Hogyan kell dolgozni a CSS és HTML stílusokkal?
Ne kódoljon véletlenül a kódokat - állapítsa meg, hol és mit írt, próbálja megváltoztatni néhány paramétert. Ne félj - a blogod nem fog "összeomlani" az ilyen kísérletekből. A legnagyobb kárt csak az asztal stílusának elvesztése jelenti. De megvan a forráskód - így bármikor visszaállíthatja mindent.
Stílus táblázatszám 1
Ez egy táblázat egy laconikus, színes blogra. Nincs benne játékosság, de van egy bizonyos térfogata, amelyet a határok megkönnyebbülésében és a fejlécek feltöltésének gradiensében fejeznek ki.
Ahhoz, hogy a blogodban lévő táblázatok így nézzenek ki, a következő kódot írja be a style.php fájlba:
Annak érdekében, hogy az asztalok így nézzenek ki, hozzá kell adni a html-címkéhez
selector class .tabstyle1 - ez így működik:
Ha nem különösebben értesül a fentiekről, olvassa el az asztal html formázását.
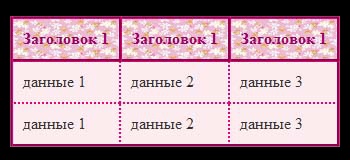
Stílus táblázatszám 2
És ez a táblázat a nők, az anyák, a gyerekek blogjaira vonatkozik. Ez a stílus ellentétes az első - játékos, szaggatott határokkal, virágokkal, rózsaszín háttérrel.
A táblázatok blogjában való elterjesztése - ezt a kódot a style.php fájlba illesszük:
Felhívjuk a figyelmet - a felső fejléc vonalánál egy képre van szükségünk. A Yandex vagy a Google keresőjével kereshet zökkenőmentes képeket, és választhat valami megfelelőt.
Most meg kell adni a szükséges osztályt a táblázat html tagjához ^
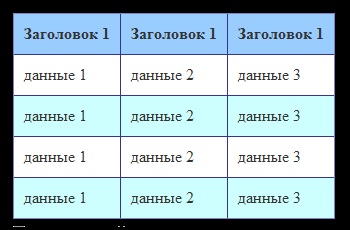
Asztali stílus №3
És ez egyfajta kompromisszumos stílus az asztalnál. Egyrészt elég aszketikus, de a színes sejtek élénkek.
Ahhoz, hogy az asztalok így legyenek, be kell illeszteni a következő kódot style.php-be:
Annak érdekében, hogy a blogjában szereplő táblázat megkapja ezt az űrlapot - hozzá kell adnia a következő osztályt a html taghoz:
De ebből néhány vonal nem válik színessé. Azon vonalaknak, amelyeknek színes háttérrel kell rendelkezniük, hozzá kell adnia a saját osztályát:
Például megjegyeztem a táblázat második és negyedik sorát
Ma beszéljünk a marketing alapelveiről, azokról, amelyek marketinget tesznek lehetővé az ügyfelek vonzására. Manapság nem elég egy jó termék, a verseny szintje olyan magas, hogy könnyű elveszni. Ezért az ügyfelek, az ügyfelek és az ügyfelek vonzása minden üzletben előtérbe kerül. A marketing csak ez, és ha az utolsó cikkben [...]
Kapcsolódó cikkek