Több hátteret és ütemet használ a css2 használatával
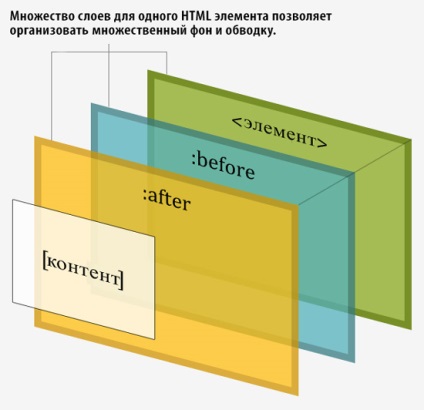
A CSS 2.1 ál-elemek segítségével 3 szintet használhat a háttérben, 2 fix méretű képet és több összetett ütközést egy HTML elem számára. Ez a módszer jelentősen bővíti a weboldalak tervezését minden olyan böngésző számára, amelyek támogatják a CSS 2.1 ál-elemeket pozícionálással. Nem szükséges a CSS3 támogatása.


A működés elve
Lényegében a CSS pszeudo-elemek létrehozása és kezelése (: előtt és után) hasonló a beágyazott HTML elemekhez a célelemen belül. De egy jelentős előnnyel - minden a semantikán kívül történik, anélkül, hogy belső elemeket használna.
Ha több hátteret és / vagy rendetlenséget szeretne szervezni, az ál-elemek a tartalom fölött helyezkednek el, és az abszolút pozícionálással a HTML elem kívánt pontjához kapcsolódnak.

Az ál-elem nem tartalmaz valódi tartalmat, és teljesen el van helyezve. Így a "szülő" elem bármely területére kiterjeszthető anélkül, hogy befolyásolná a tartalmat. Ehhez kiváló tulajdonságok kombinációját használhatja. jobbra. alján. maradt. szélesség és magasság.
Milyen hatásokat szerezhetek?
Használata csak az egyik eleme lehet beszerezni parallaxis több minták (mint például a szín, és a kép), a képen háttérképet helyettesítés képek bővíthető elemek képekkel az agyvérzés, rugalmas szintetikus oszlopok, képek, túlnyúló elem határokat, több agyvérzés és más népszerű Olyan hatások, amelyeknél a képcímkéket és / vagy a további HTML-jelöléseket gyakran használják.
A demó oldalakon látható a weboldal kialakításának számos népszerű hatásának megtestesítése ezzel a technikával.
Ezenkívül a stílusváltozást is használhatja: az egérmutatóval bonyolultabb hatások eléréséhez.
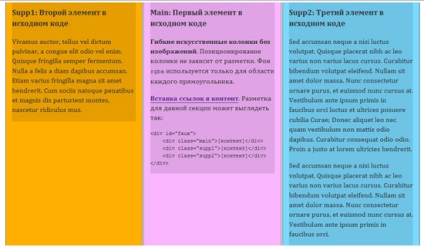
Mintakód: több kép a háttérben
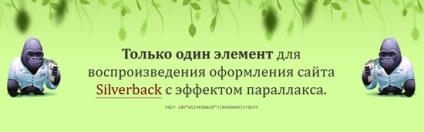
Ezzel a technikával reprodukálhatja a parallax effektust a háttérben több kép felhasználásával (ezt a Silverback webhelyen használják), csak egy HTML elemet használva.

Az elem saját hátteret és behúzást kap. Az elem viszonylagos helyzete referenciapontként szolgál az ál-elemek abszolút pozicionálásához. A pozitív z-index lehetővé teszi az ál-elemek pozícióját a z tengely mentén.
Mindkét pszeudo-elem teljesen el van helyezve és az elem oldalára van helyezve. Az -1-es z-indexe a tartalomréteg mögötti pszeudo-elemet helyezi el. Így pszeudo elemek helyezkednek el az elem háttérén és annak lökethosszán, de az összes tartalom továbbra is választható és az egérkattintásokat fogadja el.
Minden pszeudo-elemnek ismétlődő háttér-képe van. A parallaxis hatás lejátszásához nincs szükség másokra.
A tartalomhoz tartozó tulajdonság lehetővé teszi, hogy a képet generált tartalomként adja hozzá. Két pszeudo elemet hozzáadhat 2 további képhez az elemhez. Ezek nagyjából pszeudo-elemekbe helyezhetők, más tulajdonságokkal, például text-align és padding segítségével.
Példa kód: rugalmas mesterséges oszlopok
A leírt technika egy másik alkalmazása egyforma magasságú rugalmas oszlopok létrehozása képek vagy további kapcsolódó elemek használata nélkül.

