Ajánlások szöveges feldolgozásra egy weboldalon, mindezt webes tervező és programozó számára
Ha betartasz egy webes oldal szöveges feldolgozására vonatkozó szabályokat és irányelveket egy weboldal kialakításakor, az eredmény sokkal jobb lehet.
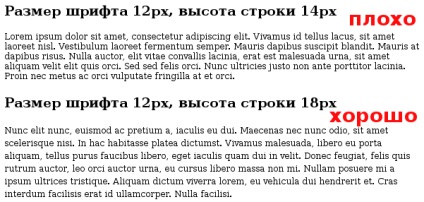
A vonalmagasság helyes értéke
Nem javasolom, hogy alkalmazzon egy betűméretet, de azt javasolnám, hogy kövesse a következő szabályt a betűméret és a vonalmagasság közötti optimális kapcsolat tekintetében.
Az optimális érték itt az 1: 1,5 arány, azaz. a vonal magassága 1,5-szerese a betűméretnek.
Például, ha a betűméret 12 képpont, akkor a számított sor magasság értéke 12x1.5 = 18 képpont.

Legfeljebb három betűtípust használhat oldalanként
Amikor tervez egy weboldalt (weboldal), komolyan vegye figyelembe a betűkészletek kiválasztását. És próbáld meg ugyanakkor, hogy az oldalon lévő betűtípusok száma nem haladja meg a három értéket, különben az oldal túl foltos lesz. Kivétel csak abban az esetben tehető meg, ha ezt az eredményt szándékosan kívánja elérni.
Használja a forráskód-betétek egyszínű karakterkészletét
A betűtípusok és -méretek kiválasztásánál folytatott beszélgetés során egy másik szabályt szeretnék felidézni.
A forráskódok blokkjainak fő szövegében lévő beillesztésekhez egy családból álló betűtípust kell használnia. Ezek a betűk közé tartozik a Courier New, a Lucida Console, a Monaco stb. Ez növeli a forráskód olvashatóságát és az egész oldalt.

Használja bővítményeket vagy szkripteket a kód kiemeléséhez
Jó ötlet a kódkódolás alkalmazása a forráskódot tartalmazó blokkokhoz.

Használjon kontrasztos színt a betűtípusokhoz a háttérszínhez képest

Használja a h1-h6 fejléceket
Nagyon kívánatos a h1-h6 fejléceket a munkájuk során használni. És ne csak a főoldal címére összpontosítson. Használja a fejléceket, hogy a tartalmat elválasszák logikai részekké.
Csak kövesse ezeket a szabályokat:
- A h1 fejlécnek egy oldalon kell megjelennie az oldalon (általában a cikk címe, oldal),
- feliratok a h2 és újabb címkékkel,
- megfelelően fejleszti a fejléceket h1-h6, ezeknek különbözniük kell egymástól.
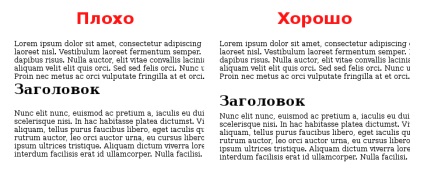
Ne távolítsa el a címet a cikkből
A fejlécekhez rendelt hibás padding félrevezetheti az olvasót.
Javasoljuk, hogy a fejlécek alsó behúzását a legmagasabb szintre állítsuk be úgy, hogy a cím "ragadjon" a cikkhez.
Állítsa be a margin-botton értékeket, mint a margin-top

A weboldalakon található linkek helyes kezelése
Miért vannak a webhelyek host linkek? Annak érdekében, hogy átmenjenek. Tehát ugyanazok a felhasználók találják meg ugyanazokat a hivatkozásokat a weboldal többi része között. Az olvasónak pontosan meg kell határoznia a tervre való utalást.
Így történt, hogy a hivatkozás az aláhúzás alkalmazásában rejlik.
És ne hangsúlyozzon másokat, csak a hivatkozások!
Kívánatos továbbá megmutatni az olvasónak, hogy már meglátogatta, és ahol még nem volt - definiálja a pszeudoosztály stílusait: meglátogatta.
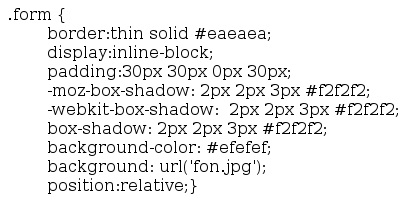
Hozzon létre különböző díszített blokkokat (figyelmeztetések, idézetek stb.)
A CSS stílusok segítségével kiválaszthatja bizonyos szövegblokkok, például jegyzetek tartalmának többi részét
Szöveg igazítása - balra
Ha nyomtatott formában általában szövegigazítást alkalmaz az oldal szélességére, akkor az elektronikus hagyományban balra igazítást végzett. Ezen kívül van véleménye, hogy ebben az esetben az olvasási sebesség nő, mert Az olvasó gyorsan megtalálja a következő sor elejét.
A fejlécek esetében alkalmazhatja a középső igazítást.
Szórólap a fejlécekhez
Használjon vastag betűs betűtípust (font-weight-bold), elsősorban csak a fejlécekre.
És csak néha, ha nagyon szükséges - a fő szövegben.
Dőlt vázlat - felhívja a figyelmet
De dőlt formában, közvetlenül a szövegben választhat ki valamit, ezáltal vonzza az olvasó figyelmét.
Használja a listákat
A listák lehetővé teszik az olvasó számára a rövid, tömör és könnyen hozzáférhető információkat.
Határozza meg pontosan, hol alkalmazza a felsorolt listákat, és számozott - ne zavarja az olvasót.
Egy szövegsor optimális hosszúsága 9-10 szó
Egy weboldalon a vonalak optimális hosszúsága, ahogy sok tervező definiált, 9-10 szó.
Ez a vonalhossz a legmegfelelőbb az olvasáshoz.
Ha nem hiszed, akkor kísérletezhetsz.
A helyettesítő betűkészletek megadása
Nem minden betűtípus szükséges minden eszközön. A készülék típusa, az operációs rendszer, a szoftver és egyéb tényezők típusától függ. És előfordulhat, hogy a felhasználó nem rendelkezik a weboldalon megadott betűtípussal.
Ezért adja hozzá azt a szokást, hogy a betűtípus-család tulajdonságával család-betűkészleteket határozzon meg stílusokban. győződjön meg arról, hogy betűtípusokat és családi betűtípusokat jelöl
Használja a nem törő helyet nbsr
Bizonyos esetekben az egyetlen helyes megoldás, ha nem törik a helyet nbsr.
A fenti ajánlások mindenképpen segítenek a webhelyek fejlesztésében.