Létrehozhatja a mozgó vonalak hatását a webhelyre, a pixli blogot
Bemutatjuk a részecske hatását
1. A blokk helye
Az 1. területen a "HTML kód" két blokkot mozgatjuk. A szöveget a blokk előtt kell elhelyezni.

2. A kód létrehozása
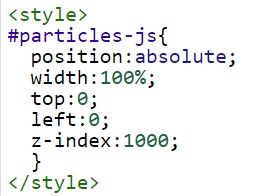
Az elsőben beillesztjük a particicle.js fájlt, amelyet letöltött a megadott linkről. A másodikban meg kell adnunk a blokk stílusát a vászon, a kód és a hatás indításának kódjával.
Nem minden paramétert használhat, csak a szükségeseket. a lehetséges értékeket a cikk végén adják meg.
3. Hibakeresés
A start után megjelenik a sorok.

Ezek szövegblokkok mögött helyezkednek el, így az egér csak azokat érinti, amelyek túlmutatnak rajta. Annak biztosítása érdekében, hogy a vonalak főként rétegek legyenek, állítsa be a z-index tulajdonságot a részecske-js blokk stílusban.

Plugin Options
A plug-in számos funkcióval rendelkezik.
particles.number.value
Elemek száma
particles.number.density.enable
Sűrűsége. Meghatározza a területen lévő részecskék számát. Ha hamis, a szám megegyezik a számmal megadott számmal.
particles.number.density.value_area
A value_area megduplázása a részecskék számát körülbelül félig csökkenti. Az alapértelmezett érték 800.
particles.color.value
A részecskék színe
Alkalmazási esetek:
particles.shape.type
A részecske alakja. Megadhat egy, akkor tömb. Ezután a részecskék különbözőek lesznek.
Alkalmazási esetek:
particles.shape.stroke
A megadott szín és szélesség kontúrja a részecskék körül. Valójában ez a löketvonal
Alkalmazási esetek:
particles.opacity
Átlátszósági paraméterek. Az Anim felelős az átláthatóság animációjáért. A szinkronizálás lehetővé teszi a részecskék átláthatóságának animálását egyidejűleg. Beállíthatja az animáció minimális értékét. Mindez villogó hatással jár.
Alkalmazási esetek:
particles.size
A részecskeméret. Ugyanazok a paraméterek, mint az átlátszatlanság. Testreszabhatja az animáció méretét.
Alkalmazási esetek:
particles.line_linked
Lehetővé teszi vonalak rajzolását a közeli részecskékhez. A szín, a távolság, amelyre a vonal megjelenik, vastagsága és átlátszósága igazodik.
Alkalmazási esetek:
particles.move
Mozgási beállítások - irány, fordulatok stb.
Alkalmazási esetek:
particles.interactivity
Állítsa be az egér mozgását.
A módok:
Fogd - húzod az egeret
"Buborék" - a részecskék beáramlása az egér lebegéskor
"Repulse" - távolítsa el az egeret
Alkalmazási esetek: