Html5 fájl api, fájlok olvasása
A webtartalom képessége a HTML5-ben jó szinten marad. De ez nem az egyetlen módja annak, hogy információt kapjunk a weboldalakról. Ezen a területen több más szabványt is bevezetnek, amelyek különböző típusú adattárolási feladatok elvégzésére irányulnak. Az egyik ilyen szabvány a File API. amely technikailag nem szerepel a HTML5-ben, de jó támogatást élvez minden modern böngészőben.
Fontos továbbá tudni, hogy mit nem tud a File API. A legfontosabb, hogy nem módosíthatja a fájlokat, és nem hozhat létre új fájlokat. Az adatok mentéséhez egy másik mechanizmust kell igénybe venni, például az adatokat elküldhetjük a webszerverre az XMLHttpRequest kérésével vagy a helyi boltba helyezésével.
Ebből ítélve úgy gondolhatja, hogy a Fájl API felület kevésbé hasznos, mint a helyi tárhely, és a legtöbb webhely esetében ez lesz a megfelelő kimenet. De ez a szabvány kinyitja az ajtót egy olyan területre, ahol a HTML már korábban nem szerepelt, legalább a bővítő modulok nélkül.
Jelenleg a Fájl-illesztőfelület bizonyos funkciós alkalmazásokhoz szükséges funkció, de a jövőben bővíthető, és jelentősége jelentősen megnő. Például a felület későbbi verziói lehetővé teszik, hogy a weboldalak tárolják a fájlokat az ügyfél merevlemezén, feltéve, hogy a felhasználó figyelemmel kíséri a fájl nevét és helyét a Save As (Mentés másként) párbeszédpanelen. A bővítő modulok, például a Flash, már rendelkeznek ezzel a képességgel.
Böngésző támogatja a File API-t
A Fájl-API nem rendelkezik olyan széles támogatással, mint a webtárhely. Az interfész jelenlegi böngésző támogatását az alábbi táblázat mutatja:
Böngésző támogatja a File API-t
Ezek a böngészők szinte biztosan nem hajtják végre a File API összes funkcióját, mert A szabvány egyes részei (nagyszámú bináris adatkezelés és "adatcsere" részek feldolgozása) még fejlesztés alatt állnak.
A fájl megszerzése
Mielőtt a Fájl API felület bármit is meg tudna csinálni a fájllal, meg kell kapnia ezt a fájlt. Ez a feladat három különböző módon hajtható végre, de mindegyik ugyanolyan, mint egy kulcsfontosságú szempont: egy weboldal csak akkor fogadhatja el a fájlt, ha a látogató kifejezetten választja és biztosítja a weboldalhoz.
A fájl megszerzésének módjai a következők:
Egy elemen keresztül
Rejtett elemen keresztül
A drag and drop módszer használata
Ha a böngésző támogatja ezt a módszert, a fájlt az asztalról vagy a böngészőablakból lehet húzni, és felszabadulhat a weboldal egy bizonyos területén.
A következő részekben részletesebben megvizsgáljuk ezeket a megközelítéseket.
Szövegfájl olvasása
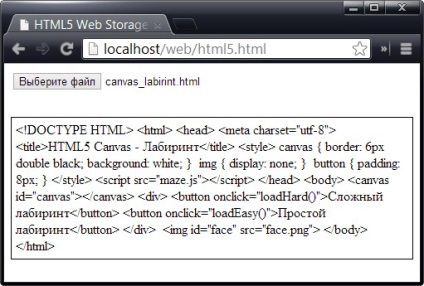
A Fájl API legegyszerűbb működése egyszerű szövegfájl tartalmának olvasása. Az alábbi ábra egy olyan weboldalt jelenít meg, amely ezt a felületet használja a weblap jelölésének felolvasásához, majd ezt a szöveget a böngészőablakban megjeleníti:

A példa létrehozása egy elem használatával kezdődik , amely létrehoz egy szövegmezőt és egy "Fájl kiválasztása" gombot:
Most nézzük meg a függvény processFiles () részeit. Először meg kell venni az első fájlt az elem által biztosított fájlok gyűjteményéből . Ha kifejezetten nem engedélyezi több fájl kiválasztását (a többszörös attribútumon keresztül), a fájlok gyűjteménye garantáltan csak egy fájlt tartalmaz a fájltömb 0 elemében:
Minden fájlobjektum három potenciálisan hasznos tulajdonsággal rendelkezik. A név tulajdonság jelzi a fájl nevét (útvonal nélkül), a méret tulajdonság határozza meg a fájl méretét bájtban, és a típus tulajdonság tájékoztat a fájl MIME-típusáról, ha meghatározható. Ezek a tulajdonságok elolvashatók és használhatók további logikában, például megtagadják a meghatározott méretnél nagyobb fájlok feldolgozását, vagy csak bizonyos típusú fájlok feldolgozását engedélyezik.
Ezután létrehoz egy FileReader objektum a fájl feldolgozásához:
Most már majdnem készen állunk arra, hogy felhívjuk a FileReader objektum egyik módját a fájl tartalmának kibontására. De ezek a módszerek aszinkronak. Ez azt jelenti, hogy elkezdenek olvasni a fájlt, de nem számíthatnak arra, hogy megkapják az adatokat. Ezért az adatok megszerzéséhez először kezelnie kell az onload eseményt:
Végül az eseménykezelő előkészítésével felhívhatja a FileReader objektum readAsText () metódust:
Ez a módszer visszaállítja a fájl teljes tartalmát egy hosszú karakterláncba, amelyet beillesztettek az e.target.result tulajdonságba, amelyet viszont az onload eseményre küldenek.
A readAsText () metódus csak a fájl szöveges tartalmának megfelelően működik, de nem a bináris. Ez azt jelenti, hogy ideális a HTML fájlok feldolgozásához, amint azt a fenti ábra mutatja.
Amellett, hogy a módszer readAsText (), FileReader objektum számos más módszer az olvasás fájlok: readAsBinaryString (), readAsDataURL () és readAsArrayBuffer (), de az utóbbi módszer nem támogatott a Firefox.
A readAsBinary () metódus lehetővé teszi a webes alkalmazás számára, hogy bináris adatokat olvasson, bár az adatokat valamilyen nehézkes módon beszúrja egy szöveggáznak, ami nem különösebben hatékony. És ha továbbra is foglalkoznod kell ezekkel az adatokkal, akkor erre egy rendkívül zavaró kóddal kell szenvedned.
A readAsDataURL () metódus egyszerű módja a képadatok rögzítésének. Megvizsgáljuk, hogy ezt a módszert tovább alkalmazzuk, de először meg fogjuk találni, hogyan lehetne szebbé tenni az oldalunkat.
Elemcsere
A webes fejlesztők egyetértenek: a szabványos ellenőrzés , a fájlok feltöltéséhez használt fájlok távol tartják a legjobbakat. De bár nem használhatjuk fel, nem szükséges, hogy a felhasználók látják. Csak elrejthetjük a következő stílusszabályt használva:
Most új vezérlőt kell felvenni, amely elindítja a fájlok benyújtási folyamatát. Ehhez csak egy egyszerű gomb, amelynek linkje bármilyen módon díszíthető:
Az utolsó lépés a gomb megnyomásával történő feldolgozás azáltal, hogy manuálisan inicializálja az elemet az elem klikk () metódusának hívásával:
Ezzel a gombbal elindul a showFileInput () függvény, amely "rákattint" a rejtett "Fájl kiválasztása" gombra, és egy párbeszédpanelt jelenít meg a fájl kiválasztásához. Ez viszont aktiválja a rejtett elem swap eseményét , amely a processFiles () függvényt ugyanúgy futtatja, mint korábban.
Képfájl olvasása
Mint megtudtuk, a FileReader objektum egy egyszerű lépésben feldolgozza a szöveges tartalmat. A readAsDataURL () eljárásnak köszönhetően a képeket könnyen kezeli.
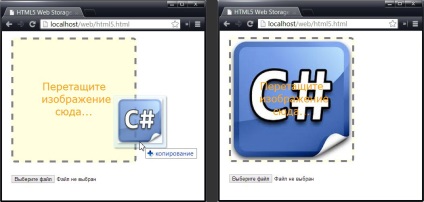
Az alábbi ábra egy olyan példát mutat be, amelynek végrehajtásához két új funkciót használnak: kép-támogatás és fájlválasztás húzással és leejtéssel:

Ezen az oldalon a kép kétféle módon jeleníthető meg: válassza ki a képfájlt az alul található vezérlőelemekkel, vagy húzza át a kívánt fájlt egy pontozott keretre.
A kiválasztott kép az elem háttereként használható, bár ugyanúgy könnyen beilleszthető a vászonba, és feldolgozható a vászonból pixelenként. Ez a módszer például olyan oldal létrehozására szolgál, ahol egy látogató beillesztheti a szerkesztésre rendelkezésre álló képet, majd mentheti a végeredményt az XMLHttpRequest objektum meghívásával.
Amikor létrehoz egy ilyen oldalt, először el kell döntenie, hogy melyik elem kapja meg a húzott fájlokat. Példánkban ez így van
A stíluslap szabályainak használatával megadjuk a mezõt a kívánt méretre húzásra, és egy keretre és egy háttérre díszítjük:
Lehet, hogy észrevette, hogy a háttér-méret és a háttér-ismétlés tulajdonságai a drag-and-drop mezőben vannak beállítva, hogy felkészüljenek a következő műveletre. Amikor egy képfájlt húz a készülékbe
A fájl húzásához és kihúzásához három eseményre van szükség: ondragenter, ondragover és ondrop. Az oldal betöltése után a megfelelő kezelő az összes ilyen eseményhez csatlakozik:
ignoreDrag () függvény kezeli mind ondragenter esemény (amely inicializálja, ha az egér drag and drop fájlokat tartalmazza a csepp övezetben) és ondragover esemény (amely tűz folyamatosan, miközben mozgatja a kurzort, hogy a csepp övezetben). Ez a megközelítés azért lehetséges, mert nem kell reagálnunk ezekre a műveletekre, kivéve, hogy elmondjuk a böngészőnek, hogy ne tegyen semmilyen lépést. A funkciókód a következő:
Az ondrop esemény fontosabb, mert benne a fájl, és feldolgozzuk. De mivel kétféleképpen adhat meg fájlt egy oldalhoz, a drop () függvény maga hívja a processFiles () függvényt a feladat végrehajtásához:
A function processFiles () a fájl húzásának utolsó lépése. Hozzon létre egy FileReader objektumot, összekapcsolja a feldolgozási függvényt az onload eseményre, és felhívja a readAsDataURL () metódusát, hogy a képadatokat URL-adatokra konvertálja:
A FileReader objektum több más eseményt is tartalmaz, amelyeket a képfájlok olvasásakor használhat. Az onprocesszor esemény rendszeres időközönként aktiválódik a hosszú műveletek során, hogy információt szolgáltasson az aktuálisan betöltött adatok mennyiségéről. (A művelet befejezése előtt törölhető a FileReader objektum abort () metódusának megadásával.) Az onerror esemény a fájl megnyitásával vagy olvasásával kapcsolatos problémák esetén jelentkezik. És a terheléses esemény akkor jelentkezik, amikor a művelet bármilyen módon megszűnik, beleértve a hiba miatt bekövetkező korai befejezését.