Photoshop a kódolóhoz, tipikus tervező
Hogyan lehet vágni és menteni a képeket?
A geometriai formákból álló egyszerű képeket leginkább a CSS használatával lehet leírni. Ez a módszer nem fogja betölteni a webhelyet, így a letöltési sebesség nem fog szenvedni.
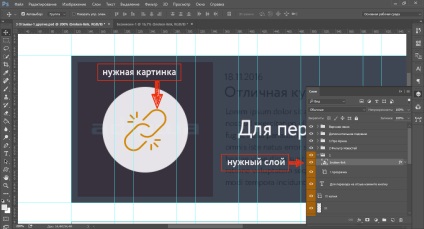
Tehát, annak érdekében, hogy kivágja a képet az elrendezésből, először egy réteget kell találnia egy képzel.

Másodszor, a kívánt réteg "Rétegek" ablakában kattintson a jobb egérgombbal, és válassza a "Dupla réteg létrehozása ..." lehetőséget. A "Duplikált réteg" párbeszédpanelen válassza a legördülő listában az "Új" lehetőséget.

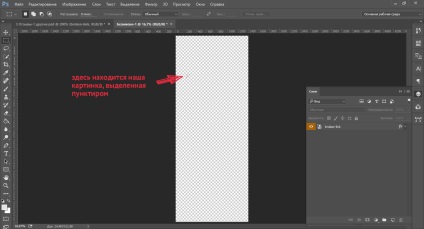
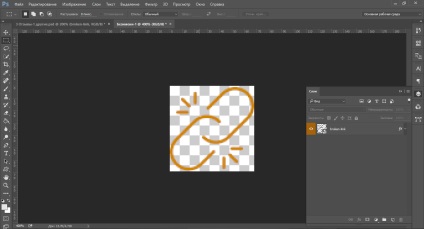
A kép egy üres dokumentumra kerül át a hossz és szélesség mentén, hasonlóan az előző elrendezés méretéhez. A képen való keresés eléggé problémás, különösen, ha átlátszó. Ehhez ne csak tartsa lenyomva a Ctrl billentyűt, és kattintson a kívánt réteg ikonjára a képen. Ezt szaggatott vonal választja el.

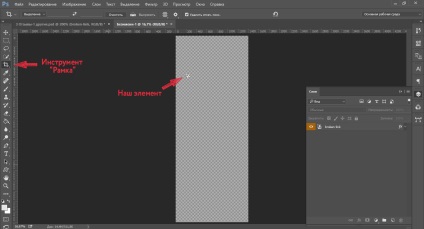
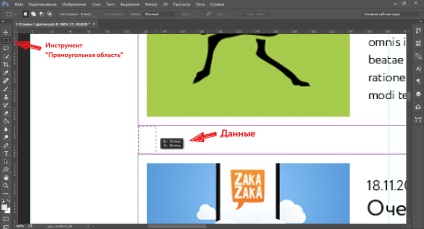
Ezután a bal oldali panelen jelölje ki a "Keret" eszközt. Az egész dokumentum elhalványul, kivéve a kívánt képet.

Nyomja meg az Enter billentyűt. Képünk készen áll.

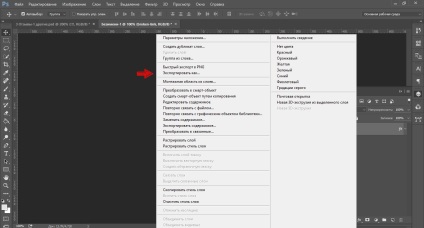
Webes módban mentjük el. Ha menteni szeretné a Photoshop CC programban, kattintson a Fájl -> Exportálás -> Mentés a webre (régi verzió) lehetőségre. A Photoshop korábbi verziói esetén még egyszerűbbé teheti a fájlt: Fájl -> Mentés a weben
A képek általában JPEG és PNG-24 formátumban kerülnek mentésre.
SVG képek mentése a Photophop-ban
A kép SVG formátumban történő mentéséhez kattintson a jobb egérgombbal, és kattintson a "Exportálás ..."

