Adjon hozzá egy menüt wordpresshez és stílusokkal dolgozhasson


Először meg kell értened a pillanatot, amikor regisztrálod a menüedet egy adott témakör struktúrájába, így később bizonyos paramétereket és stílusokat készíthetünk. A register_nav_menu () funkció segít ebben. amelyen keresztül beállíthatja a menü címének tulajdonságait, valamint az oldal helyét. Ezeket a műveleteket a functions.php fájlban végezzük:
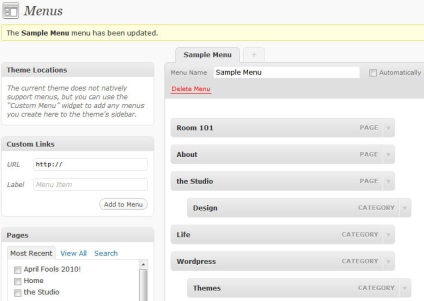
Miután ez a művelet megtörtént, meghatározzuk, hogy a menüpontok hogyan kerülnek elhelyezésre a megfelelő opció használatával.

Most meg kell adnunk a menüt egy adott helyre (file index.php, header.php vagy mások).
Így alakítottuk ki és mutattuk be a menünket, de a megjelenésünkkel nem csináltunk semmit (stílus, stílus, amikor a menüelem fölött lebegettünk, az aktív menüelem stílusa). Biztosítanunk kell, hogy a menüünk illeszkedjen a blog vagy weboldal általános tervezésébe. Mindent megtesz annak érdekében, hogy a CSS és a HTML hiperszöveges jelölőnyelvek alapvető ismereteivel segítsen.
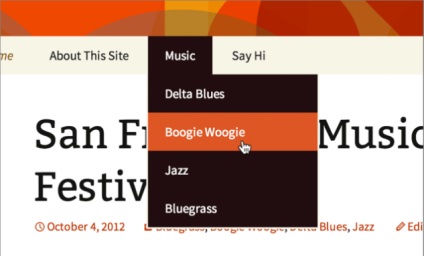
Menüünket egy listában jelenítjük meg, amelynek szerkezete a konténerben van tárolva, amelyet a wp_nav_menu funkció hívásával hozunk létre. Ezt közvetlenül a style.css fájl struktúrájának megváltoztatásával tehetjük meg. Íme egy példa egy többszintű legördülő menüvel rendelkező navigációs menüre:
Ebben az esetben az aktuális oldal kiemelve lesz a kijelölt menüszakasz.

A wp_nav_menu függvény tároló által használt osztályok funkcióinak alkalmazásával testreszabhatja a menüednek a webhelyére vagy blogjára vonatkozó tervét. Itt vannak azok fő listája és funkciói, amelyekre válaszolnak:
1. A fő osztály, amelyen keresztül a tervezés minden szakasz a menü.
3. Az összes menüelemre érvényes osztály, amely helyett inkább a post_type vagy a taxonómia (rekord vagy taxonómia) paramétereit kell használni.
4. Az aktuális oldalhoz rendelt osztály.
5. Az osztály, amellyel a főoldal menü megjelenik.
6. Egy olyan osztály, amely közvetlenül az adott oldal indexére mutat, például az azonosítójára