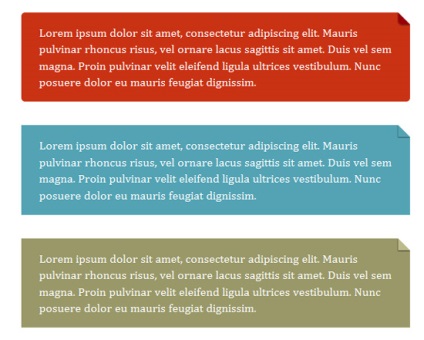
A hajlított sarkok hatása csak a css használatával
Ebben a leckében hajlított sarkok hatást hozunk létre képek és további jelölések használata nélkül. Minden modern böngészőben jól működik, és jól használható a weboldal tervezéséhez, egyszerű színes megoldásokkal.

Ezt a hatást a "Többszörös hátterek és a CSS2 használatával" című lecke bemutatására használták. Ezenkívül a hajlított sarkok használata valós helyszín kialakításában a Yiibu példáján látható. De a Yiibu oldal használ képeket, és pszeudo-elemeket és CSS-t használunk.


Semmi bonyolult. Bármely elem fog működni, és nincs szükség további jelölésre. Mindez egyszerű színű téglalappal kezdődik. A pszeudo-elemeket (IE6 és IE7) nem támogató böngészők is kiadják.
Pozíció hozzáadása: a relatív tulajdonság lehetővé teszi az ál-elemek abszolút pozicionálását.
Bent sarkok
A hajlított sarkot egy pszeudo-elem segítségével hozza létre, amely a téglalap felső sarkában helyezkedik el. Az ál-elemnek nincs szélessége vagy magassága, de vastag strokeje van. A lökés vastagságának megváltoztatásával megváltoztatjuk a hajtogatott sark méretét.
Ebben a példában a sztrájk felső és jobb részei olyan színeket tartalmaznak, amelyek megfelelnek az eredeti téglalap háttérszínének. A löket bal és alsó része sötétebb vagy világosabb színű, mint a téglalap háttérszíne.
Ehhez csak egy egyszerű hajlított sarokhatást kell létrehoznia, hasonlóan a Yiibu weboldalához.
A Firefox 3.0 nem teszi lehetővé az ál-elemek pozicionálását. Néhány tulajdonságot használhat a pozíció javításához ebben a böngészőben.
Adjon hozzá egy könnyű árnyékot
A sarok nézete kissé javítható a box-árnyék tulajdonság hozzáadásával (az azokat támogató böngészőkhöz) az ál-elemhez. A túlcsordulás beállítása: az elemosztály rejtett tulajdonsága elrejti az árnyék egy részét, amely sérti az ívelt sarokhatást.
Kerekített sarkok
Ez a technika viszonylag egyszerű, lekerekített sarkokkal együtt. Sajnos minden modern böngészőnek van valamilyen hibája a határ-sugár tulajdonsággal (beleértve azokat is, akik az ingatlant az előtag nélkül használják). Ez a helyzet további munka szükségességét jelenti.
Csak a Webkit böngészők képesek lekerekített sarkokat létrehozni az ál-elemek számára, ha csak 2 része van a stroke-nak. Az Opera 11 és a Firefox 3.6 csúnya szemet alkotnak a szem számára. Ezenkívül az Opera 11-ben a legnagyobb hiba ebben a folyamatban van.
Mind a négy oldal használata megszünteti a problémákat az Opera 11 és a Firefox 3.6 rendszerben. De ez a megoldási módszer hibát okoz a Safari 5-ben, ami a diagonális vonalnak a fogakkal történő megjele- nítésében fejeződik ki. Meg tudja oldani ezt a problémát úgy, hogy a színek legalább egy részét átlátszó módon állítja be.
A háttérszín látható lesz az átlátszó löketen keresztül. Ideális esetben ez a megközelítés hatással lesz, és minimális kódot tartalmaz. De az Opera 11 csak akkor jeleníti meg a háttérszínt, ha a határ-sugár tulajdonsága be van állítva.
A kód végső formája
Az alábbiakban az összes olyan CSS kód szükséges, amely az árnyékokat ívelt sarkok hatását hozza létre, és csak egy HTML elemet használ.
következtetés
A demóoldal különböző színeket használó példákat tartalmaz, amelyek biztosítják, hogy a hatás meglehetősen egyszerűen használható.
Nem szabad megfeledkezni arról, hogy ez a technika rosszabb, ha egy képet háttérként használ egy elemnél, mint egy egyszerű szín használata esetén. De ezek a korlátozások a sarkok szervezésének egyéb módjaira is rendelkezésre állnak.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!