Web-betűtípusok online keresztül a szabály @ font-face
Tény, hogy a @ font-face jött vissza a második változat a CSS, de támogatja csak az Internet Explorer (meglepve ugye?), Igaz, hogy az alkotók kellett kitalálni a méret Beágyazott Open Type (.eot), és más böngészők annak természetesen nem támogatják, és nem támogatják (de ez nem meglepő.). Internet Explorer 9.0 csak támogatja betűtípus EOT (Embedded OpenType). A legtöbb böngésző támogatja .ttf vagy .otf-fonts.
Ez azt fogja venni magát, és kész.
1. lépés: kereszt-böngésző szintaxist.
@ Font-face van egy úgynevezett at-szabályokat. azaz kulcsszavak (nem a szelektor), akinek a jele @ (at). At-CSS szabályok csatlakozáshoz használt kiegészítő stílusok és betűtípusok, telepítse a CSS-fájl kódolását, és így tovább. At-szabályok jobban összekapcsolják a kezdődő css-fájl, a @import szabály előtt kell minden más szabályok vonatkoznak. Legyen óvatos ezzel az összekötő betűtípusok @ font-face.
A @ font-face készült két részből
// állapítsa meg a font
@ Font-face font-family: 'Betűtípus';
src: url ( „path / to / neki„);
>
// Alkalmazza a betűtípus
p font-family: 'Betűtípus';
>
Így lenne az ideális, ha volt egy böngésző. De sok közülük. Örülök, hogy szinte minden böngésző támogatja a @ font-face

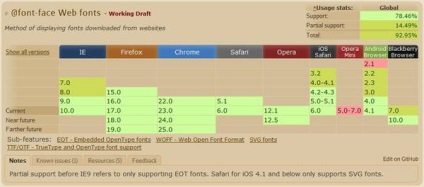
Betűtípusok formátumokban TTF, OTF, EOT, SVG és WOFF:
Mint látható, van legalább három típusú fájlokat feltölteni kívánt EOT, TTF és SVG, WOFF lehet hozzáadni, hogy a Firefox elégedett volt.
Sok lehetőség van a határokon böngésző @ font-face. A leghíresebb - ez:
@ Font-face font-family: 'MyFontFamily';
src: url ( 'MyFont-webfont.eot?) méret (EOT),
url ( 'MyFont-webfont.woff) formátumban ( 'WOFF')
url ( 'MyFont-webfont.ttf) méret (TrueType),
url ( 'MyFont-webfont.svg # svgFontName) méret (svg');
>
A font-family meg kell adnia a nevét a szöveg, ez így van, akkor lehetséges lesz, hogy alkalmazza azt az alkalmazás betűtípus.
Az src (forrás - „forrás”) a kapcsolatot a font fájlokat. Be kell kapcsolódni 4 fájl, és csatlakoztassa 4, vesszővel elválasztva.
Felhívjuk figyelmét, hogy a EOT fájlformátum az első. A fiatalabb változatát IE nem érti a bejegyzést, ha összekapcsolásával több betűtípus formátumokat, így meg kell tenni a fájlt, majd az első utalás hozzáadásának kérdőjel. A böngésző megállt.
Más böngészők fogja érteni a bejegyzést, és válassza ki a kívánt betűtípust őket.
Megjegyzés:
Ön is használja a helyi (), amelynek meg kell vizsgálni, hogy a font a felhasználó számítógépén, és ha nincs, akkor töltse le a szerverről:
@ Font-face font-family: 'Betűtípus';
src: a helyi ( 'betűtípus');
>
2. lépés: Hol lehet ezeket a betűtípusokat?
Jó emberek jöttek fel a különböző szolgáltatások, amelyek segítenek, hogy létrehoz minden szükséges szabályok alkalmazásával @ font-face.
A legkényelmesebb - a betűtípus mókus. . Itt nem csak lehet letölteni rengeteg ingyenes betűtípus, hanem létrehozza a szükséges betűtípusokat a szabály @ font-face, egy generátor segítségével

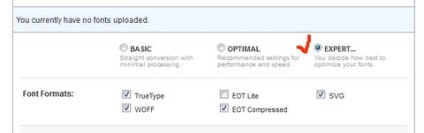
Ha a szakértői beállításokat, akkor adja meg a betűtípusok van szükségünk - ez 4 már említett:

Akkor csak le kell tölteni a betűtípusok a szerveren, és regisztrálja a szükséges hivatkozásokat a szabályt. By the way, betűtípus Mókus és ezáltal maga a szabály, melyik lesz a css-fájlt, és még előnézeti a font.
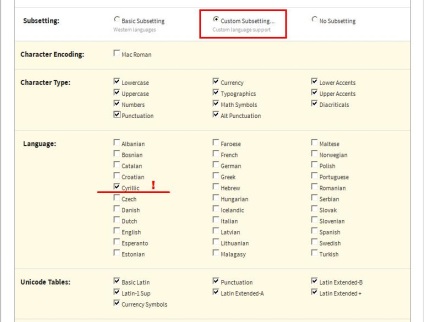
Ne feledkezzünk meg a cirill ábécét!
Ne felejtsük el, a táblázat „Részhalmazba:” set „Custom Részhalmazba.” És add, hogy a lista a cirill ábécé. A lenti képen éppen kiválasztott összes további karakter (központozás, sapkák, alt karakterek stb), az az elv, jobb félni, ha simovly nem lesz képes generálni, csak ne add az asztalra:

De van egy megoldás.
Vigyél minket a kívánt betűtípust, és menjen vele a Font mókus.
Következő lépések:
1. Helyezze a betűtípust.
2. Beállítások választása Expert
3. Állítsa be a szükséges fájlokat, valamint beállítani a CSS kódolás választani Base64
/ * * A1.1 /
@import url (style_cs.css);
9. Profit! Fox legyőzte.
Lépés 4. Alternatívák
Abban a pillanatban, az egyik alternatíva - a Google internetes betűtípusok Google szolgáltatást kínál dolgozó betűtípusokat.
Használja a Google webes betűtípusok nagyon egyszerű. A kattintás Quick-használat volna a szöveg a megnyitott lapon található a következő kódot
Akkor illessze be html-oldal tetején, és lehet behozni, ahogy korábban, link segítségével (félkövér)
+ Nem kell sehova szállítani valamit, vagy írjon valamit -, hogy válasszon ki egy betűtípust, adjunk hozzá egy linket, és kész.
- Font kicsi (613 most), és ezek elsősorban a latin.
Mintegy sárban utoljára.
* Opera, bizonyos esetekben előfordulhat, hogy nem jelennek meg a weboldalon kiválasztott szöveg betűtípusát, helyette egy szabvány. És minden megfelelően működik helyi dokumentum. Ez történik olyan esetekben, amikor a felhasználó nevét a Windows van írva cirill betűkkel. És nem számít, hogy hogyan határozza meg a font - via @ font-face és a Google webes betűtípusok - nem fog működni.
Alkalmazhat egy adott tétel: