Gomb twitter és gomb rss a blog oldaltávján Ugreninov blogja
A blogomban az oldalsáv a jobb oldalon található. Ez balra - a hozzászólások szövege, nos, vagy maguk a hozzászólások. és a jobb oldalsávon. Képzeld el, találkoztam olyan blogokkal, ahol az oldalsáv a bal oldalon van - srácok, ez ón ...
A mai cikk pedig arról szól, hogy a blog oldalsávjához hozzáad egy Twitter gombot. A Twitter egy szuper hasznos dolog egy blogger számára! A Twitterről részletesen nem fogok most abbahagyni, talán valamilyen hozzászólást fogok írni a mikroblog szolgáltatásról. By the way, megemlítettem az utolsó cikkemben. és másokban. Nagyon érdekes ez a Twitter! =)

De most nem erről, hanem a twitterről. Tehát, hogy annyira csodálatos az oldalsávon, be kell illesztenie a kódot a megfelelő fájlba, amelyet most összeállítunk.
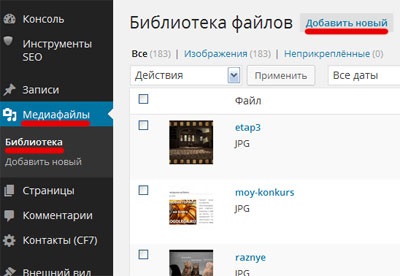
Korábban fel kell töltenie (vagy fel kell töltenie) a gombok tárhelyét. Most elmondom neked, hogyan kell gyorsan feltölteni egy képet a blogodba, anélkül, hogy megy a tárhelyedre! Ezt megteheti a blog adminisztrációs területén! Ehhez lépjen a Média lapra. válassza a Könyvtár lehetőséget. majd kattintson az Új hozzáadása gombra.

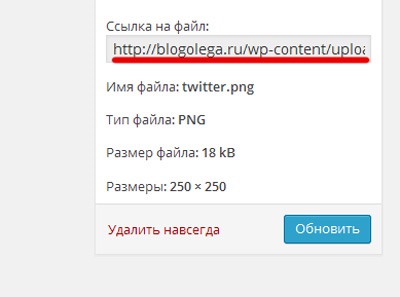
Most egyszerűen átmásolunk a számítógépes képfájlról egyszerű drag and drop módszerrel és mindent, a kép a tárhelyünkön van! Ezután megyünk a könyvtárba, kiválasztjuk az újonnan feltöltött képet, és nézzük meg a linket!

Minden, most már lehetséges, hogy a kód hozzáadásához az oldalsávon a gomb a twitter. Szigorúan az egyszerűsítés egyszerű, egyszerűen itt:
Megmagyarázom, csak abban az esetben, ha a benyújtott kód néhány sorát jelenti.
target = "_ blank" - megnyitja a linket új ablakban
rel = "nofollow" - bezárja a linket az indexelésből
border = "0" - nem az ikon határai
width = "50" height = "50" - az ikon mérete
Ez a kód beillesztésre kerül az oldalsáv, a sidebar.php megjelenítéséért felelős fájlba. És újra használhatja a wordpress motor adminisztrációs paneljét, és beillesztheti a kódot a widgetek segítségével. Ehhez menjen az admin panel megfelelő menüjébe, és illessze be kódunkat a szövegbe (tetszőleges szöveg vagy HTML-kód). A szöveg beillesztésre kerül az oldalsáv szükséges részére. A legfelsőbb helyre tettem, ami a legfontosabb, ne felejtsd el menteni a szöveget.
A Twitter gomb azonnal megjelenik az oldalsávon!

De ahogy láthatja, nem központosított. Annak érdekében, hogy egy tweet gombot pontosan az oldalsáv közepén helyezzen el, a következő sorokat kell hozzáadnia a kódhoz:
Megmentjük és megkapjuk, amire szükségünk van!
Az RSS gomb hasonló módon hozzáadódik az oldalsávhoz. Töltse fel az ikont a blog admin paneljéhez, és írja be a kódot.
Ezt a kódot ugyanaz a szöveg beillesztjük, mint a twitter gombkódja. De a következő sor előtt:
Az adott vonal olyan, mintha bizonyos határokat határoznia meg, amelyekre egyes paraméterek kiterjednek. A mi esetünkben ez a gombok helye az oldalsáv közepén.
Minden, az én oldalsávomban voltak gombok twitter és RSS.

Most a blogom előfizetési formájának javítására gondolok e-mailen. Korábban az előfizetési forma így nézett ki:

Hogyan döntöttem úgy, hogy megváltoztatom? Szigorúan úgy döntöttem, hogy négy dolgot megváltoztattam:
4. Kombinálja az előfizetési űrlapot levélben a Twitter és RSS gombokkal
És ahhoz, hogy a beviteli mezõbe beillesztsék a szöveget, meg kellett adni a helyőrző paramétert a kódnak. Az én esetemben így működött:
Van egy bekezdés, vagyis egy új sorral rendelkező elem
Mindenki számára, aki ismeri a film kvíz szabályait. ötödik keret:

Ossza meg ezt a cikket barátaival: