Wp minify, tigor's blog
Az internet mélységében bekerült a plugin említése. A fejlesztő WP Super Cache blogjának alagsorában található. Érdekes lett, hogyan segíthet ez a plug-in a személy, aki maga írta a gyorsítótárazási plugint.
A modern webhelyek nem egy html fájlból állnak, általában a képek betöltése során, a CSS és a Java-Script kapcsolódnak. Mindez növeli a webhelyek letöltési idejét.
CSS és Java-Script, ezek alapvetően szöveges fájlok. Írásuk kényelmét tekintve széles körben használják a formázást (új sorok írása, táblázatok, extra terek). Ez hasznos egy olyan személy számára, aki meg akarja érteni a kódot, de a felhasználó csak felesleges forgalmat bocsát ki és az oldal betöltésének idejét.
Ha maga írja a webhelyet, akkor tetszés szerint optimalizálhatja a letöltést, de ha olyan kész megoldásokat használ, mint a WordPress. ahol a funkcionalitás bővítmények bővítése új fájlokat hoz létre, akkor elég nehéz megérteni ezt a felkutatást.
Ebből a célból a WP Minify plugint tervezték.
Hogy működik
A nagy plusz a plugin, hogy működik együtt WP Super Cache.
tesztelés
Miután elolvastad ezeket a dudákat a plugin oldalán, úgy döntöttem, hogy ellenőrizni fogom a kijelentések valódiságát, a blogomat tesztoldalként használtam.
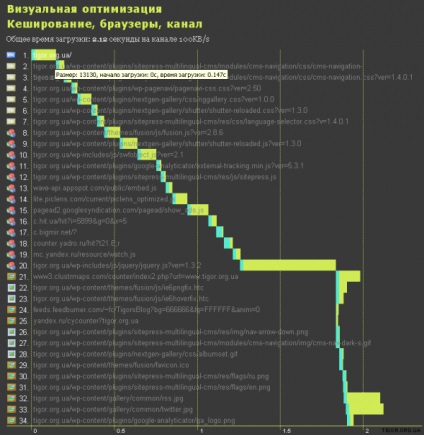
Először ellenőrizzük az oldal betöltési idejét, amikor a gyorsítótár ki lett törölve, és a WP Minify plug-in le van tiltva. Ez azt jelenti, hogy a WordPress először létrehozza az oldalt, majd gyorsítótárazza azt, majd átadja az ügyfélnek.

Látjuk, hogy 6 CSS-fájlt töltenek be, és 6 Java-scriptet (a yandex külső szervereire vonatkozó, a google-t érintő szkriptek nem vesznek figyelembe).
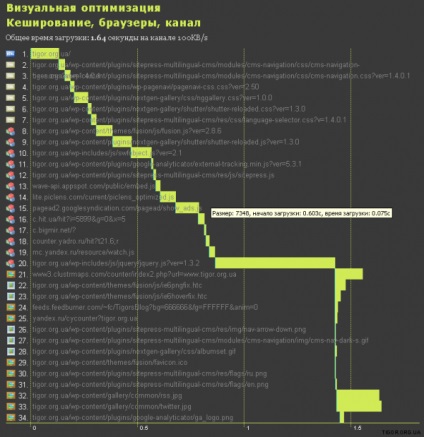
És most újra betölti az oldalt, már a WP Super Cache gyorsítótárában van. ezért gyorsabban kell betöltenie.

Az azonnal nyilvánvaló, hogy 2,12 másodperc helyett. a webhelyet 1,64 másodperc alatt töltötte le. A diagramon gyakorlatilag eltűnt a kék területek, amelyek jelzik a kérés elküldésének és a fájl átvételének kezdetének késleltetését. Ennek oka, hogy a kiszolgáló nem hozza létre az oldalt, de a kész oldalt kiüríti a gyorsítótárból.
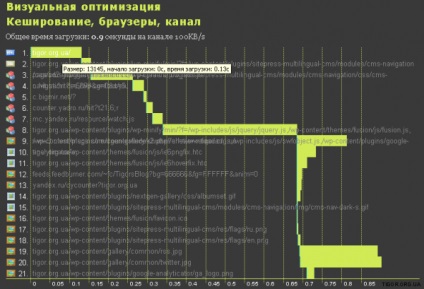
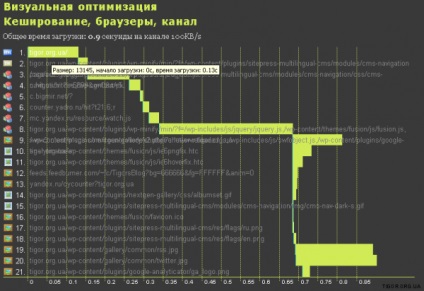
A döntő pillanat eljött, bekapcsoljuk a WP Minify plug-intet. Ismét két próbát kell tenni, üres cache-el és teljeskörűen.


Az eredmény sötétbe tette. Egyrészt a WP Minify felgyorsítja az oldalt, majdnem kétszer (1,64 másodperc a 0,9 másodpercig), de nincs különbség a gyorsítótárazott és a nem elmentett oldalak között.
A beállítási panel meglehetősen egyszerű. Először is, egy olyan sor, amely a blog elérési útjára mutat, ha nem a domain gyökérmappájában van. A tömörítés letiltása hibakeresési módban. Gyorsítótár lejárata. És négy mező, ahol be lehet állítani a CSS / Java optimalizálás kötelező beillesztését / kizárását.
A mezők hasznosak, például például a CSS és a .js esetében vannak kivételek a Postázáshoz. A plug-in tömörítéskor károsítja őket, és abbahagyják a munkát.
Sajnos nem tudom megmérni a processzorterhelés különbségét, ami létrehozza a beépülő modult be és ki. De a terhelés felgyorsítása nagyon örültem.
Érvénytelen billentyűzetkiosztás: