Mini-tankönyv a midlet pascal-ban a bábukhoz

Kezdőlap | Rólunk | visszacsatolás
Tehát ez a mini-tankönyv létrehozása a MIDlet Pascal szerint, a bábukhoz. Megpróbálom elmagyarázni, hogyan értheti meg.

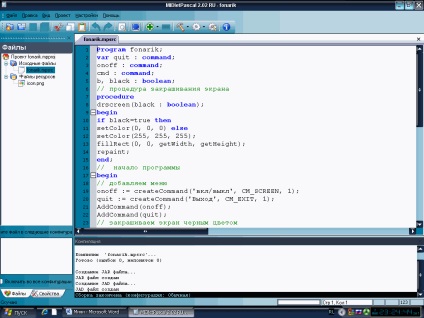
Ábra. 1. MIDlet Pascal fejlesztői környezet.
Itt van egy ilyen aranyos felület a programot.
És szinte elfelejtettem azt mondani, hogy még mindig meg kell írnunk projektjeinket. És szükségünk lesz rá:
- Számítógép (bárhol nincs);
Nos, úgy tűnik, most már minden.
Ha mindent letöltött, elkezdheti létrehozni a projektet.
Nekem van egy orosz verziója a MIDlet Pascal-nak, és így tudok valahol a hibás menüelem számlájára (angolul).
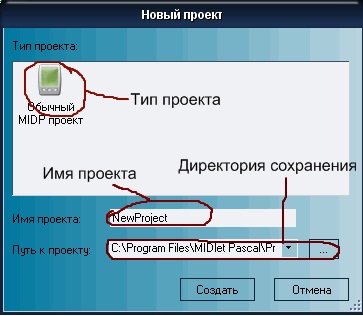
Kezdjük azzal, hogy létrehozzuk a projektünket, azaz állítsa be a midlet nevét, válassza ki a projekt mentési útvonalát.

Tegyük fel, hogy alapértelmezés szerint mindegyik paramétert elhagyjuk, és kattintsunk a Létrehozás gombra.
Ábra. 2. Mobil emulátor
Nyitunk
drawText ("Hello, világ!", 5, 5);
By the way, én nem mondtam, hogy, hol és milyen mappákban van. Tehát, ha kitaláltuk, hogyan kell összeállítani az alkalmazást, a MIDlet Pascal mappában telepített mappában találunk egy "Projects" nevű mappát, ez a mappa tartalmazza a projektet "NewProject" (ha nem mentette el valahova máshol hely). A "NewProject" mappában négy további mappát és egy projektfájlt talál:
- bin - itt elhelyezik a közbülső csapatokat összeszerelésük után.
-res - itt van az alkalmazások forrása (képek, dallamok, szöveg stb.).
- osztályok - itt lesz az alkalmazásod osztályai (munkamodulok).
- src - és itt a projekt forráskódja (kódja).
Ha megtalálja a fenti kódot, akkor nézze meg a Java-ban írt kódot:
És itt van a java kódja. Nos, hogyan? Ez majdnem ugyanaz, csak a szöveg már kiadott egy másik területen, formának nevezik (ezt később részletezzük).
Amint ígértem, most megpróbáljuk kezelni az előző példát, ha elfelejtette, vagy nem akarta nézni, akkor itt van:
drawText ("Hello, világ!", 5, 5);
Kezdjük az első sorral. Tehát a program szó - ez a szó jelzi a program nevét vagy annak címét. Mi ez a szó? Igen, ha igen, akkor szükségtelen itt, még akkor is, ha nem, az alkalmazás jól működik. De ha tényleg többet szeretnél tudni erről a sorról, megmagyarázom, mi, hol van. A szó program egy fenntartott szó (a fenntartott szavak kék színűek), amely egy címet jelent a programnak. A szóprogram közelítő szintaxisát fogom írni.
A program neve lehet bármely, de nem nevezhető más nyelvre fenntartott szónak, eljárásnak vagy függvénynek. Például:
Ez a példa hibát okozhat, ezért jobb használni ezeket a neveket, például: MyProgram, Calculator, Game és mások. Vegye figyelembe a pontosvessző (;) karaktert. Ez a szimbólum elválasztja az üzemeltetőket egymástól. Ebben az esetben a program NewProject program; egy szolgáltató.
Most menj a következő sorra. Ez a fenntartott szó szükséges a párhuzamos kezelői konzolok kialakításához. A (kezdet) szót a végszó (vég) szóval együtt használjuk, így azok a zárójeleket alkotják, amelyeken belül a többi üzemeltetőt elhelyezik, amelyeket össze kell kötni. Az utasításkészletek szintaxisa:
A Java nyelvben, a kezdő és a végkezelő helyett, vannak beillesztések: kezdődik. Tehát Java-ban a fenti példa így írt:
By the way, a MIDlet Pascal, a kódot lehet írni, nem veszi figyelembe a betűket, azaz. ugyanúgy, ahogy egy szót ír (tõke vagy kis betû), például Begin. kezdődik a BEGIN vagy a BeGiN - mindez ugyanaz. Java ellentétben az MP (MIDlet Pascal), a nyilvántartás érzékeny. Lépjünk a következő sorra: DrawText ('Hello, World!', 5, 5);
DrawText ('Your_text', X koordináta, Y koordináta);
A DrawText utasításban a "Your_text" karakterláncnak az aposztrófán belül kell lennie, de nem kettős idézet:
DrawText ("Your_text", coordinate_X, coordinate_Y);
Ez egy csomó hiba lesz. Tehát legyen óvatos.
4. ábra. A koordinátát függőlegesen ábrázolja felülről lefelé. Ne feledje.
A mobil TV képernyőjén most menj a következő sorra: A Repaint utasítás. ezt
drawText ("Hello, világ!", 5, 5);
drawText ("Hello world!", 5, 15);
Ez a kód nem okoz hibát, de még mindig helytelen, sokkal jobb lenne, ha így írnánk:
drawText ("Hello, világ!", 5, 5);
drawText ("Hello world!", 5, 15);
Az utolsó sor, amelyet nem fogok magyarázni, mivel elmagyaráztam, amikor megfontolom a kezdő kulcsszót.
A Hello, World forráskódja! innen letölthető.