Clearfix - az elemek áramlásának tisztítása a szerkezeti elrendezés megőrzésével
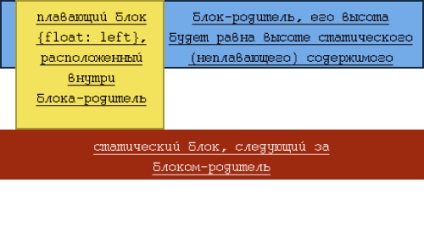
- szülői egység
- lebegő blokk a szomszéd blokkban
- szöveg (vagy blokk, vagy bármi más), amely a lebegő blokk körül folyik (a demonstrációhoz szükséges)
- Ebben az esetben milyen magasságban van a szülő (div class = "szülő")?
- hol lesz a blokk (div class = "nextStaticBlock") a szülőblokk alatt?
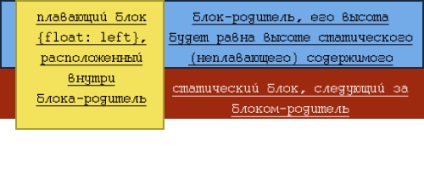
Helyes válaszok a képen:
Ez várható, hogy a következő blokk alatt található a blokk-szülő, amelynek magassága egyenlő a magassága a legmagasabb gyermek blokk (ebben a példában, a magassága a lebegő egység)

a valóságban, a következő blokk (a legtöbb böngészőben) valóban egy al-szülői egység, de a magassága a szülő magasságával egyenlő a statikus (nem változó) tartalom

A régi megoldás
Az adatfolyamot egy olyan elem segítségével töröljük ki, amely a szülőblokk végén található egy tulajdonság vagy attribútum törlésével (
):Demo. Ennek a módszernek az a hátránya, hogy felesleges elemnek tűnik, amely elpusztítja a kód szerkezetét és szemantikáját. Gyakran az egyetlen cél az, hogy megtisztítsa az áramlást.
Új megoldás
update Egor Skornyakov - elrejteni a pontot, hogy jobb legyen a láthatóságot használni. rejtett a túlcsordulás helyett. rejtett, t. egyes böngészőkben a pont még látható.