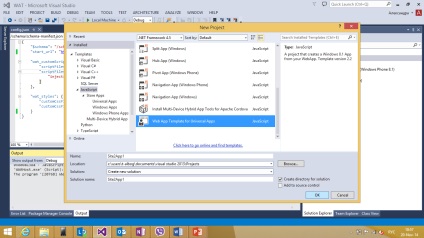
Az oldal univerzális webes alkalmazásának létrehozása webes alkalmazás sablon segítségével
A Habrahabr.ru weboldal alkalmazásának univerzális webes alkalmazása a Web App Template +24 segítségével
- 01.04.15 10:45 •
- a_bogdanova •
- # 254507 •
- Habrahabr •
- 2 •
- 11634
- ugyanaz, mint Forbes, csak jobb.
Az előző cikkben megismerkedtünk egy univerzális webes alkalmazások - webes alkalmazás sablon létrehozásával. Röviden, a webes alkalmazás sablon lehetővé teszi, hogy "helyezze át az oldalt egy Windows-, Windows Phone- vagy Android-alkalmazásba, hozzáadva az operációs rendszerhez és az elosztási mechanizmushoz az alkalmazás tárolóján keresztül történő integrációt.
Ma egy gyakorlati példát fogunk megvizsgálni: hogyan lehet gyorsan és egyszerűen létrehozni egy webes alkalmazást a Windows és a Windows Phone számára a habrahabr.ru alapján a webes alkalmazás sablon használatával.


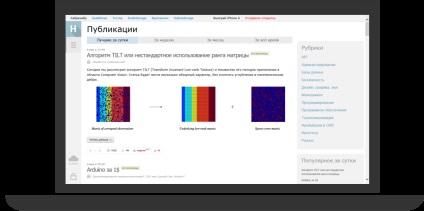
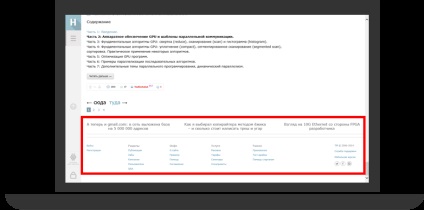
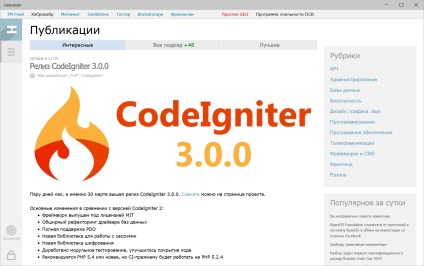
Induló projektként a Windows projektet jelöljük. Indítsa el az alkalmazást, és itt látjuk a képernyőt:

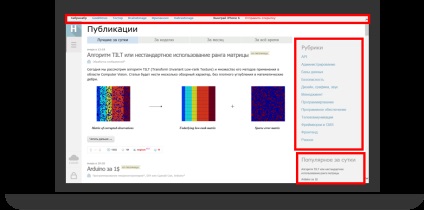
Minden nagyon jónak tűnik, de a képernyőn, a cikkek szövegein túl sok felesleges jelenik meg. Felhívtam a figyelmet a vörösre, amely nélkül véleményem szerint megteheti:


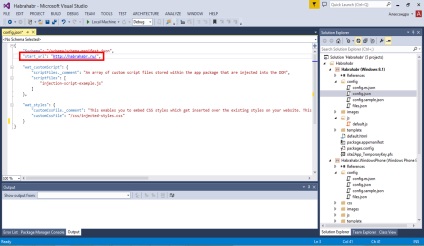
Annak érdekében, hogy eltávolítsam a felesleges elemeket az oldalról, további css stílusú beállításokat regisztráltam az injected-styles.css fájlban. Például a "Kategória" és "Népszerű egy nap" panel eltávolításához nem szükséges a következő kód kivételével:
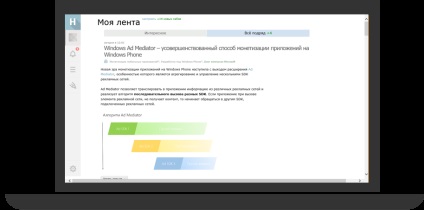
Most az alkalmazás jobban néz ki, nem?

De ez a módosítás nem fejeződött be. Szeretném egyszerűsíteni a navigációt a webhelyen a navigációs sáv használatával. Adja hozzá a következő kódot a config.jsonbe:
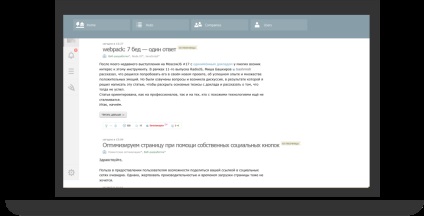
Készítettünk egy navigációs sávot négy gomb segítségével, amelyeket egy sorban rendezünk.
Ne feledje, hogy beállíthatja a navigációs gombot úgy, hogy mindig megjelenjen ("makeSticky": true). Most módosítsa a hozzáadott panel színét, új stílusát a wrapper-styles.css fájlban:

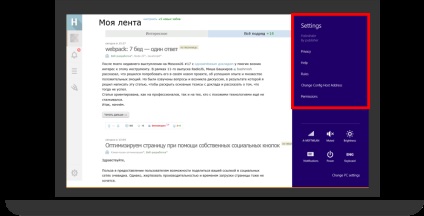
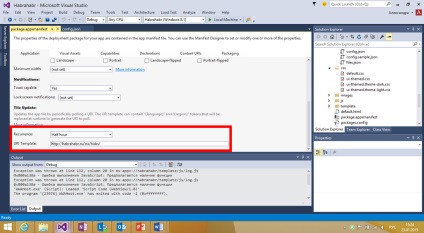
A kényelem érdekében a beállítási részben a "felhasználói megállapodás", a "szabályok" és a "súgó" címszó alatt találhatók. Adja hozzá a következő kódblokkot a config.jsonhoz:
Most a beállítások panelen megjelenik a fenti linkek:

Offline alkalmazás mód
Nagyon fontos, hogy a felhasználónak lehetősége legyen együttműködni az alkalmazással, ha nincs internetkapcsolat. A webes alkalmazás sablon sablonja támogatja az offline alkalmazás móddal történő munkát.
Számos lehetőség van az alkalmazás átmeneti eseményének offline üzemmódba való kezelésére:
- Olyan csonkoldalakat jelenítsen meg, amely hibaüzenetet okoz az Internet hiánya miatt, és figyelmeztet arra, hogy az alkalmazás nem tud tovább működni.
- Egyedi oldalak előgyorsítása (SuperCache mód), üzenet jelenik meg az internetkapcsolat hiányáról. Így az alkalmazás folytatja munkáját a csökkentett funkcionalitású üzemmódban.
Az offline üzemmód támogatásának hozzáadásához helyezze be a wat_offline blokkot a config.json fájlba.
Az offline támogatás engedélyezéséhez állítsa az engedélyezett tulajdonságot igaznak.
Ha azt szeretné, hogy az alkalmazás együttműködjön az alkalmazással, és ha nincs kapcsolat, akkor engedélyezze a SuperCache módot (állítsa be a megfelelő tulajdonságot a SuperCache-beállítások között).
Web Application Template támogatja IndexedDB adatbázisokkal (addIndexedDBSupport tulajdon), valamint a beágyazott (inline) képek (imagesGuardBand tulajdonság).
A Windows alkalmazás alapvető szükséges beállításait végeztük el, most megkezdjük a Windows Phone alkalmazás létrehozását.
Hozzon létre egy alkalmazást a Windows Phone számára
Most itt az ideje az alkalmazás Windows Phone verziójának. Mivel a Habrahabr.ru erőforrásnak van egy speciális mobil verziója a weboldalnak, akkor egy mobilalkalmazás létrehozása még egyszerűbb lesz, mint a Windows verzió. Másolja a konfigurációs mappát a megosztott projektből külön a Windows és a Windows Phone projektben. Nyissa meg a config.json fájlt a Windows Phone projektben, távolítsa el az összes felesleges és a start_url változást a hub mobilverziójához: m.habrahabr.ru/.
Közvetlenül az indítás után az alkalmazás jól néz ki, de módosítsuk.

