Dinamikus chava rész a jquery, yql és google docs használatával
A megoldás legfontosabb tényezője, hogy megváltoztathatja a Gyakran feltett kérdések tartalmát a Google Dokumentumokban - egyszerűen szerkesztve a táblázatot. A Google Dokumentumok többi funkcióját is használhatja, például az együttműködésen alapuló szerkesztést. Így egy kis csapat fenntarthatja a GYIK szekciót, anélkül, hogy egy egyedi megoldást kellene bevezetnie a CMS alapján.
Google Dokumentumok
Az üres táblázatban indítsa el a két oszlop kitöltését. Az első oszlopban fel kell tüntetni a kérdést, és a második oszlop - a válasz, akkor a GYIK részben szerepelni fognak. Minden kérdés külön sorban. Itt látható egy példa.
A forgatókönyv kidolgozásának első lépése a jelölés. div #page a fő konténer. Ez az egyetlen tartály, amelynek pontosan meghatározott szélessége van. Ezenkívül az oldalra a margó: automatikus opció, amely a lecke CSS részében megfigyelhető.
A stíluslap a dokumentum fejrészéhez van csatolva, és a jQuery könyvtár és a script.js alul van csatlakoztatva.
A #headingSection konténer tartalmazza a h1 fejlécet és a minimize / expand gombot. Majd egy div #faqSection div, ami lesz beillesztve FAQ kérdések után jQuery kap tartalmát e-Google Docs táblázatot.
A GYIK-pontok a definíciók listájában (dl) vannak felosztva. Ez az egyik legkevésbé használt HTML elem, de nagyszerű feladataink számára. Így gondolja, hogy a jQuery hozzáadja az oldalhoz.
A dl elemek mindegyik kérdésre dt-t tartalmaznak, és dd minden egyes válasz esetén. A dd elemek a kijelzőn el vannak rejtve: none. és megjelenik a slideDown animációval, amint a megfelelő dt elemet rákattintják.

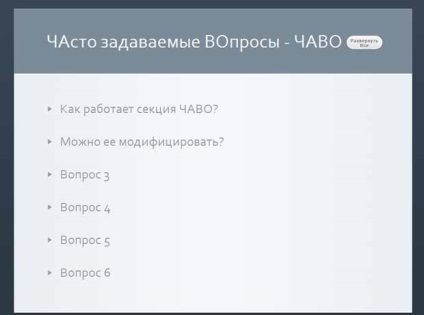
Dinamikus rész GYIK
A stílusok (amelyeket a styles.css fájl tartalmaz) meglehetősen egyszerűek és nyilvánvalóak. Mint fentebb említettük, csak div # oldalt. amely fő tartályként működik, rögzített szélességű. Az oldal középső részén a bal és a jobb oldali margók automatikus értékeit használja.
styles.css - 1. rész
A minimálisra és a bővítésre szolgáló gomb segítségével egy linkcímkét használunk, vagy a CSS-osztály kibontása vagy összeomlása. Ezek az osztályok határozzák meg, hogy a háttérkép melyik része átkerül a hatókörbe. A háttérkép maga a gomb magasságának négyszerese, és normál és lebegési állapotot tartalmaz mind a kiterjesztéshez, mind az összeomláshoz.
styles.css - 2. rész
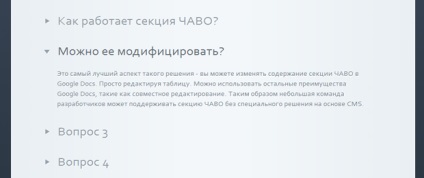
Ha a definíció fejlécét (dt) megnyomják, a megfelelő dd bővül (ahogy az ábrán látható). Ugyanakkor a dt megnyitja a nyitott osztályt. Ez az osztály segít a jQuery-nek meghatározni, hogy mely kérdések kerülnek alkalmazásra, és ezzel egyidejűleg befolyásolják a kis címke stílusát a kérdés fejlécének bal oldalán.

Az általunk használt YQL kapni e-Google táblázatba táblázatot CSV fájlt, és szétszerelni, mert ez lehet tenni egy közönséges tárgyat JSON. Így ad egy egyszerű és módosítható adattárolót kisalkalmazásunknak.
A fenti kód nem lehet nagyon világos, hogy jQuery jsonp küld egy kérést a szerver keresztül YQL következő kérés YQL:
A CSV egy YQL táblázat, amelyet a csv fájl URL-je és az oszlopnevek listája szűr. JSON objektumot ad vissza oszlopnevekkel, mint tulajdonságok. A szkript ezután kiszűri (elöntve a felesleges idézőjelek), és beilleszt egy definíciós lista (DL) az oldalon.

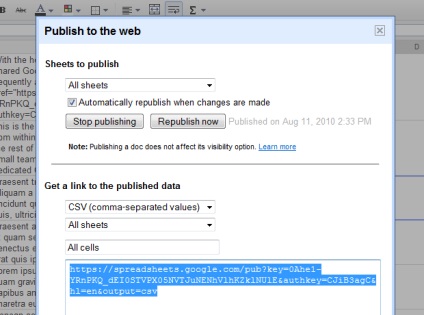
Szerezd meg a táblázat CSV-URL-jét
következtetés
Annak érdekében, hogy a keresőmotorok a tartalmat figyelembe vegyék, egy másik módszerre van szükség. Akkor a PHP vagy más szerver oldali nyelv kap, és kinyomtatni az adatokat YQL egy bizonyos idő- intervallumot, mint 30 percenként (vagy még kevesebb, ha nem tervezi, hogy frissíteni kell az adatokat gyakran).

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!