A Css a blog gomb-hivatkozások - a frissítésekre való feliratkozás példáján történő telepítésének példáján

Mi a CSS sprites és sprites általában?
A Sprite egy sor kis kép, amely egybe kerül. Ez azért van így, hogy ne töltsön le 10-20 kis könnyű képet a kiszolgálóról a felhasználó számítógépére, hanem hogy egy szálat adjon nekik, egyesítve őket egy fájlba. A webes megjelenésű Sprite-ek a játékiparból származtak, ahol animált 2D-s grafikák létrehozására használták őket, mint pl. A szörnyek lövése stb.



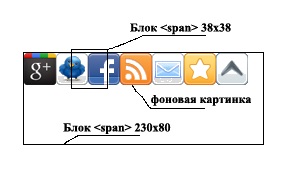
Ebben a képen megpróbáltam vázlatosan bemutatni a css sprites elvét. Abban az esetben, ha a blokk nagyobb, mint a háttérkép, akkor alapértelmezés szerint a bal felső sarokban kerül elhelyezésre, ha a css stílusban nincs megismételés. De megváltoztathatjuk a háttérkép helyzetét a blokk bal felső sarkához képest. Ez különösen akkor hasznos, ha a blokk például egyforma méretű, mint egyetlen ikon. Jelenleg hét 32x32 ikon van. Vízszintesen helyezkednek el, a háttér függőleges pozíciója nem szükséges megváltozni. Állítsa be a háttérkép helyzetét -32 px, megkapjuk a Twitter ikont a blokkban. -64 px - Facebook ikon stb.
A hivatkozások horgonyán ez a kód egy címkét használ . . Ő az, aki ugyanaz a blokk, amelyben az ikon megjelenik. A háttérkép eltolását a style.css stílusfájl adja meg a háttérpozíció tulajdonságán keresztül:
Így minden elemre A "spmenu" osztályban a háttérkép icons.png van beállítva. amely egy ikonkészlet. Ne feledje, hogy Interline egy integrált eleme a HTML specifikáció tehát feltenni neki szigorú méretei (szélesség és magasság), meg kell változtatni úgy, ahogy megjelenik a blokkot a CSS tulajdonságokat (line: display: inline-block;). A 32x32-es blokk mérete pontosan megfelel az ikonok formátumának.
Gyakran helyett használjon címkéket , . és hasonlók. Úgy gondolom, ez a megközelítés nem megfelelő. Miért kell változtatni a szabványos címkék stílusát, ha egyetemes . És a címke
általában egy külön kérést generál a kiszolgálóra, és csak spriteket használunk, megkísérelve csökkenteni a kérelmek számát.
Hol találom a szellem ikonját?
- Rajzolj magadra.
- Keresés a keresőben a képek között.
- Az interneten külön ikongyűjtemények találhatók, amelyek gyakran ingyenesek.
- Számos közösségi hálózat és szolgáltatás felmutatja a weboldalak hivatalos logóit és ikonjait, amelyeket alkalmazásokban használhat.
- A social networking ikonok sprites fájljának automatikus létrehozásához használja a share42.com szolgáltatást. Válassza ki az ikonokat a kívánt sorrendben, mentse el az archívumot a szkripttel, csomagolja ki és tekintse meg a képeket icons.png - a sprites kész fájl.
Az Sprite-ek az ikonok megjelenítésén kívül hasznosak egy animált menü fejlesztésekor is, amikor a pont fölé mutat, vagy sötétedik vagy világít. Ezután a sprites fájlban két gombos, és az "egérrel" esemény dinamikusan a JS-sel megváltoztatja a háttérkép helyzetét.
Megígért az elején a Notes menü a gombok-linkek a csatornákhoz megszerzése frissítések, kész, ez véget ér a cikket. Feliratkozás a frissítésekre, a szórakozás kezdődik.