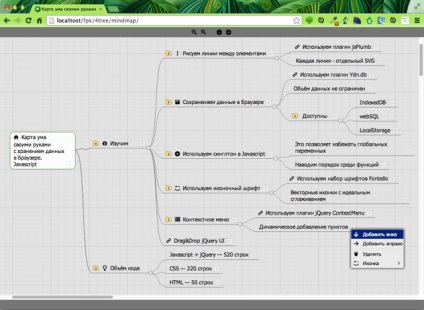
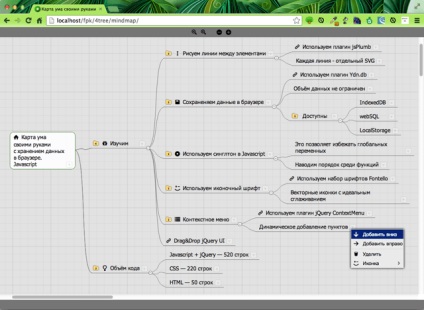
Do «mindmap» javascript helyi tároló a böngésző-alapú adatokat a homokozóban - kézműves


Azt hogy 520 sornyi kódot, míg a térképen lehet húzni között csomópontok, törlés, átnevezés és újak létrehozását. És azt is meg lehet rendelni az egyik 120 ikonok a menüben.
minimalizmus A titok az, hogy fel fogjuk használni bizonyított plugins csata:
Eszközök amit használni programozás
Míg elhalasztja tanulási kódot. Először röviden leírni az eszközöket, amit használok. Sok kezdő nem tud róluk, és elveszíti ebben az időben.
Én már programozni Coda. és néha Sublime szöveg. Coda megszokható, de kissé késlelteti festmény a kód (ez csak a Mac) Sublime Text - nagyon gyors, és bármely platformon fut, de mindenekelőtt én még nem használták fel, másrészt, én szeretnék menni egyenesen Coda Server gyorsan rögzíteni több fájlt. És egy terminál kommunikáló Debian felhasználás Coda.
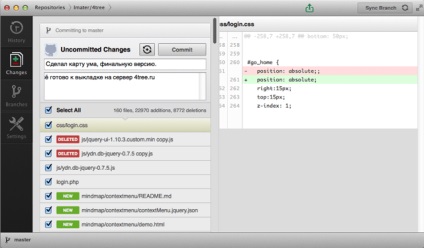
Az igazi áttörést a sebesség volt számomra a nyitás a GIT. Ez egy verziókövető rendszer. Én használni a hivatalos program GitHub:

Github használni, mint egy felhő tároló a kód, valamint közzéteszi kiadások vele. Ahhoz, hogy „kiadatlan” változata a webhely, én erre:
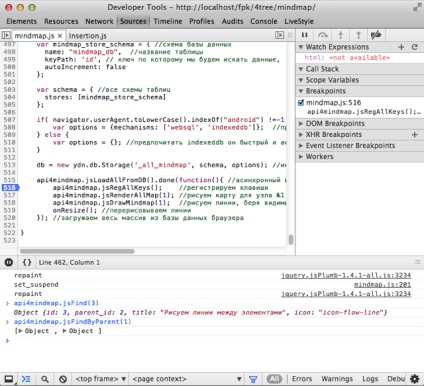
A munka során a kód, amit mindig is nyitott a Chrome és a konzolt. A konzol segítségével próbál létrehozni funkciók játszani körül az adatokat, és a hibakeresés a beépített debugger:

Ismerje meg, hogy működjön együtt a konzol és a fejlesztői eszközöket és akkor megment egy csomó időt.
Most festeni F5 billentyűt (abban az esetben, MacOS - cmd + R). Újabban fedezték fel LiveReload. Van egy változata, és Win és Mac.
Telepítse a programot, akkor tegye a plug-in Chrome, vagy más böngésző vagy kódot mögött a body tag a fő HTML fájlban:
Így a végén, a leírás az eszközöket, szeretnék ajánlani szűkítő PNG képeket, ami akár 70% -ának megfelelő, és így gyorsabb betöltés helyén.
Leírása a programkód létrehozásához memóriakártya
Kezdjük az alapoknál. Szeretem, hogy lezárja a teljes készlet funkciókat a „szingli” .Delayu a következő:
Az előnye, hogy ez a megközelítés képes tárolni nagy mennyiségű adat belül ilyen „egyke”, és nem kell félni, hogy a felhasználó vagy valamilyen plug-változási adatokat. Mi izolálja függvények és változók. És a gyakorlat, szeretem, hogy írja be a konzolba: «api4mindmap.js ...» és várja meg a pop-up lista az összes funkciót, amit teremtett. Gyorsan és kényelmesen.
Abban az időben, számomra meglepetés volt. hogy a fenti példában, a tárolt adatok a tömbben my_all_data közötti függvény hívások.
Most fogunk beszélni, plugins, hogy használjuk:
Ydn.db - Böngésző adatbázis
Ez a plugin jQuery, amely lehetővé teszi egy egységes api boltba, és letölteni az adatokat a helyi adatbázisban böngészők. Úgy működik minden platformon, beleértve a mobil. Még PhoneGap.
Nem használja a legtöbb jellemzőjét, és főleg a következő esetekben:
Rögzítése az adatbázisban, a következő parancsot: db.put ( «mindmap_db», válasz) .tak hogy ez aszinkron parancsokat, és a böngésző nem várja meg annak végrehajtását, akkor nem lassítja le. Ezért ez a program működni fog a Chrome gyorsabb.
Együttműködik aszinkron parancsokat alkalmazni beépített jQuery objektum $ .Deferred (). A fenti példa. Te csak ígérnek a végén a függvény, amely visszaadja az eredményt, amint mindkettő egyszerre, a következő paranccsal: visszatérés d.promise (x); És akkor, ha már mindent feladatainak ellátására, mint például a küldött adatok a szerverre, akkor d.resolve (200); Ezután a következő .Kelt () függvény, és ez jut el a x paraméter.
Ez nagyon kényelmes, mivel lehetővé teszi, hogy ne írja függvények egymásba. És mégis, azt javasoljuk, hogy vizsgálja meg a parancsot $ .Ha. Én használni, amikor van egy csomó aszinkron funkciók, amit elindított egyidejűleg és szeretné futtatni valamit közvetlenül a befejezése után az indukció. Itt egy példa:
Tény, hogy minden „ígér” beírt egy tömb, és átadta a parancs $ .Ha szállított, amely egyfajta „.Kelt” pontosan abban a pillanatban, amikor az utolsó ígéret teljesült.
Ydn.db lehetővé teszi, hogy működjön együtt az adatok nem kell aggódni a tárolási módszerek a böngésző, mint a pakolások sokféleségükre egyetlen api. Ő különösen lehetővé teszi, hogy dolgozni indexek, a kiválasztás, szűrőket alkalmazni, mennyiségének kiszámítására táblák és így tovább. De ebben a példában azt csak olvasni és tárolásához, és a szerepe az index, végzünk egy tömb my_all_data, ez biztosítja a nagyon nagy sebességű. Ebben az esetben az adatok integritását biztosítja az a tény, hogy a api4mindmap.jsFind funkció (id,), frissíti a tömb egyszerre, és az adatbázis adatokat küld aszinkron. De mégis, meg lehet változtatni a host header a memóriakártyát, majd frissítse a böngészőt, és az összes adatot, így mentve. Adatbázis böngésző gyors, megbízható és képes tárolni több mint 100 megabájt adat.
Tanulmányozása után Ydn.db, akkor felejtsd el megabájt 5 LocalStorage.Edinstvennoe korlátozásokat, hogy a felhasználónak kell engedélyt kért, hogy tárolja az adatokat minden 5 megabájt (Chrome ne kérdezd).
Ez a plugin remekül működik az Android és az iOS. De ne feledd, hogy elkerüljék a hibákat, akkor le kell tiltani a kiválasztási IndexedDB az Android. Figyelemre méltó, hogy a legújabb verziójú Internet Explorer használt IndexedDB, amely felgyorsítja a munkát az ilyen alkalmazások miatt az aszinkron. Ha időszámítás 1000 db, akkor csináld párhuzamosan, de eltérő sebességgel, ami gyorsabb, mint a szekvenciális írási.
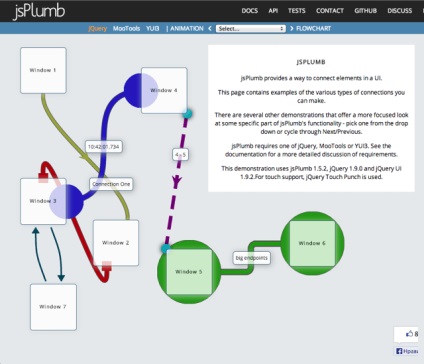
jsPlumb - SVG rajzoljon egy vonalat minden böngésző
Meg lehetne használni vásznat, de számos hátránya van felhívni a sorok a különböző elemek a HTML-oldal. Meg kellett volna létrehozni egy Canvas jelentős méretű, például 4000 x 4000 px, ami azt eredményezné, instabil böngészőt. Vonal lenne a raszteres és a fejlett Retina képernyő nézne rosszabb vektor. És a legrosszabb, hogy ezek 16 millió pixel, amely szükségessé tenné újrarajzoláskor minden alkalommal, amikor belép egy betűt a memóriakártyát.
jsPlumb felhívja minden sort SVG és elhelyezi azt a megfelelő helyre, amivel őt CSS abszolút tulajdon és a számított koordinátákat. Lehetőség van, hogy azonnal dolgozza át mindezt egy parancssor. Tény, hogy csak akkor kell egy ideig, hogy jelezze a kezdő- és végpontját, majd csatlakoztassa őket sorban, és akkor felejtsd el a plugin. Majdnem 3 csapat, és tudja, hogyan kell kezelni a sorokat.
A honlapjukon van olyan példa, amelyben minden elem lehet mozgatni az egérrel, és a vonalak mozog a tárgy késedelem nélkül.

