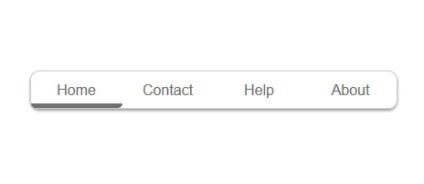
Css3 lavalamp menü


A HTML-jelölés rendkívül egyszerű: egy rendezetlen lista ul. amelyek elemei (li) vannak linkek (a), valamint div # csúszka.
Erre csak szüksége van.
A CSS kódot sokszor lehet használni. Mindössze annyit kell tennie, hogy másolja a kódot a CSS fájlba, és majdnem azonnal fog működni, mert csak egy rendezetlen lista létezik, amely a legfontosabb navigációs menük fő formátuma.
A rendezetlen lista stilizálása (ul # nav).
A listaelemek (li) és a hivatkozások (a) stílusának stilizálása.
Ezek a szabályok csak az elemek megjelenését érintik. Természetesen ezt a két elemet stilizálhatja tetszés szerint.
Az utolsó lépés az, hogy a div # csúszkát állítsuk be.
A művelet elve: ha az egérmutatót a lista n. Elemére (#nav li: nth-child (n)) mozgatja, akkor a "
"kiválaszthatja a szomszédos div # csúszkát, és állítsa be egy új értéket a bal oldali tulajdonsághoz.
) választ egy példát (#nav li: nth-child (2): lebeg
#slider), minden #slider elem a li: nth-child (2) mögött: hover tag (mivel a #slider egy, akkor az egyik kiválasztódik).
Rövid tanfolyam az átmenetben és: n-gyermek
Az átmeneti tulajdonság az egyik legerősebb CSS3 előny. Lehetővé teszi az elemek változásainak animálását, amikor az ál-tulajdonságok érvénybe lépnek. Például, amikor egy felhasználó lebeg a navigációs linkre, a lebegés (ál-tulajdonság kiválasztása) a #slider mozgatásával történik. a választó bal oldali tulajdonságának új értékétől függően #nav li: nth-child (n): lebegés

Képzelj el egy elrendezést, amely öt listaelemből áll. Ha csak a harmadik kötetet szeretné kiválasztani. és nincs egyedi azonosítója. Önnek joga van arra, hogy a li típusú osztályt alkalmazza: nth-of-type (3). A fenti kódban csak a lista (li) második eleme van határa.