Hogyan készítsünk weboldal tervezést, blogot a webes tervezésről onjee
Ebben a cikkben arról fogunk beszélni, hogyan készítsünk el egy prototípuson alapuló site designot, valamint a rajzolás során figyelembe veendő finomságokat. A weboldal tervezéséhez szükségünk lesz egy prototípusra, a photoshopra és egy kis képzelőerőre.

Rajzolja le a háttér- és tartalomblokkat
Nyissa meg prototípusunkat, és kapcsolja ki az összes réteget, először a hátteret fogjuk rajzolni. Háttérünk két részre tagolódik: a sötét sapka a sapka alá és a háttérben világos háttér. A sötét lemez kb. 330px magasságot foglal el és a képernyő teljes szélességében húzódik. Rajzoljon egy téglalappal, sötétkék színt használva (# 2f353e). Nos, a munka fele már megtörtént.
A monoton színhasználat valahogy szomorú, ezért azt javaslom, hogy textúrával hígítsd meg. Titokban elmondom neked egy csodálatos helyszínt, kiváló textúrákkal. Itt van. Nem mentem messze, és találtam megfelelő textúrát a 24. oldalon, amelyet a típusnak neveznek (lásd további anyagokat). Szórja át egészen a szerszámon, változtassa meg a textúrréteg keverési módját a különbségre és az átlátszatlanságot 60% -ra.

A hátteret világosszürke színnel (# f0f0f1) helyezze el.
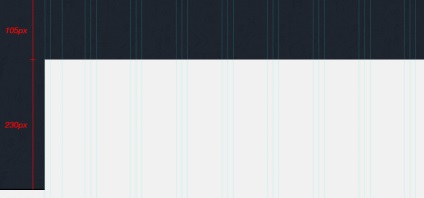
Most továbblépünk a tartalomblokkok megjelenítéséhez, és hagyjuk a sapkát a desszertre, de még mindig meg kell jelölnünk helyet. Ehhez távolítsa el a felső szélét kb. 105px és a rácsra rajzolva húzza ki a világosszürke téglalapot az elrendezés teljes magasságában.

Ez a blokk két egyenlő entitásra oszlik: kezdőknek és szakembereknek. Mint korábban emlékszel, arra kértem, hogy kapcsolja ki a prototípus összes réteget. Ideje felvenni a Noobs mappát (pirossal jelölve). Törölje az összes réteget ebben a mappában, kivéve a lövéseket, a linkeket és a fejléceket, és illessze össze a fejléceket a hivatkozásokkal. Olyan ilyesmit kell szerezned.

Ha nem tetszik a lövedékek (esetünkben a nyilak) - jó megoldások mindig megtalálhatók egy ilyen csodálatos oldalon, mint az ikonrajzoló.
Ha nem érted, hogy pontosan mi lett volna - lásd munkám eredményét:
Nagyszerű, forduljunk a tartalomblokkra, amely 650px széles. Ha úgy gondoljuk, hogy a prototípus, akkor a tartalom része miniblokkokból áll. Minden mini-blokk tartalmaz egy miniatűr, egy hirdetést és néhány információt. Többek között minden miniblokk bal és jobb oldalán 30px belső távolságot tartalmaz.
Ennek megfelelően csak egy miniatűr, egy bejelentés és egy rövid információs rész van. Kezdjük rajzolni őket. És így. Először engedélyezze a Content mappát (narancssárga színnel jelezve). Távolítsa el a mappából a fent említett összes extra réteget, és csökkentse a miniatűröket 150px-re. Íme, amit kaptam:
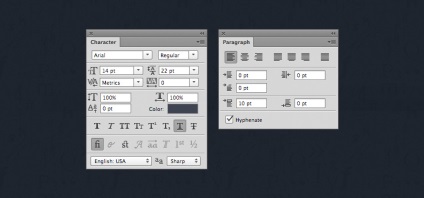
Jobban néz ki. Most fényt és kegyelmet hozunk. Kezdjük a cím: # 000000 színnel. a méret 26px. Befejezés a fejlécről a miniatűr 20 lapra. A miniatűr mérete 150x150px. Ha van vágy, egy vékony löketet alkalmazhat egy miniatűr löketre világosszürke, de sokkal kontrasztosabb, mint a háttér.
Elképzelésem szerint az információs rész és a rövid bejelentés nem szabadulhat ki a miniatűrmagasságból. Akkor minden tiszta és gyönyörű lesz, ami szintén nagy jelentőségű.
By the way! Ne felejtsd el az elrendezés színpadán, hogy az összes ikon egyesüljön a CSS sprites-ben. a webhely gyorsabb működéséhez.
Tervezze meg az információs részt az alábbi ábrán látható módon, a következő paramétereket a szövegre és az ikonokra: szürke szín (#abacac), méret 12px.
A rövid bejelentés sem fájt változni: 000000 szín, 14px méret. vonal közötti távolság 20px. az információrész és a 30px bejelentése közötti távolságot.

Nagyszerű, az első mini egység készen áll. Szaporítsa meg 5-6 alkalommal lefelé körülbelül 60-70 percet.
TIPP: A rétegek másolása egyszerű. Ha a Shift billentyű lenyomva tartja a rétegek paneljét, jelölje ki az összes szükséges réteget (ebben az esetben kattintson a Tartalom mappa első és utolsó rétegére). Ezután az eszköztáron válassza az Áthelyezés eszköz (V) lehetőséget, és tartsa lenyomva az ALT billentyűt, és húzza le a rétegeket. Ha a rétegeket csak az egyik oldalra kívánja áthelyezni, csak lassan lefelé, az ALT billentyű mellett tartsuk lenyomva a SHIFT billentyűt is.
Tartalmi blokk készen áll.
Oldalsáv és lábléc
Most próbálj meg egy oldalsávot rajzolni. A szélesség 300px-et foglal el, és egy kis árnyék formájában elválasztja a tartalomblokktól. Szerintem mindannyian rajzolhatsz, egy gradiens vagy egy közönséges vonalú homályos szűrő Gaussian Blur segítségével.

Az előfizetési blokk mérete 190x330px. Jelölje meg ezt a területet egy fehér téglalappal.
Adjon hozzá egy olyan textúrát, amely a már ismert webhelyen található. Az ikonok keresik az ikonkeresőt. és egyszerűen rajzolhatsz szalagokat, vagy kivághatsz valamilyen burkolt borítékból.
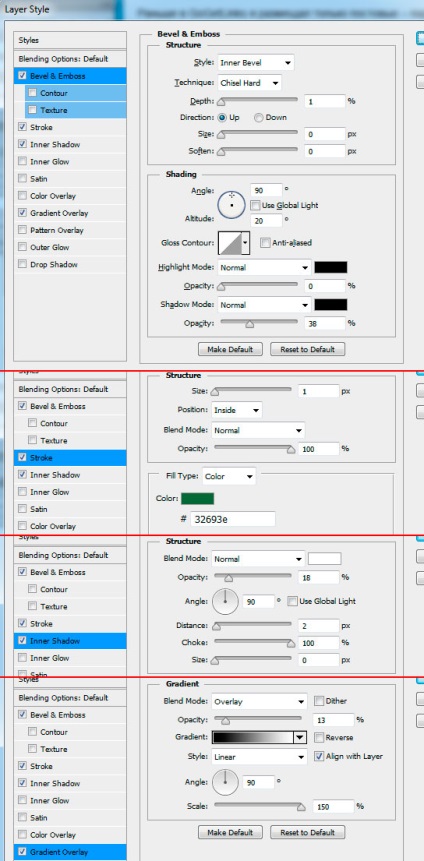
Az árnyék további anyagokból származik, a cikk végén. A beviteli űrlap nagyon egyszerűen rajzolható, a megerősítő gomb pedig a következő paramétereket alkalmazza a zöld négyszögre (# 499759) és a 3px kerekítési sugárral:

Most, hogy nem csak egy kalapot rajzoltunk ki az egész designból, kicsit lazíthatsz és csodálhatod a szépet.
Folytassuk. Hogy őszinte legyek, nem hiszem, hogy ugyanazt a logót kell használnia, amelyet ebben az elrendezésben használnak. Természetesen könnyedén elhelyezheti a törlési szöveget, hagyva egy jelet és írhat a helyére.
De azt javaslom, hogy a következőképpen járj el. A legjobb fotobankba megyünk, és keresünk egy alkalmas képet, lehetőleg ugyanabban a színsémában, mint az elrendezés. Majd mellette írjuk a site nevét és a szlogent - voila, a logó készen áll.
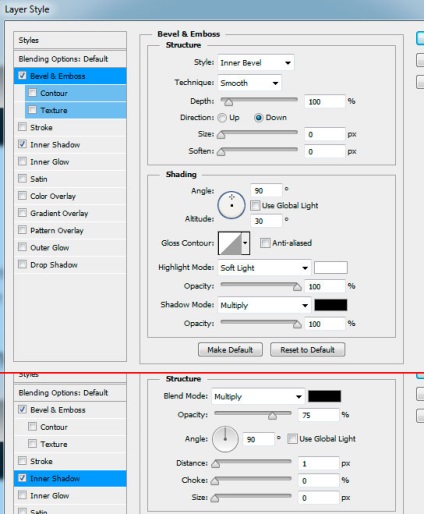
A menü is nagyon egyszerű. A menüelemeket kissé kékes színnel (# d6dbdf) regisztráljuk. Az aktív elemet sötétkék színű (# 14191f) sávval választjuk ki, amelyre a következő paramétereket alkalmazzuk:

Megtaláltam az ikonokat az ikonkeréken, és kicsit megváltoztattam a mi designunk alatt.
Végezetül
Fájlméret és képernyő. Hogyan lehet megérteni a képernyő méretét?
Tegyük fel, hogy bizonyos elemek láthatóak lesznek, amikor a webhely megnyílik, és a többiek, amikor lapozok. Milyen távolság felel meg a képernyő magasságának? Vagy a programozó feladata? Egyszer sem volt az, amit a programozónak adtam, és túl óriási vagy túl kicsi a helyszínt. (Nagyjából elmondható, hogy a nyíláson látható blokk csak felére emelkedik). Vagy az én vidám vagyok?
Ez a te vidám. Az oldal fejlesztésekor az a tény, hogy a legnépszerűbb felbontás jelenleg 1280 × 720. Ennek megfelelően az első képernyő magassága ± 630px.
Csak a média lekérdezésekhez való alkalmazkodással módosíthatja az elrendezést az egyes felhasználók felbontásához. Anélkül, hogy ilyen trükket nem tehetsz. Valaki 1024x768-on, 1920x1080-on, stb. Remélem tisztán értettem :)