A HTML jelölés nagyon egyszerű. Minden egyes div elemre osztályokat használunk, ahelyett, hogy a CSS 2.1-es szelektorokat használnánk, amelyeket az IE6 nem támogat. Ha nincs szükség az IE6 támogatására, akkor a kiválasztók használhatók.
A tartály szélessége a százalékban, a relatív pozícionálásban és a z-index tulajdonság pozitív értékében van meghatározva. A túlcsordulás: rejtett elem lehetővé teszi az elem számára, hogy a lebegő leszármazottaik tartalmát egy másik sorba továbbítsa, és elrejti az elképesztő pszeudo elemeket. A háttérszín az egyik oszlop színét adja.
Használjon relatív pozícionálást a leszármazott elemek div. Lehetővé teszi az oszlopok sorrendjének ellenőrzését az eredeti jelölésből a következőtől függetlenül.
Két másik oszlop létrehozása pszeudo-elemek háttérrel. Háttérként szükség esetén képeket is használhat.
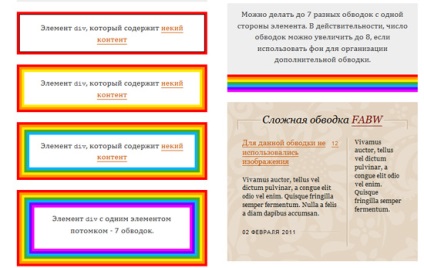
Példa a kódra: többszörös stroke
A többszörös stroke-ok ugyanúgy szerveződnek. Használata lehetővé teszi a képek elhagyását a hatás megőrzése mellett.

Az elemnek viszonylagos pozícionálásával és a behúzás megfelelő szélességével kell rendelkeznie, hogy tartalmazzon egy további löketet, amelyet az ál-elemek hoznak létre.
Az ál-elem az elem határa közötti megfelelő távolságban helyezkedik el, a tartalomréteg alá kerül a z-index tulajdonság negatív értékével. és szükség szerint stroke-ot és hátteret kap.
Progresszív fejlesztések és elavult böngészők
Figyelmeztetés a Firefox 3.0 használatakor
A Firefox 3.0 támogatja a CSS 2.1 ál-elemeket, de nem támogatja azok helymeghatározását. Ennek a részleges támogatásnak köszönhetően a szélesség vagy a magasság pszeudoelemeinek tulajdonságaitól függő hatások szörnyűnek tűnhetnek. A Firefox 3.0-nak nincs alternatív módja, ha a szélesség vagy magasság tulajdonságait használja. Néha némi javulás érhető el a megjelenítés hozzáadásával: letiltja az ál-elem stílusait.
Mielőtt használni olyan technikákat, amelyek a szélesség vagy a magasság tulajdonságainak használatával szükségesek a pszeudoelemek elhelyezése, fontolja meg, mennyire fontos támogatást nyújtani a Firefox 3.0 és a böngésző felhasználóinak százalékos arányában.
Ez a probléma teljesen megoldott olyan alkalmazásoknál, amelyek abszolút pozícionálást alkalmaznak a szélesség vagy a magasság tulajdonságai helyett.
Fejlesztések a CSS3-mal
A CSS3 használatával javítható a példában végrehajtott összes példa.
A határ sugár tulajdonságainak használata. RGBA. transzformációk és több CSS3 háttér kombinációja pszeudo-elemekkel képes megnyitni a komplex hatások végrehajtásának lehetőségeit. Jelenleg azonban nincsenek olyan böngészők, amelyek támogatják az ál-elemek animációját vagy CSS3 átalakítását.
Jövő: CSS3 pszeudo elemek
A feltételezett fejlesztések pszeudo-elemek CSS3 (lásd a dokumentum CSS3 generált, és helyébe tartalom modul) közé ál kapcsolatos elemek (. Mielőtt :: előtt), multiplex pszeudo-elemek (. Miután (2) bekezdés), a pszeudo-burkolóelemek (. Kívül) valamint a dokumentum betölthető részeihez tartozó pszeudo-elemek beillesztésére való képességét (alternatíva).
Az ilyen változások szinte korlátlan lehetőségeket nyitnak meg mindenfajta hatás létrehozásához egyetlen elem és egy pszeudo-elemek készítésével.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!