Css szélesség és magasság tulajdonságok

A css width tulajdonság felelős a terület szélességéért az elem tartalmával.
A css height tulajdonság felelős a terület magasságértékéért az elem tartalmával.
Az elemek szélességét és magasságát minden rendelkezésre álló módszerrel meghatározhatja, amelyeket itt ismertetünk. vagy az auto értékét. vagy az örökölt érték.
Negatív magasság és szélesség értékek nem megengedettek.
Úgy tűnik, hogy a CSS tulajdonságai mindegyike egyszerű és világos, de valójában minden nem túl egyszerű.
Ha szélességet ad meg a weboldalon az 500px szélességi tulajdonság felhasználásával, akkor ez nem jelenti azt, hogy az elem teljes szélessége 500 képpont, és nem több.
A legfontosabb megérteni, hogy a szélesség és a magasság tulajdonságai meghatározták a szélességet és a magasságot a tartalomterületen.
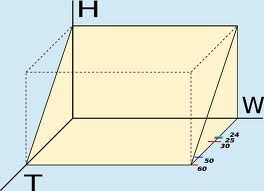
A szélesség és a magasság tulajdonságai csak egyike azoknak az összetevőknek, amelyek kiszámítják az elem teljes szélességét és magasságát. Jelzik a Tartalom terület szélességét és magasságát, amely a következő képen látható. Szintén a teljes szélesség és magasság kialakításában olyan tulajdonságok, mint a padding, a margin és a border részt vesznek.

Ez könnyen látható most.
Vegyünk például két blokkot ugyanolyan szélességű szélességgel, de tegyük fel a padding tulajdonságot egyikükre.
Alapértelmezés szerint a weboldalak olyan viselkedéssel rendelkeznek, amely egy padding értéket ad hozzá a megfelelő oldal magasságának és szélességének értékéhez.
Ie az elem teljes szélessége az elem szélességének tulajdonságából és a padding-balból és a párnázás jobb oldali értékéből áll.
Az oldalon található különböző típusú elemek esetében az elemek teljes szélességét és magasságát speciális képletekkel számolják ki.
A weboldalakon megtalálható különböző típusú elemek esetében az értékek szélessége és magassága viselkedése és értékei eltérőek lehetnek.
A helyzet hasonló a magasság tulajdonságával.
A CSS-ben van egy speciális algoritmus a weboldal különböző elemeinek szélességének és magasságának kiszámításához. Most nem fogok élni ezzel az algoritmussal, tk. ez kissé bonyolult.
Most számunkra a legfontosabb, hogy megértsük, hogy a szélesség és a magasság tulajdonságai lehetővé teszik, hogy a terület szélességével és magasságával dolgozzanak az elem tartalmával, nem pedig az elem teljes szélességével és magasságával.
