Hozzon létre egy naptár-menetrendet, html és css

Naptár-ütemezés létrehozása
Ma kedves olvasók, szeretnék megosztani veletek a nem egyszerű naptár létrehozásának folyamatát. Talán valakinek készen kell állnia.
Feladat: egy heti naptár készítése, amelynek minden órája két állapot lehet: be vagy ki.
Ezt felhasználhatja a munkaért (dolgozott - nem működött), vagy egy személy foglalkoztatásának elszámolására: szabad vagy elfoglalt, egyfajta google naptár a szegények számára.
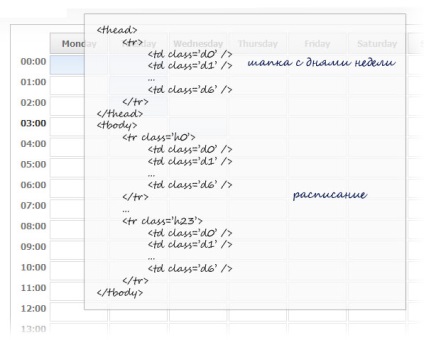
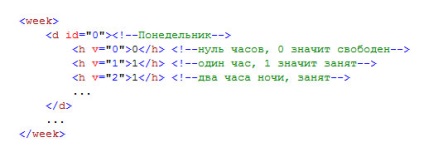
Kezdjük a HTML-vel. A kalendárium az "Ütemezés" díván belül van. És maga a naptár szerkezete a következő lesz:

Mint látható, hozzárendelünk egy osztály, amely meghatározza, mely órában vagyunk, hogy minden asztalnál test vonalak. Régebben a nevét az osztály helyett Aidi, hogy képes legyen beágyazni néhány ilyen menetrendek erre az oldalra.
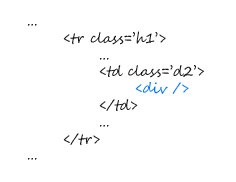
Az egyik táblázatcell egy div belül td:

Az ő feladata, hogy stílusokat írunk és js-eseményeket rendelünk hozzá.
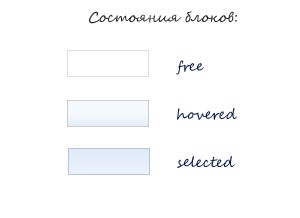
Ehhez a cellához csak három állapotot feltételezünk:

Most vessünk egy pillantást a CSS-re.
Számos régi stílusú telepítő próbálta támogatni az IE6-at, elkerülve az ál-osztályok használatát, például: az első gyermeket, az első elemeket kiegészítették további osztályokkal vagy használt js-nel, ezért teljesen elfelejtették őket. Manapság sok ügyfél már nem igényli a hatodik szamár támogatását, és mivel a hetedik Explorerben sok ál-osztály dolgozik, nem habozhatod használni őket.
Néhány dolgot akarunk:
Amikor a blokkcellára mutat, a stílus stílusa megváltozott (a fejlécben és a táblázat testében):
A vonal első cellája (amelyikben az időnek saját stílusa van:
Most beszéljünk a szükséges jQuery kódról, amire szükségünk van.
Alapvetően, ha rákattintasz egy cellára, ki kell emelkednie. Ehhez rendelje hozzá a kiválasztott osztályt a cellához
Amikor egy cellán át mozog, az idő és a nap kiemelésre kerül annak érdekében, hogy világossá váljék, hol vagyunk. Ehhez hozzáadjuk az osztály lebegését a fejléc megfelelő sorához és cellájához:
Azt is szeretnénk hozzáadni, hogy egy adott nap összes óráját egyszerre kiemeljük a címre kattintva. Először azonban a fejléc fölött lebegő fejjel lefelé fogjuk tenni a megfelelő kiemelést:
És az esemény kattintásonként így lesz:
Kód meglehetősen nagy, és azt meg kell ismételni minden nap, ezért úgy döntöttem, hogy azt egy külön funkció. A funkció határozza meg, hogy egy adott napon teljesen, vagy nem kerül kiosztásra, és már a fenti információk alapján úgy dönt, hogy osztja az összes sejt a nap, vagy éppen ellenkezőleg, hogy távolítsa el az összes lehetőség.
Az ütemterv manipulálása után valamilyen tisztességes formában kell elküldeni a kiszolgálónak. A legegyszerűbb, ha megyünk át az összes sejten, és létrehozzuk az XML-t, amely tartalmazza az összes szükséges információt.
formátum:

Olyan funkció, amely mindent megtesz számunkra:
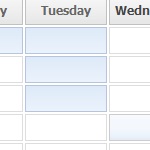
Ennek eredményeként ez az XHTML + CSS + jQuery akrobatika, ez az ütemezés:
Társalapító ideiglenes. A Comet Technologies interfésztervezési, ügyfél- és szerverprogramozásával foglalkozik.