A nyertes böngésző vagy ügyfél
Böngésző és ügyfél
Ebben a cikkben olyan technológiákat vizsgálunk meg, amelyek egy modern fejlesztési képet mutatnak az ügyfél és a webböngészők számára, és elemzik, hogyan fognak fejlődni a jövőben ezek a technológiák.
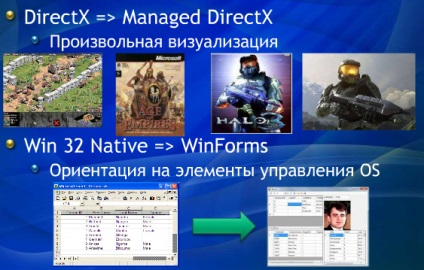
Technológiai kép a 90-es évek végén (HTML vs Native \ Java)
Csak tíz évvel ezelőtt, többségük különböző Windows alkalmazásokból dolgozott, az internetes alkalmazások akkoriban sokkal kevésbé népszerűek voltak, de mindezek ellenére a keresletük évről évre nőtt.


Mi történik most:
- a számítógépek ereje növekszik;
- a felhasználók mobilitása növekszik;
- vannak új típusú eszközök;
- a számítógépek használatára vonatkozó követelmények a könnyű és egyszerű szint növelésére irányulnak;
- sok a különböző webes szolgáltatások.
A felhasználók egyre népszerűbbek az új technológiákkal szemben:
- tabletta
- interaktív interfészek
- felületi
- érintés
- grafikai hardver fejlesztése
Ezért a webes alkalmazások nyernek pozíciókat a Windows alkalmazásokban

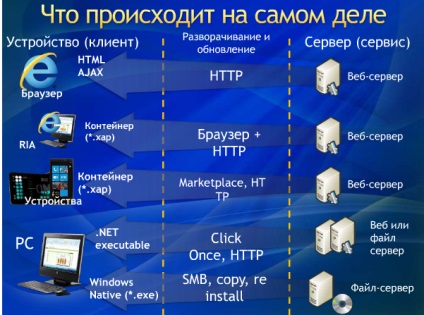
Minden modern eszköz - a típusától függetlenül - webszolgáltatásokat használ. Ezért különböző böngészőket használnak az internet eléréséhez

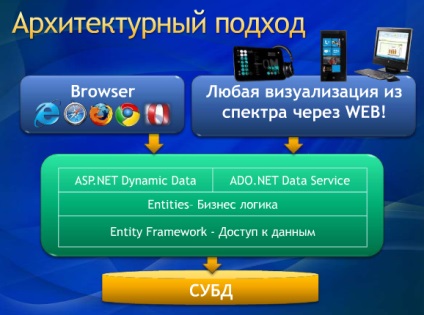
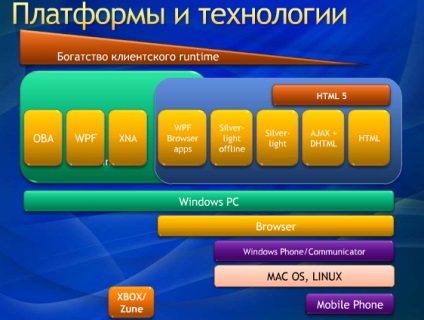
az építészet szempontjából ez így néz ki:

HTML és AJAX fejlesztési technológiák
- aszinkron működés a böngésző oldalon
- támogatja az összes fontosabb böngészőt
- az ACP.NET webes űrlapokat vagy az ACP.NET MVC kiszolgálóplatformját
- kényelmes fejlesztési modell
- cross-platform és cross-browser kompatibilitás
Használja a web modellt a terjesztéshez és frissítéshez
lehet off-line és futni kívül a böngésző
megnövekedett hely a szabványos megjelenítéshez
teljes mértékben támogatja a Microsoft technológiáit

A kliens vagy a böngésző kérdése túl korlátozott kérdés. A megfelelő architektúra és eszközök kulcsfontosságúak az összes platform elérhetőségéhez. Ahogy látjuk, a modern technológiák fejlesztése arra fog vezetni, hogy a hagyományos operációs rendszerek és az ügyfélalkalmazások fejlődnek és regenerálódnak annak érdekében, hogy teljes mértékben kiaknázhassák az új technikai eszközök funkcionalitását.
Hagyja visszajelzését: