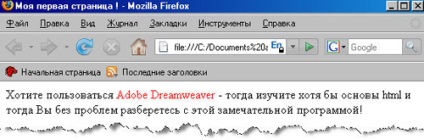
Mint látható, mintha nem különböztetnénk meg semmit! De ha regisztrálsz egy stílust ehhez a címkéhez, akkor elkezd dolgozni!
Szeretne használni Adobe Dreamweaver - akkor tanulmányozza legalább a html és a
akkor könnyen megértheti ezt a csodálatos programot!

Így a SPAN elem használatával legalább a szöveg minden egyes betűjét különféle stílus (szín, méret stb.) Rendelheti hozzá,