Hogyan készítsünk egy összetételt?
Az összetett gyorsítótár célja az oldal működésének felgyorsítása. A megnyitási oldalak sebessége mind a felhasználók számára, mind a webes erőforrás keresésének a Yandex és a Google keresőprogramjain keresztül történő megvizsgálása szempontjából fontos.
1. Végezze el a beállításokat az admin panelben
Lépjen az összetett webhely beállítási oldalára: Beállítások -> Termékbeállítások -> Kompozit webhely
Kapcsolja be az Composite gombot.


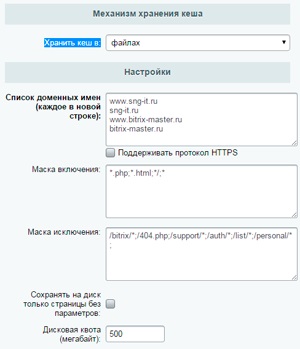
A gyorsítótár tárolása: fájlokban hagyhatja
Domainnevek listája (mindegyik egy új sorban): adja meg domainjét, ha multisite konfigurálva van, majd több domaint.
befogadás maszk :. * .php; * html; * /; * - adja meg, hogy a gyorsítótár minden url Nem, hogy vége a ".php", ".html" vagy "/".
Kizárási maszk: nem minden oldalt kell összeállítani. mert lehetnek szolgáltatási oldalak vagy korlátozott hozzáférésű oldalak, ha bejutnak a gyorsítótárba, mindenki számára hozzáférhetőek lesznek; így megadjuk a kivétel oldalakat.
Lemezkvóta (megabájt). a projekttől függően 100 vagy 100000 megabájtot helyezhet el; az átlagos bolt 3-4 ezer tétel elég 5GB. Ha a szükségesnél kisebb kvótát állít be, az összetett gyorsítótár fájlok nem kerülnek mentésre a kvóta túllépése után.
2. Kapcsolja be a naplókat
A második lépés lesz egy állandó /bitrix/php_interface/dbconn.php, akkor kell, hogy hibakeresés log.txt fájl mentésre kerül a felvétel hiba és a sikeres létrehozása összetett oldal cache.
Ehhez lépjen a következőre: Tartalom -> Webhelyszerkezet -> Fájlok és mappák -> bitrix -> php_interface.
Keresse meg a dbconn.php fájlt, majd kattintson a Szerkesztés mint PHP parancsra
Ezután telepítse a két sztochát a fájl végén:
3. Összetevők konfigurálása
Most a legérdekesebb. A webhely komponensei statikus és dinamikusak lesznek.
Statikus - amely ugyanazt a kódot hozza létre bármely felhasználó számára. Például, lehet, hogy egy könyvtár menü (bitrix: menü), a témák listáját (catalog.section.list), egy listát a hírek (news.list) vagy részletes híroldal (news.detail).
És most, ha szeretnénk gyorsítótárazni az összetevőt, de nem teljesen és részben, akkor szeretnénk frissíteni az árakat az elemek listájában (bitrix: catalog.section)
. akkor a webhely betöltésekor a felhasználó látni fogja. Az aszinkron kérés frissítése után pedig megjelenik a visszatérés
Ha például a komponensen kívüli kódot szeretnénk gyorsítótárazni, például a webhelysablonban, a következő kódot használjuk:
A legtöbb esetben ez elég.
A következőket is használhatja:
Ha mindezen problémák merülnek fel az összetett webhely beállításával kapcsolatban - kérlek, forduljon hozzám, segíteni fogok.