Hozzon létre egy pull-out menüt a css és jquery használatával
Ebben a leckében megmutatjuk, hogyan hozhat létre egy pull-out menüt a webhelyére. A menü szinte teljesen el van rejtve, az elemek csak akkor fognak kilépni, amikor a felhasználó az egérmutatót a menü közelében lévő terület fölé helyezi. Ez nagyon szép hatást eredményez, és ezzel a technikával szabadíthat fel helyet a webhelyén. Az elemek áttetszőek lesznek, úgyhogy az alattuk maradni nem lesz teljesen elrejtve.

A csökkentett képek, amelyeket használni fogunk, az 1. 2. 3 és 4. színes matricákból készültek. A DryIcons által létrehozott. Nem szabad szabad licenc alatt terjeszteni őket, így ezeket a leckét nem lehet bevinni a forráskódba.
Szóval, menjünk dolgozni.
Html szerkezet
Először definiáljuk a CSS tulajdonságait ehhez a listához:
A menünek mindig elérhetőnek kell lennie a felhasználó számára, még akkor is, ha az oldal lefelé gördül. Tehát a pozíciót rögzíteni kell. A külső és a belső behúzás értéke 0, mivel a számozatlan listának alapértelmezett értékei vannak. A menünek magasabbnak kell lennie, mint az összes többi elem az oldalon. Ezért a z-index értéke nagyon magas.
Most nézzük meg a listaelemek tulajdonságait:
A felsorolt elemek linkjeihez a következő CSS tulajdonságokat határozhatjuk meg:
A bal oldali margó negatív értékre van beállítva, mivel a bélyegképek nagy részét el szeretnénk rejteni, és csak akkor mutassuk meg őket, ha az egérmutatót a listaelem fölé mozgatjuk. Kezdetben a hivatkozási elemeket balra toljuk, az oldal látható területén kívül:

Annak érdekében, hogy nagyon szépek legyenek, hozzáadjuk az átláthatóságot, hogy azok, amelyek alatta láthatóak lesznek.
Az utolsó szűrő tulajdonság hatására az Internet Explorer böngészőben is működik.
Ezek a lista összes referencia elemének közös tulajdonságai voltak. Most a lista egyes elemeiben lévő hivatkozások háttérképét definiáljuk:
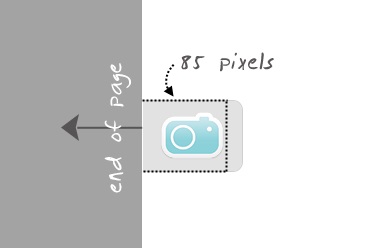
Az ikonok megjelennek a jQuery alkalmazással, amikor az egérmutatót az egyik listaelem fölé helyezzük. Ne feledje, hogy maga a listaelem szélessége 100 képpont, de a referencia elemet balra tolja, az oldal látható területén kívül, így láthatatlan.
Az alábbi funkciót definiáljuk a testcímke vége előtt. amely minden alkalommal végrehajtódik, amikor az egérmutatót a listaelem fölé mozgatjuk:
Amikor az egérmutatót leütjük, egy speciális referenciaelemet szeretnénk elérni, hogy megkapjuk a bal oldali behúzás -2 pixelét, és hogy gyönyörűen animált, és nem történik túl lassan, 200 milliszekundum. Az egérmutató mozgatásakor vissza kell állítani a referencia elemet régi helyére, -85 pixelre. A stop funkció leállítja az aktuális animációkat az összes kiválasztott elemen. ami kedvező hatással lesz számunkra, amikor például gyorsan rákattintunk az egérmutatóra az összes elem fölé.
Nagyon jó lesz figyelmeztetni a felhasználót, hogy ilyen csodálatos menü van a webhelyén. A jelenlegi állapotban a felhasználó alig látja a szürke határokat, amelyek az oldal bal szélétől nyúlnak ki. Így rövid időn belül megjelenik a menü, amikor az oldal betöltődik. Tehát így csináljuk.
Kezdetben engedélyezzük a menü láthatóságát. Ehhez a referenciaelemek bal oldali külső behúzásának értékét módosítjuk:
Ha kedveled az árnyékokat, ezt a kódot hozzáadhatod a linkelem tulajdonságaihoz is:
A blokk árnyékolásának és az áttetszőség növelésével a menüelem illúzióját hozhatja létre. Ha áttetszővé teszi őket, akkor is jól néz ki, próbálkozni és élvezni!
A lecke alternatív verzióját angolul itt is láthatja. Fordítását hamarosan közzéteszik.