A delphi mesterei, a szépség szörnyű erő (dokumentáció, források, letöltés)
A szépség szörnyű erő.
Ebben a cikkben számos formát fontolgattam, hogy az alak szép legyen. A példák itt tárgyalt inkább esztétikai, mint gyakorlati értéke, de azt hiszem, hogy lehet használni a tervezés az ablakokat, kedves olvasók, a programot. A regisztrációhoz fogom fejteni többféleképpen árvíz gradiens formák (például ilyen casting - szerelők, amelyben a felhasználó csodálja a gyönyörű ablakban, míg a program nem a piszkos munkát). Különböző Gyik láttam példát, öntsük valamilyen formában - akár egy gradiens, és vannak olyan elemei, amelyek a gradiens töltse bejegyzési (pl TRxGradientCaption a RxLib), de a termékek rendszerezése információt ebben a témában még nem láttam. Remélem, hogy ez az anyag hasznos lesz számodra.
Ahhoz, hogy betöltse a vásznon (vászon) formában használom kódot, amelynek alapján vettem a tisztelt Nomadic'a Ozerovskogo FAQ. A kód I alakítjuk egy OnPaint esemény (például a Nomadic'a helyeztünk időzítő és obrabatyvlis FormCreate, Timer.OnTimer, FormDestroy). Itt van a kód:
eljárás TForm1.FormPaint (feladó: TObject);
írja be a TRGB = rekordot
b, g, r: byte;
végén;
ARGB = a TRGB [0..1] tömbje;
PARGB = ^ ARGB;
var
b: TBitMap;
p: PARGB;
x, y: egész szám;
kezdődik
b: = TBitMap.Create;
b.pixelformat: = pf24bit;
b.width: = Ügyfélfelület;
b.height: = Clientheight;
y esetén: = 0 és b.height-1 nem
kezdődik
p: = b.scanline [y];
x: = 0 és b.width-1 között
kezdődik
// megváltoztatjuk a kód ezen részét
p [x] .r: = véletlenszerű (256);
p [x] .g: = véletlenszerű (256);
p [x] .b: = véletlenszerű (256);
végén;
végén;
canvas.draw (0.0, b);
b.free;
végén;



p [x] .g: = 255;
p [x] .b: = - 255 * x div b.width;
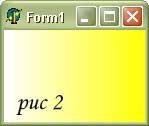
Vízszintes kitöltés esetén figyelembe kell venni, hogy az üres, töltött tárgy instabilnak tűnik, és kiegyensúlyozottnak kell lennie, ha valamit felhelyez (3.
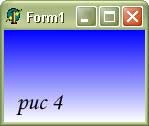
A függőleges öntés nem sokkal nehezebb. Ehhez a színeket nem x-vel, hanem y-rel kell módosítani. Például a következő kód kékfehér töltetet ad (így szereti a telepítőket) (4. ábra).

p [x] .g: = 255 * y div b.Height;
p [x], b: 255;
Megjegyzés - kék-fehér gradiens elérése érdekében megváltoztatom a piros és a zöld színt, a kék pedig változatlan marad. Általánosságban azt gondolom, hogy a megfelelő színtartomány elérése a témakör egyik legérdekesebb kérdése, és e cikk végén visszatérek hozzá.
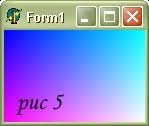
Még gyönyörűbb hatás érhető el egymással szembeni gradiensek bevezetésével. Például a piros színt a függőleges mentén és a zöld függőleges helyzetben változtatva a következő képet kapjuk (5. ábra)

p [x] .r: = 255 * y div b.Height;
p [x] .g: = 255 * x div b.Width;
p [x], b: 255;
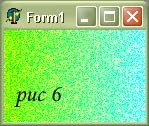
Az így kapott gradiens szemcsés szerkezetet adhat egy vagy több primer szín véletlenszerű megváltoztatásával. Mit tudsz mondani a 6. és 7. ábrák kitöltéséről?


p [x] .g: = 255;
p [x] .b: = 255 * x div b.Width; (6. ábra)
p [x] .r: = véletlenszerű (250);
p [x] .g: = 255 * y div b.Height;
p [x] .b: = 255 * x div b.Width; (7. ábra)
A gradiens bonyolultabb eloszlásának megszerzéséhez összetett képleteket kell használni a színértékek hozzárendelésekor. Vegye fontolóra, hogy megkapja a kitöltést "a központba". A nyilvánvalóan változó színnek csökkennie kell, vagy növelnie kell az éltől a középpontig, majd fordított sorrendben kell változtatnia. Ez egy feltételes operátor segítségével érhető el (vizuálisabb módszer) (8.

