Termékleírások beszerzése az adatbázisból és kimenet a weboldalra
Menjünk a file index.php fájlba, a fájl tetején, mielőtt hozzáadnánk a PHP beillesztését a HTML-címkékhez:
A require_once parancs egy külső fájlt kapcsol a index.php-hez. Ezután hívhatja le a függvényeket a lib.php fájlból. A lib.php fájl lesz a legfontosabb a PHP kód létrehozásához, és a kész függvények kimenete a fileindex.php-ben lesz regisztrálva.
Menjünk lent, és keressük meg a div tageket a fehér terület létrehozásához. Az azonosító lap2 címkéjén belül PHP-betétet adunk hozzá:
Leírtuk a makeOpisan () függvényt, amelyet a lib.php fájlban létrehozunk. Ez a függvény elvégzi az adatok adatainak átvételét az adatbázisból, és megjeleníti azokat az oldalon. Más szavakkal, ahelyett, hogy ezt a függvényt hívnák, a címkék nagy része tölti be a szöveget.
Menjünk a következő fájlba: lib.php és adjuk hozzá a következő kódot:
A makeOpisan () függvény létrehozása:
// Konstansok az adatbázishoz való csatlakozáshoz
// Az áruk leírásának létrehozása
Leszünk egy lekérdezést az adatbázisba.
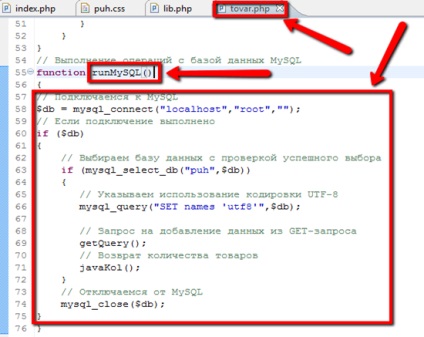
Már végrehajtottunk egy hasonló műveletet a tovar.php fájlban. A runMySQL () függvénynek megvan a szükséges kódja. Ezt a töredéket a makeOpisan () függvénybe másoljuk be, majd eltávolítjuk a felesleges sorokat, és beillesztjük a konstansokat, hogy csatlakozzunk az adatbázishoz. Az eredmény a következő kód (lásd a 8.21. Ábrát):

Ne feledje, hogy most az explicit adatérték helyett az állományhoz tartozó állandók vannak a define () paranccsal:
// Az áruk leírásának létrehozása
// Ha a kapcsolat sikeres
// Válassza ki az adatbázist sikeres kiválasztási ellenőrzéssel
// Adja meg az UTF-8 kódolás használatát
mysql_query ("SET nevek 'utf8'", $ db);
// Ezen a ponton hozzáadódik a kód.
// Kapcsolódjon le a MySQL-ból
Ez a programkód csatlakozik a MySQL-hez, kiválasztja az adatbázist, beállítja az UTF-8 kódolást, majd leválasztja. Az UTF-8 kódolásának telepítése után hozzáadjuk a programkódot, hogy kivonjuk az áru leírását az adatbázisból, és megjelenítsük az oldalon:
$ rez = mysql_query ("SELECT * FROM opisan", $ db);
// A keresési eredmények tíz vonalát keresjük
// Vedd le a következő sort a lekérdezésből
// Adja hozzá a sor végét
$ out_page. = "
”.// Megjelenítés a böngésző oldalára
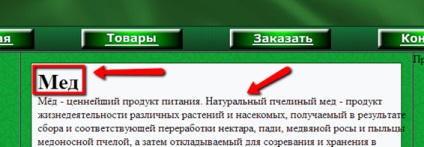
Lássuk az eredményt a böngészőben (lásd 8.22. Ábra):

Volt egy szöveg az áru leírásával. Tekintsük a programkódot:
$ rez = mysql_query ("SELECT * FROM opisan", $ db);
Ez a sor egy lekérdezéses lekérdezést hajt végre a leíran table-ból, az eredmény a $ rez változóba esik, és a lekérdezés eredménye tíz sor - a sorok a theopisan táblában:
A $ out_page változó olyan címkéket tartalmaz, amelyek az oldalon megjelenő szöveg leírását tartalmazzák:
// A keresési eredmények tíz vonalát keresjük
// Vedd le a következő sort a lekérdezésből
A for loop végzi a tíz lépést, mert a sorok a táblában pontosan tíz!
// Vedd le a következő sort a lekérdezésből
A ciklus minden egyes lépésénél a $ sor változó következő sorát kivonjuk a $ rez eredményből.
A vonalból kapjuk a mezõ értékét: naim és txt, számuk megfelelõen 1 és 2, az oszlopok számozása nulláról indul.
// Adja hozzá a sor végét
$ out_page. = "
”.Egy új adatot adunk hozzá a vonal végéhez. A göndör zárójelben lévő változók helyett: és értékük helyettesíti - ez a termék neve és leírása. A sorokat hozzá kell adni az operátorponton (.) Keresztül.
A h1 címke a címsor. A fejléc szövegét egyszerű szövegként jeleníti meg, a következő sorra történő átmenethez. A keresőmotor megkülönbözteti a fejléc-címkéket más címkéktől, így jobb, ha ezeket az adatokat ilyen címkékhez csatolja. A végén van egy címke
- ez egy sortörés, amellyel a leírások között extra behúzást lehet elérni.Vegye figyelembe, hogy a h1 és div címkékhez osztály attribútumok vannak csatolva, ez a CSS használatához. Ha az idézőjelek kettős idézőjelben szerepelnek, akkor csak egy idézetet kell használnia!
A hurok után:
// Megjelenítés a böngésző oldalára
a $ out_page változó értéke megjelenik a böngésző oldalon.

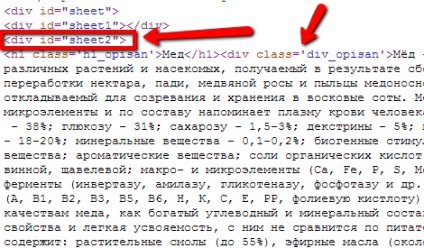
Nyissa meg a HTML-kódot a lefelé görgetéséhez, és keresse meg a div taget az azonosító lapon2:
Nézze meg a továbbhaladó kódrészletet (lásd 8.24. Ábra):

Ez a kód a makeOpisan () PHP függvényből származik.
Ha csak a HTML használatával hoztuk létre az oldalt, anélkül, hogy PHP-t használnánk, akkor ezt a nagy töredéket kell elhelyezni az oldalra, a HTML címkéken belül!
Az utolsó dolog az, hogy megjelenjen az áru leírásához. Ehhez nyissa meg a puh.css fájlt, és a legalsó részen add hozzá két választót az osztályhoz az alábbi tulajdonságokkal:
/ * Töredezettség a termékleírás szövegével * /
betűtípus-család: verdana, arial, serif;
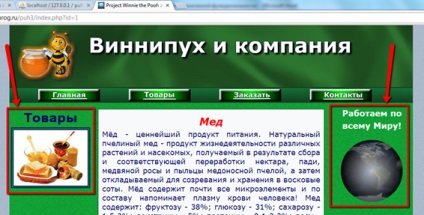
Lássuk az eredményt a böngészőben (lásd 8.25. Ábra):

Ennek eredményeképpen megkaptuk az áru leírását, mint a mintán.
Beszéljünk részletesebben a CSS kóddal. Az osztályválasztó a kezelői ponton (.) Látható:
Az azonosítóval rendelkező választóktól eltérően a szektor csoportonként egy egész tagcsoportra alkalmazható. Ebben az esetben tíz címkét kapunk: a div és a h1. A megadott CSS tulajdonságok meghatározzák a szöveg megjelenését, sok tulajdonság már ismerős minket.
Az érték normál értékű fehér szóköz tulajdonság azt jelzi, hogy a szöveg szavai a következő sorba kerülnek. Ezzel a tulajdonsággal megakadályozhatja a szavak átvitelét, ha a mostani értéket állítja be:
igazolja-igazítja a szöveget a szélességhez, a jobb és a bal szélhez egyidejűleg.
betűtípus-család: verdana, arial, serif;
Ha több betűtípus vesszővel van felsorolva, akkor a következő sorrendben a böngésző akkor érvényes, ha a bal oldalon lévő lista nem támogatott.
A vonalmagasság a vonalak közötti idő.
A szöveg egy fehér terület belsejébe illeszkedik, amelynek szélessége 550 képpont, de 10 képponttal jobbra és balra van behúzva, így a szöveg szélessége 530 képpont.
A szövegdekoráció tulajdonsága lehetővé teszi szövegek létrehozását, például aláhúzott vagy letiltott aláhúzást.
A szín tulajdonság határozza meg a szöveg színét.
A betűméret tulajdonság határozza meg a szöveg méretét.
A betűtípus-tulajdonság határozza meg a szöveg dőlését.
A betűkészlet-súly tulajdonság határozza meg a szöveg vastagságát.
Ezzel befejezi a szakasz létrehozását az áruk leírásával!
A lecke eredménye: Ebben a leckében: • létrehoztuk és kitöltettük az adattáblázatot az áruk leírásával • létrehoztuk a főmenüt a weboldalon • létrehoztuk az áruk leírásának egy részét a MySQL adatbázis adatai alapján.
9. lecke "Az oldal bal és jobb oldalának létrehozása"
Ebben a leckében az átmenetet a menüpontokon keresztül szervezzük: - hozzunk létre egy bal oldali részt a webhely szakaszainak adataival; - hozzon létre egy jobb oldali részt a Flash-beillesztéssel.
Az előző osztályokban létrehoztuk oldalunk fő keretét, az árucikk menüjét és leírását. Ebben a leckében folytatjuk az online áruházunk megjelenését, megjelenését és funkcionalitását. Íme, amit fel kell tennünk:

A feladatok megoldásához szükségünk van:
· Öt új kép;
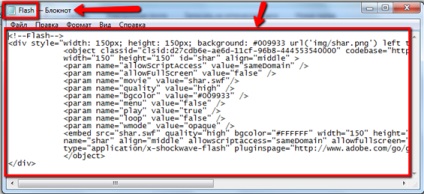
· Flash film az oldal jobb oldalán található helyhez;
· Flash-fájl beillesztésére szolgáló címkével ellátott szöveges fájl.

Ezeket a címkéket a Flash-film használatakor használjuk.
Az utolsó shar.swf fájl egy Flash film, amely beillesztésre kerül az oldal jobb oldalán (9.1. Ábra)