Jquery, Data Templates
Annak érdekében, hogy ne okozzon félreértést, figyelmeztetni szeretném, hogy a modul jelenleg nem aktívan fejleszti vagy támogatja, és a jQuery fejlesztőcsapat nem javasolja annak használatát. Ez nem jelenti azt, hogy nem szabad használni, de úgy éreztem, kötelességem ezt elmondani, mielőtt bevenné a projektjeibe. Örömmel ajánljalak Önnek egy másik aktívan kifejlesztett változatot, de még nem sikerült találnom egy kicsit a jQuery sablonok helyett. De még a fent említett fejlesztői hozzáállás mellett ez a modul még mindig a legjobb.
A jQuery Templates modul története meglehetősen szokatlan. Egy időben a Microsoft és a jQuery fejlesztőcsapat bejelentette, hogy a Microsoft által kifejlesztett három beépülő modul "hivatalos" státuszt kapott, amelyet korábban nem kaptak a plug-inekhez.
Egy idő múlva a jQuery csapat bejelentette, hogy nem használja fel ezeket a modulokat, megfosztja őket hivatalos státuszától, valamint azt a terveit, hogy más funkcionalitással helyettesítse őket. A javasolt csere a jQuery felhasználói felület része. Sajnálatos, de igaz, hogy egyik, amit ígértek még nem adtak ki, és elutasította bővítmények továbbra is elérhető és széles körben használják (különös tekintettel a plugin, sablonok).
Nyilvánvaló, hogy a döntést arról, hogy használja a kódot, amelynek használata nem ajánlott, mindenki teszi a saját, de személy szerint szeretem a funkció által biztosított sablon, és gyakran használja. Ebben az esetben azt feltételezzük, hogy bármikor, hogy nézd meg a forráskódot, és megszünteti a komoly probléma, ha ez bekövetkezik, és hogy néha még meg kell találni megoldásokat leküzdeni a kisebb nehézségek, kifizeti a kínált előnyöket a sablonok használata .
A jQuery sablonok könyvtárának konfigurálása
A jQuery sablonok használata előtt be kell töltenie a jQuery Sablonok könyvtárat, és csatolnia kell a dokumentumhoz.
Kicsomagolja az archívumot, és másolja a jQuery.tmpl.js (development version) fájlt vagy a jQuery.tmpl.min.js (a telepítéshez használt verziót) a webszerverre. A következő lépés a szintaktikai elem hozzáadása a mintadokumentumhoz, amely összekapcsolja a sablonkönyvtárat, amint az az alábbi példában látható:
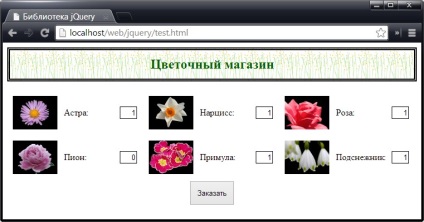
Ezt a kódot mintadokumentumként fogjuk használni ebben a cikkben. Valószínűleg észrevette, hogy az eredeti változat, amelyet korábban megfontoltak, nemcsak abban áll, hogy a sablonkönyvtár hozzáadásra kerül, hanem azért is, mert a különböző típusú virágtermékeknek megfelelő elemek eltávolításra kerülnek. Ezt kifejezetten úgy végezzük, hogy ezeket a dokumentumokat a sablonkönyvtár segítségével különböző módon visszaállíthassuk.
A forrásdokumentum megjelenése ebben a szakaszban a böngészőablakban az ábrán látható:

Egy egyszerű példa egy adatsablonra
Az adatsablonok elsajátításának legmegfelelőbb módja az, hogy azonnal eljusson az üzletbe. A sablonok alapvető jellemzőinek bemutatásához az alábbi példában a kódot használjuk:
A következő részekben megtörjük a példát különálló részekre, és elemezzük a kódot külön-külön. Ha az adatok egy dokumentum részét képezik, inline adatoknak nevezik őket. Az alternatíva a távoli adatok. a szerveren tárolt dokumentumoktól függetlenül. A távoli adatokat egy kicsit később megnézzük, de mostanra észre fogod venni, hogy ez a kérdés szorosan kapcsolódik a jQuery könyvtár által biztosított Ajax támogatáshoz.
