Hogyan hozzunk létre gombokat egy webhelyhez a css, zura-blog stílusok összekapcsolásával

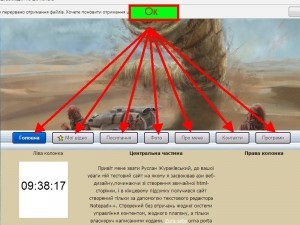
Valójában létrehozni egy hasonló menüt nem nehéz, nehéz volt megtalálni a módját annak létrehozására. A gombok formájában lévő menü létrehozásához csak néhány műveletet kell végrehajtania, de mielőtt folytatom ezeket a műveleteket, szeretném bemutatni Önt azon a módszeren, amelyből vettem.
A CSS stíluskönyvtárból vett adatok. Valójában a mappából, ahol minden stílus megtalálható, kinyomtattam egy fájlt, és regisztráltam egy linket. Az eredmény egy gyönyörűen kialakított gombokkal rendelkező menü.
Ezután lépéseket kell tennie a gombok hozzáadásához a menüben. [/ stextbox]
Nagyon előnyös, ha bármilyen változtatást hajt végre, és ha végül a kódváltozások abbamaradnak, akkor könnyen visszaadhatja az előző kódállapotot.
3 - miután átmásoltuk a kódot, és elmentettük egy fájlt a CSS kiterjesztéssel, ezt a fájlt a site mappának gyökérkönyvtárába helyezzük. Nem kell beilleszteni a fájlt a CSS mappába.
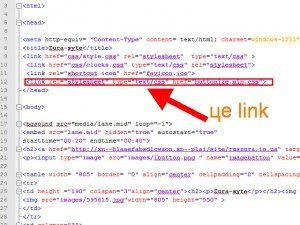
4 - most be kell kapcsolnod a fájlt a html oldalra, mert ehhez írjuk a linket

csatlakoztassa a fájlt a html oldalakhoz
buttonize.min.css - kitaláltad valószínűleg a fájl nevét, akkor lehet, hogy más a neve, de a kiterjesztés legyen css, és természetesen meg kell írni, nem buttonize.min.css és a neved.
href = írja be a fájl nevét.
Hol található a címkék közötti mező
Mindig megpróbálom felírni a záró címke előtt .5 - Csak egy gombot adott a menübe
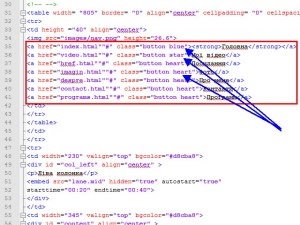
illesszük be ezt a kódot azon a helyszínen, ahol a gombokat a menübe szeretnénk helyezni, majd a szokásos gombot. Ha már van linkje az oldalaknak, akkor csak egy linket adj hozzá.
"#" Class = "Button" <сильный> fejfájás

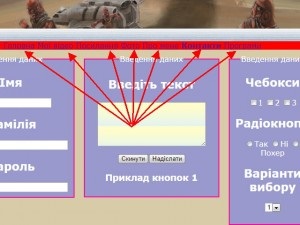
⇑ Minden gomb megjelenik a képernyőn
Ha minden műveletet elvégez, akkor a képernyőn megjelenik a webhely oldalának megnyitása, vagy csak egy html oldal, akkor semmi sem bonyolult egy gomb hozzáadásához a menühöz, általában gyakorolni kell.
Elvileg, az alábbiakban felsorolom az erőforrás kód gombjait.
Hasonló hozzászólások
- CSS beillesztése HTML dokumentumba

- Mi a CSS Cascading Style Sheets?

- A CSS stílusok HTML dokumentumhoz történő csatlakoztatásának módjai

- CSS verziók a CSS előnyeiről és egy kicsit a történelemről

- A Yak gombokat hoz létre a webhelyhez a CSS stílusok írásával

- Hogyan készítsünk képeket a kurzorral a CSS mögött lebegve

- A HTML CSS és a CSS nem támogatják

- A jingle formája CSS-ben van írva