A Windows alkalmazásban hoztuk ki a fő hivatkozásokat a navigációs sávra és a beállítási panelen.
A kényelem érdekében adja hozzá az alkalmazás paneljét, és hozzon létre néhány hivatkozást, például a profilon, a csomópontokon és a webhely szabályain.
Ne feledje, hogy ha egy harmadik fél erőforrásra vonatkozó alkalmazást készít, kapcsolódnia kell egy adatvédelmi irányelvhez.
Az alkalmazás sáv hozzáadása előtt adja hozzá a következő beállítást:
Ezután adja hozzá a wat_appBar blokkot, és adja meg a szükséges gombokat.
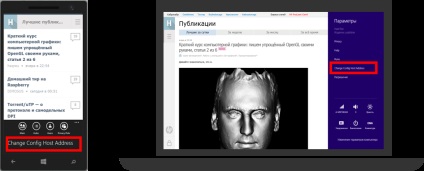
Íme, mi történt:

Vegye figyelembe a "Config Host Host Address" linket, amely akkor jelenik meg, amikor az alkalmazássávot hozzáadja a Windows Phone verzióhoz, és a Windows alkalmazás beállítási paneljéhez is szabványos. Az alkalmazás konfigurációs fájlját távolról is módosíthatja. Az ezzel kapcsolatos tudnivalókat az "Általános webalkalmazások létrehozása a webes alkalmazás sablonjával" című MVA tanfolyamon vagy az Egyetemes webes alkalmazások létrehozásával a webalkalmazássablon segítségével tekintheti meg.

Univerzális alkalmazásunk majdnem kész, az alkalmazások ikonjainak módosítása továbbra is fennáll.
Módosítsa az ikonokat az alkalmazásban
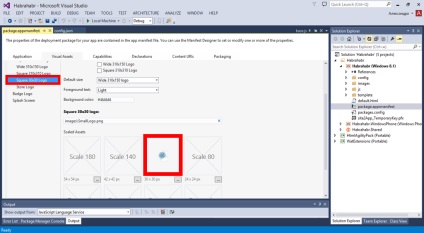
A standard ikonokkal az alkalmazás nagyon esztétikusnak tűnik. Lássuk, hogyan változtathatjuk meg az ikonokat (jelvények, csempe, kezdőképernyő képe).

Nyissa meg a fájlcsomagot.appxmanifest (minden Windows és Windows Phone projekthez a sajátja, minden egyes projekthez külön fel kell venni a képeket). Menjen a Visual Assets fülre, és csatolja a szükséges képeket. Például, ha módosítani szeretné az alkalmazásablak bal oldalán található ikont, akkor módosítsa a képet a Square 30x30 logót. a kép eszköztár megváltoztatására - 150x150-es négyzet. A rendszerindító képernyő képén pedig változtassa meg a Splash Screen képét.

Ügyeljen az élő csempék hozzáadásának lehetőségére. Annak érdekében, hogy adjunk nekik le a megfelelő képet a kérelem nyilvánvaló (Visual Eszközök lapon), majd keresse meg az alkalmazások fület, és válassza ki a Frissítés részt az cserép frissítési gyakoriság és a linket az RSS folyam, amely betöltésre kerül, hogy frissíteni kell az adatokat csempe.

Ezenkívül a config.json fájlban adja hozzá a következő kódot:
Most az új bejegyzésekre vonatkozó információk megjelennek az alkalmazáslapon.
Összegezve a jövőt illetően
A Windows 10-ben bejelentettük a "webalkalmazások" ötletét a platform részeként. A fejlesztői útmutatóban részletesen olvashat arról, hogy ez miként működik (lásd "A webes platform kialakítása" című sorozat 16 perc múlva).

A Webes alkalmazások WAT megnyilvánulása (W3C) manifesztet a webhelyén tárolja, az alkalmazás beállításaiban megadja a WinRT API hozzáférési szabályait. A kész alkalmazás elhelyezhető az alkalmazás tárolójában.
Meg lehet kezdeni webalkalmazások ma a WAT, kiadói alkalmazások Windows 8.1, a Windows Phone 8.1 és az Android, és kapcsolja be a modell a Windows 10 Web Apps, miután az új OS fog megjelenni a kibocsátás.