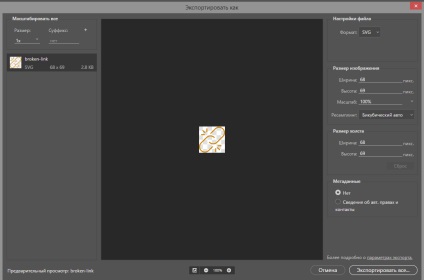
Ezután megjelenik egy párbeszédpanel, amelyben be kell állítania az SVG formátumot, és kattintson az "Összes exportálása" gombra. Fontos, hogy a dokumentumban szereplő kép egy.

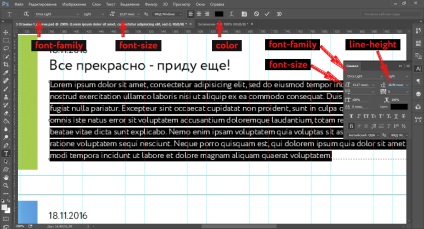
Információ a betűtípus-családról, betűméretről, vonalmagasságról, színről
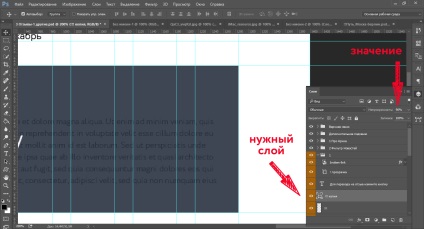
A három összetevő adatainak megkereséséhez kattintson duplán a szövegrétegre, hogy aktívvá tegye. A betűtípus-család és a betűméret jellemzői a felső panelben és a "Szimbólum" ablakban található vonalmagasság adatok között találhatók. Általában a jobb oldalon található, de ha még nincs ott, csak nyisd meg az ablakot -> Szimbólum.

Margó és párnázati információk
Ahhoz, hogy megtudja, hány pixel be kell állítani a behúzás, csak kapcsolja eszköz „Négyszög Marquee”, és húzza a mutatót lefelé (vagy balra), hogy a távolság pixelben.

Ezt a módszert használom, általában egy adott elem magasságának vagy szélességének megismerésére. De ahhoz, hogy teljesíthessem a képpont-tökéletes teljes elrendezést, általában a PerfectPixel nevű azonos nevű Chrome-os kiterjesztést használom. Kattintson ide a telepítéshez.
Információ az opacitásról
A webes tervezők nagyon gyakran átláthatóvá teszik az elemeket. A css-ben az opacitás tulajdonsága felelős. Szerencsére a Photoshopban látható az átlátszatlanság százalékos aránya. Ehhez csak kattintson a rétegre, amely áttetszőséget használ és a "Rétegek" jobb felső sarkában jelenik meg. A képernyőképen látható, hogy a téglalap alakú elem 90% -os átlátszósággal rendelkezik. Ezért css-ben írja a következőket: opacity: 0.9

Photoshop gyorsbillentyűk a munkaasztalhoz
Az elrendezés folyamatában "gyorsgombokat" használok, ami nagyban felgyorsítja a Photoshop munkáját. A lista minden változathoz releváns:
Ctrl + «-« - kicsinyítés
Ctrl + «+» - nagyítás
Ctrl + "1" - 100% -os skála
Ctrl + J - hozzon létre egy dupla réteget
Ctrl + [- ecset méretének csökkentése
Ctrl +] - növeli az ecset méretét
Ctrl + Alt + Z - lépés visszafelé (törlés)
Ctrl + Shift + Z - lépés előre (a visszavont művelet visszavétele)
Ctrl + Alt + I - Képméret párbeszédpanel
Ui A cikk képei a Photoshop CC-ben készültek.