Ismerje hasznos rajz: hierarchikus struktúrák, egyszerű grafika, tutorials (amelyek azt mutatják, összhangban a nyilat az elem, amiről azt mondják), a szervezeti struktúrák, üzlet, táblázatok, és így tovább. Úgy működik, szinte minden böngészőben, például az iOS és az Android.
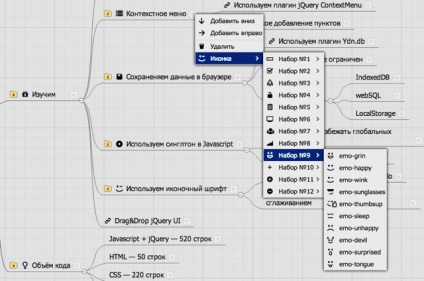
jQuery helyi menü - helyi menü
Minden menü plugins, hogy láttam létrehozásához használt hierarchia html. Ebben a plugint, akkor létrehozhat egy szerkezet egy egyszerű, szinte JSON formátumban, egy sor tárgyakat.

Adjon meg egy sor parancs, hogy a menü révén lehetőség van a kód van:
Figyeljünk arra a pontra, elemek, minden nagyon tiszta és szép. Sőt, hogy tárolja az összes funkcióját a helyi menüt együtt egy visszahívási funkció lehetővé teszi, hogy kevésbé zavaros.
Az egyetlen dolog, amit meg kellett tennie volt csípés a szkriptek plugint úgy, hogy nem vonja le a bitmap ikonok és ikonok Fontello font.
A legfőbb előnye ennek a helyi menü, hogy tudja kezelni a gombok segítségével válassza ki a tételeket, és is hozzárendelhető az egyes parancsokat. Minden előnyeit világossá vált, miután izucheniyademonstratsii a of.sayte.
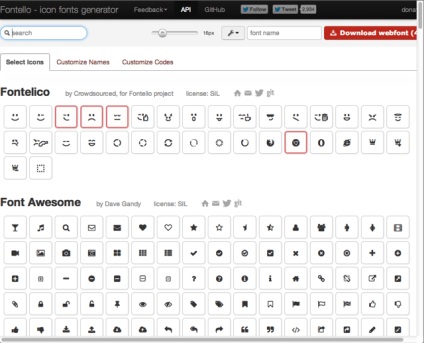
Fontello - font vektoros ikonok
Itt is, mint a szupermarketben, menj a helyszínre, és írja be az ikonok, hogy talál hasznos:

Miután letöltötte a fájlt, és illessze be a fő html fájl linket a CSS fájlban. Azóta, függetlenül a használt böngészőtől ezeket az ikonokat, mint ez: - ezt a html kód átalakul egy ikont.
Ikonok maguk értékelni tudja a memóriakártya bemutató megy, a helyi menü. Jelenleg 120 ikonok a természetes élőhelyükön.
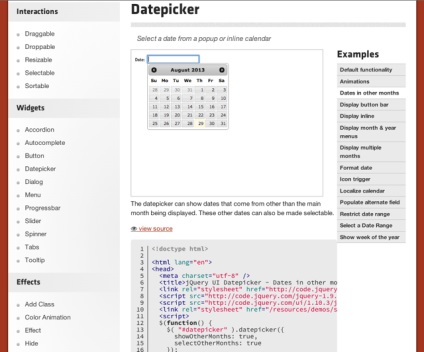
jQuery UI - a könyvtár plug-inek, hogy befolyásolja a felhasználói
Ez egy nagyon híres könyvtárát, amelyben vannak olyan elemei, mint például: a választás időpontjának naptárak, átméretezés olyan elemeket, drag and drop, a legjobb kedvencek, válogatás elem a listában az egérrel, és így tovább. Megtanulod nem bántam meg.

Ebben a példában egy memóriakártyát, akkor használja Dragdrop húzza a térkép csomópontok között más csomópontok. Itt minden egyszerű, az egyetlen dolog, amit kellett „zamudrit”, ellenőrzi, hogy nem húzza a szülő, hogy utódaik, mert ez vezet a végtelen hurok fa.
CSS - rajz kártya
mi minden csomópont így néz ki:
Ha helyes rendelni CSS tulajdonságait elemek ul, li. big_n_title és .n_title kiderül, ez az a memóriakártyát, amit látsz. Minden CSS tulajdonságok akkor nézd a forráskódot.
Tény, hogy a titok az, hogy így teszünk:
Ie tiltják az átadás lista elemeit az új vonal, és lista elem mégiscsak display: inline-block, így válnak a hasonlóság karakter egy sort. Azt is hozzá egy függőlegesen középre, és hogy ez a munka minden egyes csomóponthoz külön csomagoljuk csomópont div.big_n_title.
Semmi forradalmi és igen összetett. És ez működik.
Tudjon kész példa. minden forrást nyitottak.
PS: Ha a „majdnem” módosítani fogja a példát, akkor kap mindmaster és képes lesz felelős a felhasználók $ 5 $ 15 havonta (csak viccelek).
Köszönöm a figyelmet, és a jQuery plug-inek, és az alkotók az időt takarít meg.