p [x], r: = 0;
ha y <= b.Height div 2
akkor p [x] .g: = 255 * y * 2 div b.Height
más p [x] .g: = - 255 * y * 2 div b.Height;
ha abs (y - b.Height div 2)<3 then p[x].g:=255;
p [x], b: = 200;
Egy bonyolultabb módszer egy olyan funkció létrehozása, amely a színt a megfelelő módon változtatja meg. A következő példához szükségünk van az Sgn függvényre:
függvény Sgn (i: egész): egész;
kezdődik
ha i<>0 majd Sgn: = kerek (i / abs (i))
más Sgn: = 1
végén;
A Sign-funkció a Math modulból nem működik; 0 értékkel tér vissza a 0 értékkel.
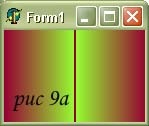
A következő kód adja ezt a lehetőséget (9. ábra):


p [x] .g: = Sgn (b. szélességi div 2-x) * (255 * x * 2 div b.Width);
p [x], b: = 50;
A 9a. Ábra az Sgn függvény helyettesítésének eredményét mutatja, amelyet a Math modulból a Sign funkcióval definiáltunk. A visszatérési zéró az űrlap közepén egy szalagot eredményez.
A kitöltési módszerek kombinálásával kaphat egy olyan űrlapot, amelynek formája mindenkit meg fog örülni, beleértve az alkotót (10-12. Ábra).


p [x], r: = 50;
p [x] .g: = sgn (b. szélességi div 2-x) * (255 * x * 2 div b.Width);
p [x] .b: = sgn (b.Height div 2-y) * (255 * y * 2 div b.Height);
<Зелёная составляющая изменяется к центру по горизонтали, а синяя по вертикали> (10. ábra)
p [x] .r: = 150 * x div b.Width;
p [x] .g: = sgn (b. szélességi div 2-x) * (255 * x * 2 div b.Width);

(11. ábra)
p [x] .r: = 150 * x div b.Width;
p [x] .g: = sgn (b. szélességi div 2-x) * (255 * x * 2 div b.Width);
p [x] .b: = 155 + véletlenszerű (100);
(12. ábra)
Nem érdekli a 255-es szám, ami a képletekben jelen van? Nyilvánvaló, hogy csökkenti azt, megváltoztatjuk azt a színt, ahonnan a töltés megkezdődik, de a szám növekedése érdekes "vakok" hatáshoz vezet - a gradiens kitöltés megkettőzése (13. ábra)

p [x], r: = 0;
p [x] .g: = 255 * 4 * y div b.Height;
p [x], b: = 155;
Itt kezdett írni 1020 helyett 255 * 4 világossá tenni, hol az a négy „hullámok” a színátmenet.
Egy másik hatás (14. ábra) - a sima áthaladási gradiens hullámok a következő, bár meglehetősen kínos kód segítségével érhetők el:

ha (x <= b.Width div 4) or ((x <= 3*b.Width div 4) and (x>= b.Width div 2))
akkor p [x] .r: = 255 * x * 4 div b.Width
más p [x] .r: = - 255 * x * 4 div b.Width;
ha abs (x - b.Width div 2)<3 then p[x].r:=0;
ha (abs (x -b.Width div 4)<3) or (abs(x - 3*b.Width div 4)<3) then p[x].r:=255;
p [x], b: = 0;
Ez a hatás azonban a cikk végén más, egyszerűbb módon lesz elérhető.
Szóval szépen kitöltött alakja van, és megváltoztatta méretét. És itt egy ronda hatással szembesülsz - az öntésből származó tárgyak nyomtatódnak az űrlapon (15.
Számos módja van ennek a helyzetnek a kijavítására. Használjuk a legnyilvánvalóbbat:
eljárás TForm1.FormResize (Sender: TObject);
kezdődik
form1.DoubleBuffered: = true;
form1.Repaint;
végén;
Most, amikor átméretezi az űrlapot, a töltés megjelenése nem változik.
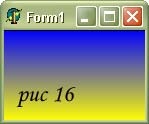
A következő kérdés, amelyet ebben a cikkben nem lehet figyelmen kívül hagyni, a színek kiválasztása a gradiens létrehozásához. Általában meg kell tanulnod, meg kell tudnod képzelni az RGB színmodellt. A gradiens színátmenet egy görbe ebben a modellben, amelynek egyenletét meg kell adni a programban. A színmodell vizsgálata és az önkényes színátmenet létrehozása nem feladat a cikk számára. Itt megfontoljuk, hogyan érhetünk el egy kétszínű átmenetet. Érthető módon az elsődleges színek (piros, kék, zöld) és keverékeik megoldása. Tehát az RG sárga színt ad, RB - lila, GB - azúrkék. Például, ha kék-sárga szakaszra van szükséged, a 255-ről 0-ra, az R-ra és a G-re 0-ról 255-re kell változtatni B-t, mint ez (16. ábra).

p [x] .g: = 255 * y div b.Height;
p [x] .b: = -255 * y div b.Height;
A tetszőleges színtartomány eléréséhez a következő eljárást javasolom.
Miután meghatároztuk a kívánt színek vizuális értékét (például a színkiválasztó ablak használatával), helyezzük el őket a kívánt helyre és meghatározzuk a kitöltés irányát.
Image1.Stretch: = true // valahol, akkor a tervezési szakaszban.