Maga a web dizájner 15 divatos kifejezések és jelentések, blog wix
Valószínűleg tudja, hogy ahhoz, hogy létrehozhasson egy webhelyet a Wix-en, nem kell gazdag tapasztalattal rendelkeznie a tervezéssel való együttműködésben. De nem lenne érdekes, ha meglátogatná egy igazi tervező bőrét? Ha ugyanazt a nyelvet szeretné beszélni webes tervezőkkel, megértené a tervezési blogok írásának jelentőségét, vagy ismerkedni szeretne egy ismerős partnerrel, itt van 15 kifejezés a webdesign világából, amely segít elhagyni a sajátját.
Olvasunk és emlékezzünk:
1. Vektorok. A vektoros grafika olyan vizuális elemek, amelyek geometrikus formákból állnak, szemben a pixel pontokkal. A vektoros grafika előnye a képpontokból álló bitképes képeken az, hogy könnyebb használni, ha nagyobb képekkel dolgozik. Technikailag a vektorok pontból pontra húzódó vonalakból állnak. Bár az elmék elsősorban négyzetek és háromszögek formájában jönnek, valójában a vektoros grafikákból, hatalmas képfajtákat hozhat létre. Leggyakrabban logók, ikonok készítéséhez és infographics tervezéséhez használják.

2. Raszteres képek. a vektorokkal ellentétben a raszteres képek képpontokból - kis színpontokból állnak, amelyek a 80-as évek számítógépes játékai számára ismertek. A bitképek mindig a képernyő felbontásától függenek. A bitmap erőteljes növekedésével láthatja, hogy mely pontok alkotják. Egyébként minden elkészített kép egy bitképes kép.

3. CMYK. a "kék, bíbor, sárga és fekete" színek nevét jelöli, és a nyomtatáshoz használt leggyakoribb színséma. Ebből a négy szín közül a tinta a nyomtatók. Különböző kombinációik létrehozzák a színeket, amit a nyomtatáson láthatunk.

4. RGB: színes modell "piros, zöld, kék". Ha CMYK-t használ a nyomtatáshoz, az RGB a digitális grafika leggyakoribb modellje. A nyomtatókkal ellentétben a számítógép monitorjai vörös, zöld és kék színeket használnak a palettán. Ezért az RGB a webmesterek által használt fő modell.

5. Adaptív kialakítás. "Mit tud alkalmazkodni a terv?" Kérdezi. A használt eszköz típusára válaszolunk. A mobil eszközök egyre növekvő használatával az alkalmazkodó tervezés - egy olyan megoldás, amely lehetővé teszi a webhelyek tökéletesen illeszkedését bármely eszköz képernyőjébe - kulcsfontosságúvá vált a webhelyek létrehozásában. Ha a mobileszközökhöz való alkalmazkodásra gondol (és ez érdemes elgondolkozni), akkor a webes mobilverzió létrehozásához szükséges fejlett Wix megoldás biztosan hasznos lesz. És igen, teljesen ingyenes.

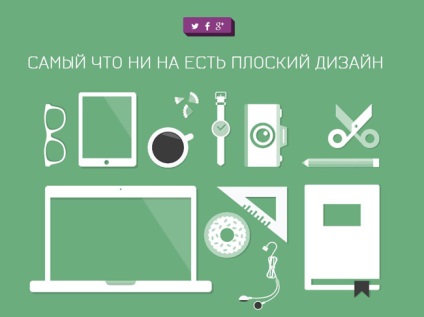
6. Lapos kialakítás: az egyszerűség és a funkcionalitáson alapuló tervfilozófia. Szó szerint szó szerint a "lapos design" elve által létrehozott elemek nincsenek kötetek. Nincsenek olyan technikák, amelyek célja mélység és térfogat megadása: nincsenek olyan színátmenetek, árnyékok, textúrák és káprázás, amelyek reális képet adnak az objektumnak. A térfogat helyett a lapos tervezés a grafika alapjaira - élénk színekre, egyszerű formákra, gombokra és ikonokra utal.

7. A skewomorphism. valójában a skewomorphism a lapos design ellentéte. Emlékezzen a régi "tengelyek" Apple designjára, amelyek olyan alkalmazásokból és ikonokból állnak, amelyek úgy néztek ki, mintha a valóságból vettek volna (iránytű, kioszk, naptár stb.). Ez a skewomorphizmus lényege. De a többéves széles körben elterjedt népszerűség után a szkeevo-morfizmus véget ér.

8. A Metro interfész. amelyet a Microsoft "tervezési nyelvének" is neveznek, a Microsoft fejlesztette ki, és jelenleg a vállalat számos termékében használják. Az alkotás inspirációja útjelzőként szolgált, és feladata, hogy olyan egyszerű és világos legyen. A legfontosabb dolog az, hogy a munkaterületet mint munkaterületet gondoljuk, és nem mint művészeti alkotást.


10. A szalag felső fele. Ez egy nagyon fontos kifejezés a tervezők és marketingesek számára, akik online platformokkal dolgoznak. A régimódi nyomtatott újságok lexikonából származik, amelyben a legfontosabb híreket a "felső szalag felében" helyezték el, így az olvasók elsőként észrevették. A tervezés során a "teteje" azt jelenti, hogy a képernyő teljesen látható része lefelé görgetés nélkül. Ideális esetben a tartalom legfontosabb részét ott kell elhelyezni.

11. Hosszú görgetés. talán úgy hangzik, mint a középkori kínzás neve, valójában egy hosszú tekercs - ez az egyik legújabb trend a web design világában. A kifejezés általában önmagára szól, és olyan struktúrát jelent, ahol a hosszú oldalak állandó lefelé görgetést igényelnek. Ez a fajta design sok előnye van, tudni fogja, hogy melyik itt.

12. Site-kártya (vagy egyoldalas weboldal): a legtöbb internet-felhasználó már hozzászokott hozzá, hogy az oldal több oldalból áll, amelyek között könnyedén navigálhat a navigációs menüben. Az egyoldalas webhely szó szerint egy oldalt tartalmaz. Sok oka van annak, hogy a webhelytulajdonos miért előnyben részesítheti az egyoldalas tervezést egy többoldalas dizájnhoz. Azonban az egyoldalas tervezés kialakítása sok tervet és gondolatot igényel a hatékony tartalomelosztás elérése érdekében. Szerencsére a Wix-ben számos egyoldalas sablon található. ahol minden előre meggondolták.

13. Negatív tér. vagy "fehér foltok": olyan kifejezés, amely az oldalelemek között, azokon belül vagy azok körül kialakított szabad területet jelöli. A "fehér foltok" NEM használatosak különálló elemként, hanem csak keretként szolgálnak a webhely struktúrájában. Nem csak esztétikai szempontból jóak, hanem segítik a webhely használhatóságának javítását.

14. Textúrák. A leggyakrabban háttérként használt textúrák az ismétlődő rajzok, amelyek segítenek létrehozni egy bizonyos légkört az oldalon. Például egy piros tégla háttere egy pizzéria helyén. A textúrák alig észrevehetőek vagy elkaphatók, attól függően, hogy a webhely témája és stílusa milyen.