Adatok meghatározása
A példa az adatok meghatározásával kezdődik. Esetünkben az adatok objektumok tömbje, amelyek mindegyike különféle virágtermesztést ír le. A megfelelő kódtöredék az alábbi:
Ebben a példában a tömb hat objektumból áll, amelyek mindegyike számos tulajdonságot tartalmaz egy adott termékre vonatkozóan: megjelenítési név, terméknév, rendelkezésre álló elemek mennyisége és ár.
Sablon meghatározása
Mint már talán tudjuk, a sablonkönyvtár központi eleme az adat sablon. Ez olyan HTML elemek készlete, amelyek helyőrzőket tartalmaznak, amelyek megfelelnek az adatobjektumok különböző tulajdonságainak. A példa sablonja az alábbi:
Az első dolog, amit érdemes figyelni, hogy a sablont egy olyan szkriptelembe helyezik, amelynek a típusjellemzője egy nem létező type-text / x-jquery-tmpl értékhez van hozzárendelve. Ez úgy történik, hogy a böngésző nem próbálja értelmezni a sablon tartalmát, mint a szokásos HTML-jelölést. Bár ez nem feltétlenül szükséges, ezt a gyakorlatot követni kell, mivel rendkívül hasznos és lehetővé teszi számodra, hogy a jövőben sok lehetséges problémát elkerülj.
A második pont, amelyre figyelmemet szeretném összpontosítani, az, hogy az id attribútumhoz hozzárendel egy nevet a parancsfájlban definiált sablonhoz. Ebben az esetben a sablon neve a flowerTmpl. Ha sablont szeretne alkalmazni egy adathoz, meg kell tudnia a nevét.
A sablon feldolgozása során minden helyőrző helyett az aktuális objektumból vett tulajdonság értékét helyettesíti. Például a tömb első objektumára a $ helyőrző helyett a termék tulajdonság értéke helyettesíthető; "Astor". Így a sablon egy részea következő HTML töredékké konvertálódik:
Az értékek helyettesítése nem az egyetlen dolog, amit sablonok tehetnek. További lehetőségeket az alábbiakban tárgyalunk.
Sablon alkalmazása
Egy sablon egyesítéséhez adjon meg adatokat a tmpl () metódussal. Ebben az esetben megadja a használni kívánt adatokat és a rájuk alkalmazott sablont. Az alábbi példa mutatja be ezt a módszert:
Itt választjuk ki a sablont tartalmazó elemet, a $ () függvényt használva erre a célra, és felhívjuk a tmpl () metódust az eredményre, átadva azt az adatnak, amelyet argumentumként feldolgozni akarunk.
A tmpl () metódus egy standard jQuery objektumot ad vissza, amely a sablonból származó elemeket tartalmazza. Ebben az esetben ez olyan div elemek készletéhez vezet, amelyek mindegyike tartalmazza az img, címke és input elemeket, amelyeket az adatmátrixban lévő egyik objektumhoz konfiguráltak. Ha a teljes készletet az 1. sor elemei gyermekelemként szeretné beszúrni, használja a appendTo () metódust. Az eredmény az ábrán látható:

Az eredmény módosítása
Az eredmény nem teljesen kielégítő, mivel a különböző színeknek megfelelő elemek ugyanabban a sorban jelennek meg. De mivel egy jQuery objektummal foglalkozunk, nem nehéz elrendezni az elemeket, amennyire szükségünk van. Az alábbi példa bemutatja, hogyan lehet ezt elvégezni a tmpl () metódus eredményeivel:
Ebben a példában, a szelet () és vége () használt szűkülő vagy bővülő a beállított kijelölt elemek és appendTo () módszer -, hogy adjunk elemeket részhalmazok használatával generált sablont a különböző sorokban.
Megjegyzés: ahhoz, hogy visszaállítsa a készlet eredeti állapotát, mielőtt szelet () és appendTo () alkalmazásra kerülne, a vég () metódust kétszer egymás után kellett hívni. Ebben nincs semmi illegális, és hajlandó vagyok használni a vég () metódust a szükséges műveletek végrehajtásához ugyanabban az utasításban, de a vég (). End () sorrend nem okoz engem lelkesedést. Ilyen esetekben inkább az egész műveletsorozatot külön műveletek sorozataként szüneteltetem, amint az az alábbi példában látható:
Mindkét esetben az eredmény ugyanaz lesz: a termék két sorban ábrázolva, amelyek mindegyike háromféle színt jelenít meg, amint az az ábrán látható:

Módosítsa a beviteli módot
Egy másik lehetséges megközelítés az, hogy megváltoztassuk az adatok átvitelét a tmpl () metódusra. A megfelelő példa az alábbiakban látható:
Ebben a forgatókönyvben a sorok mentén az elemek eloszlását a sablon kétszer, egy sor minden egyes sorához használjuk. Az adatobjektumok megfelelő része minden alkalommal átadódik a sablonnak a szelet () metódus segítségével. Annak ellenére, hogy ez a megközelítés eltér az előzőtől, ugyanazt az eredményt kaptuk, amelyet a fenti ábrán mutatunk be.
Kifejezések számítása
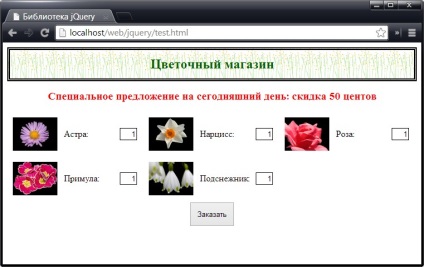
Ebben a sablonban a bemeneti elem érték attribútumának értéke a tételes feltételes operátor használatával állítja be az állományi érték értékét. A zárójelben található kifejezés ugyanazt a szerepet játssza, mint a helyén írt tulajdon azonnali értéke. Ha a készletváltozás értéke nagyobb, mint nulla, az érték értéke 1, egyébként 0.
A böngészőablakban megjelenő oldal típusát az alábbi ábra mutatja. A nullától nagyobb állomány értéke a pion kivételével minden színre beállítva:

Ez a példa illusztrálja a sablonokkal való munkához szükséges alapsémát: az adatok egy sablonnal kombinálva megkapják a DOM objektumokat, amelyeket a fő jQuery funkció használatával hozzáadnak a dokumentumhoz. Tartalom létrehozásához mind a közvetlenül megadott értékeket, mind a számított kifejezéseket használhatja.
Sablonváltozók használata
Kontextus sablonváltozók
A jQuery könyvtár $ () függvénye
Az $ adatváltozó használata
Az $ data változó visszaadja az aktuális adatelemet, amelyre a sablont alkalmazzák. Például az alkalmazott $ adatváltozó felváltva utal az egyes színtípusokhoz tartozó objektumokra. Az előző példában szereplő adatok megszerzéséhez a sablon egy terner feltételes kifejezést használt. Ez a megközelítés meglehetősen elfogadható, azonban az ebben az esetben kapott sablonok olvasása gyakran nehézségeket okoz, amelyek természetesen nem kívánatosak.
Ebben a példában a stockDisplay () függvény definiálva van, amely a bemeneti elemben megjelenítendő értéket adja vissza. Ennek a függvénynek az argumentuma az adatobjektum, amelyet a sablonon belül a $ data változó használatával kapunk. Tekintettel arra, hogy beszélünk csak egy egyszerű hármas szereplő kód olvashatóságát, a különbség, mint az előző verzió nem túl jelentős, de abban az esetben bonyolultabb kifejezéseket, illetve abban az esetben ismételt kifejezés használata belül ugyanazt a sablont akkor sokkal jobban észrevehetőek.
A sablonból meghívott funkciók meghatározása legyen óvatos. A lényeg az, hogy ezeket a funkciókat a tmpl () metódus elindítása előtt meg kell határozni. Mindig próbálja őket a végén az elem script, de ha a függvény legyen a kész esemény, akkor feltétlenül belül a felvezető, hogy megbizonyosodjon arról, hogy a korábban már meghatároztuk. Egy másik gyakori hiba, hogy a függvényt gyakran definiálják a sablonon belül.
A $ () függvény használata a sablonon belül
A töltőanyagok használt sablon funkció használatához $ () jQuery könyvtár, de ez nagyon fontos megjegyezni, hogy az elemek által generált sablon, nem csatlakozik a dokumentumot, és ezért nem esnek elemhalmaz kiválasztott jQuery. Ritkán használom ezt a funkciót, mert általában jobban érdekel az elemek és a kapcsolódó adatok, amiket magam generálok.
Az $ item változó használata
Ebben a példában létrehozunk egy opcionális objektumot, amelyre a tulajdonság (kedvezmény) és a módszer (stockDisplay ()) van definiálva. Ezt az objektumot a tmpl () metódus második argumentumként adja át. A sablon tulajdonságainak és módszereinek elérését a $ item változó biztosítja. Ahogy láthatja, az áron történő árengedmények feldolgozásához itt az opcióobjektum diszkont tulajdonsága kerül felhasználásra.
Szeretném felhívni figyelmét arra, hogy szükség van az $ előtag beillesztésére a kontextusváltozók nevében: $ item és $ data. Ugyanaz az előtag szükséges a $ template descriptor megtervezésekor, amely a sablonban lévő értékek helyettesítésére szolgál. Ezeknek az előtagoknak a kihagyása az egyik leggyakoribb hiba.
Ezen objektum további alkalmazásairól még beszélni fogunk.
Sikeres sablonok használata
Bonyolult alkalmazások létrehozásakor időnként van értelme a nagy sablon több részre osztása, amelynek egysége már az alkalmazás végrehajtásának szakaszában van. Amint később bemutatjuk, a sablonok kombinálásának módja rugalmasabban szabályozza a kimenetet. Kezdjük a legelemibbekkel. Az alábbi példa azt mutatja, hogy egy sablon hogyan hivatkozhat egy másikra:
Ebben a példában a sablon két részre oszlik. Az első, a flowerTmpl sablont az adatmező minden egyes elemére hívják fel. Ez a sablon viszont felhívja a inputTmpl sablont a bemeneti elemek létrehozására. A második sablont a leírásban használjuk. Ebben a hívásban három argumentumot használunk. Az első kettő az aktuális adatelem és az opcionális objektum; ezek az érvek zárójelben vannak. A harmadik érv a hívott sablon. Megadható jQuery választóként (mint fent), vagy a parancsfájlban definiált változó vagy függvény.
Feltételes sablonok használata
A sablonmotor lehetővé teszi, hogy dinamikusan döntsenek a sablon különböző részei használatáról, bizonyos feltételek teljesülésétől függően. Ehhez vannak deszkriptorok> és>. amelynek példáját az alábbiakban mutatjuk be:
A meghatározott feltétel a leíró>, és része egy minta, amely a fogantyú és a leíró>, csak akkor lesz használva, ha a számítás eredményét a feltételes kifejezés egyenlő lesz igaz. Ha ez az eredmény hamis, akkor a sablon meghatározott része figyelmen kívül marad. Ebben az esetben a állományi tulajdonság értéke ellenõrzésre kerül, és ha nulla, az egész flowerTmpl sablont figyelmen kívül hagyja. Ez azt jelenti, hogy csak a raktárban lévő termékek kerülnek megjelenítésre, amint az az ábrán látható:

Bonyolultabb feltételek adhatók meg a leírással>. amely lehetővé teszi a sablon azon részének meghatározását, amelyet ezeknél az esetekben kell használni, ha a leírásban szereplő kifejezés értékének eredménye hamis. A megfelelő példa az alábbiakban látható:
Ebben a forgatókönyvben egy sor megjelenő elemek határozzák meg, hogy hány egységet piacképes termékek egy bizonyos típusú raktáron: több mint öt, öt, öt, vagy még kevesebb, nem áll rendelkezésre. Kisebb különbségeket mutatok be az egyes feltételekhez tartozó elemek között, de jogod van arra, hogy ezeket a szolgáltatásokat teljesen más tartalmak létrehozására használja. Végül, ha szükséges, más állapotú sablonokkal is hívhat.
A fenti forgatókönyv eredménye az ábrán látható: