Hogyan készítsek push értesítéseket az oldalon a króm (1. rész)

Rendszerablak a Google Chrome, amely engedélyt kér arra, hogy értesítéseket küldjön a webhelyről.
Ma azonban ez a technológia még mindig elég fiatal, és a használatára vonatkozó útmutatók nem elégek nem csak a hazai interneten, hanem a külföldiek is. Például nem szükséges messzire menni - még a Google is, amikor bejelentette a Push API-t, egy könnyű sajtóközleményt adott ki könnyek előtt. És most, miután néhány órát ástak a Google Developer GYIK-ban, adatokat gyűjthessünk, hogy összegyűjtsünk néhány igazán működő szkriptet, hogy küldjön Push-értesítéseket az olvasóknak.
Hogyan tehetek ilyen Push-értesítéseket webhelyemhez? Kétféleképpen lehet használni: harmadik féltől származó szolgáltatásokat (már léteznek, és néhányuk nagyon jó), vagy saját megoldást hozhat létre. Mivel támogatom a helyszínen a harmadik felek által nyújtott szolgáltatások minimális használatát, a városunkban előre meghatározott utat választottuk.
De az igazságszolgáltatás érdekében érdemes néhány szót szólni a külső döntésekről. Bevallom, nem igazán tanulmányoztam ezt a piacot (az ok valamivel magasabbnak nevezhető), de nem hagyhatja figyelmen kívül az OneSignal szolgáltatást. amelynek legvonzóbb jellemzője, hogy szolgáltatásai teljesen ingyenesek - az ügyfelek látogatóinak adatait értékesítik. Van egy Jeapie nevű szolgáltatás is. oldalán nagyon kompetens marketing és általában jó vélemény. Meg kell azonban jegyezni, hogy egy időben a Medusa visszautasította szolgáltatásait - a Platform egyszerűen nem volt kész arra a lövésszámra, amelyet a Medusa hatalmas közönségére kellett küldeni.
Megvalósítás. A hitelesítő adatok megszerzése a Google-tól.
Az eredeti adatokban a Rails 3.2.8-ban írt webhely és annak a feladata, hogy értesítést küldjön a Chrome számára.
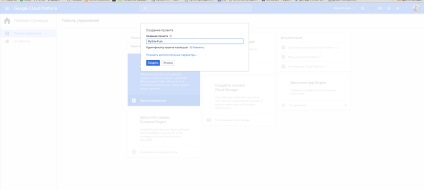
Ezután keresse fel a Google Cloud Platformot. ahol új projektet regisztrálunk, például MySite-Push néven.

Hozzon létre egy új projektet a Coogle Cloud Platformban
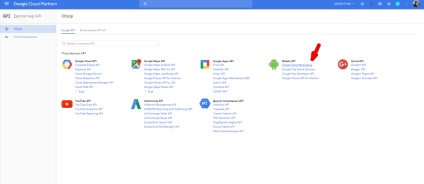
Néhány másodperc múlva, amikor létrehozta a projektet, lépjen a Csatlakozás a Google API szakaszhoz. Az API-kapcsolat engedélyezése és beállítása gombra kattintva keresse meg azt a szakaszt, ahol az összes Google-szolgáltatáshoz API-módszereket találhat. Meg kell engednünk a Google Cloud Messaging módszert a Mobil API szakaszból.

A Google Cloud Messaging módszert a Mobil API szakaszból
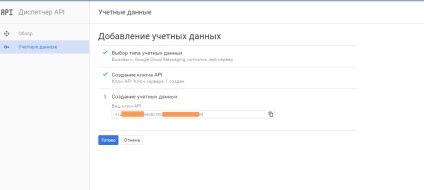
Valószínűleg, ha csatlakozik a módszerhez, a Google felkéri Önt további adatok regisztrálására. Például kérdezze meg, hogy honnan kapja az API-t, majd megadja a szükséges kezelő típusát (például a webszervert).

Generált privát kulcs a Google API eléréséhez
Miután rákattintott a Befejezés gombra, azon a lapon leszünk, ahol meg kell adnia a domainet, és meg kell erősítenie a jogokat a Search Console eszközökkel. Ez is sok cikk az interneten, és maga az eljárás intuitív érthetőség. Tehát nem fogunk itt lakni.
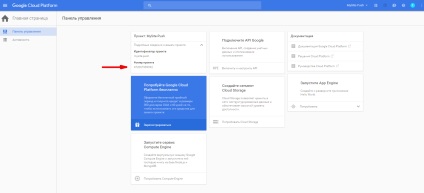
Ezután visszatérek a MySite-Push projektünk fő oldalára, és emlékezünk a projektünk mutatójára. Ő is hasznos számunkra.

Valójában nincs szükségünk a Coogle Cloud Platformra. Kulcs és azonosító.
Megvalósítás. A webhely kezdeti beállítása.
Most pedig a webhelyünk gyökérmappájában meg kell adnunk egy manifest.json fájlt, amely a következőket jeleníti meg:
Ez a legfontosabb minimális információ a manifeszt számára. Tudod google és megtudni. milyen további paramétereket lehet megadni ott.
Nos, add hozzá a szakaszt
meta-címke a manifesztre hivatkozva:Most ugyanabban a helyen, a gyökérkönyvtárban hozd létre a file push.js fájlt, ahol itt a következő kódot írjuk be:
Link hozzáadása ehhez a szkripthez
honlapunkon:Most hozza létre a Szolgáltatót. Ez lesz a sw.js fájl a gyökérkönyvtárban:
Akkor át a forgatókönyvet egy kicsit, hogy az ikont egy dinamikus paraméterei, de nekem úgy tűnik, nem lenne teljesen felesleges, jobb értesítést márka, mint a kínálat egy képet, ami igazán nem tartotta rövid Pouchet.
Végül készítsd el a latest.json-ot, ahonnan az értesítésekre vonatkozó információk kerülnek. Azt hiszem, nem nehéz kitalálni, hogy hazudik a gyökérkönyvtárban. És itt van a tartalma:
Gondolom, elmagyarázni, hogy van valami ebben a jsonben nincs értelme, minden világos.
Elméletileg ma már a honlapunk, vagy inkább a front-end szinte teljesen készen áll. Mindössze annyit kell megtanulnunk, hogyan mondhatjuk meg a Google-nak, hogy új frissítéseket kapunk, így ezt viszont felajánlotta böngészőinknek. És természetesen dinamikusan frissítjük a latest.json-t. Ez azonban már a következő részben van.
Ui By the way, most már tudod hívni SendPushMe (), és nézd meg, mi történik. Ehhez például létre lehet hozni egy linket, ha rákattintasz arra, hogy melyik lesz ez a módszer és felhívja:
FOLYTATÁS:
Push-értesítések létrehozása a Chrome webhelyén (2. rész)
Az utolsó részben röviden szóltunk arról, hogy milyen webes értesítéseket küldünk a Chrome-ból, és elkezdtük végrehajtani őket a ... medium.com webhelyen