Hogyan készítsünk egy térképet a honlapon (html és xml-sitemap)
Ebben a bejegyzésben szeretnék beszélni a helyszínrajz, hogy miért is van szükség, hogy milyen szerepet játszik az internet támogatása a projekt, hogyan lehet létrehozni, szerkeszteni, és így tovább.
Most sok honlapok és fórumok szentelt a téma előmozdítása helyszínek gyakran megtalálható információkat, amely kimondja, hogy minden online forrás kell, hogy a site map.
De a tény az, hogy amikor az újonnan olvassa ezt a fajta információt, nem mindig érti, mi forog kockán, az ilyen oldaltérkép értjük. Tehát először nézzük megérteni, mi a site map, és milyen kártyák vannak.
De itt meg kell érteni, hogy van két fajta sitemaps:
- HTML-kártya;
- Sitemap XML formátumban.
Ezek a kártyák alapvetően különbözik egymástól, és különböző funkciókat töltenek be.
Ha kinyitjuk a html - helyszínrajz, látni fogjuk a következő kép:

Csak annyit kell tennie, hogy megy egy oldal, és a tételek listáját maguk választhassák ki az egyik, hogy érdekelte. Igaz kényelmes?
Nemcsak helyszínen html-igazolvány is elegendő pozitív hatása van a helyszínen indexelés sebessége. Mivel ebben az esetben a robot jött a site map lehet letölteni egy menetben az index, ha minden forrás oldalon. Ezért, akár tetszik, akár nem, de a HTML-térkép kell egy, és nem kell beszélni 🙂.
De ez még nem minden, sokkal nagyobb érdeklődést számunkra XML sitemap, amely tekintetében javulást indexelés sebessége, fut az összes 200% -os, csak egy gesztus néhány 🙂 ...
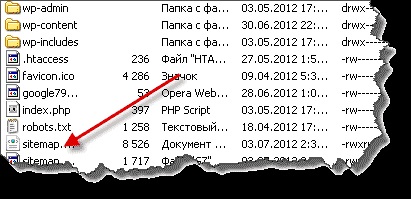
Ez az, amit úgy néz ki? A gyökere a helyén, egy speciális .xml fájl kiterjesztését, ami általában úgynevezett sitemap (bár ez nem számít, a névadási bármi lehet fontos meghatározni a robot milyen nevet adtak a fájlt).

Ebben a fájlban egy speciális szintaxist, meg a linkeket, hogy az összes oldalt az oldal, a dátum változás ezen oldalak és azok fontossági sorrendben.
Ezt mind annak érdekében, hogy adja meg a keresési robot, amely új oldalak jelentek meg a helyszínen, és kívánt oldalakat újraindexelni miatt szerkesztő, vagy ha mondhatom így, a modernizáció.
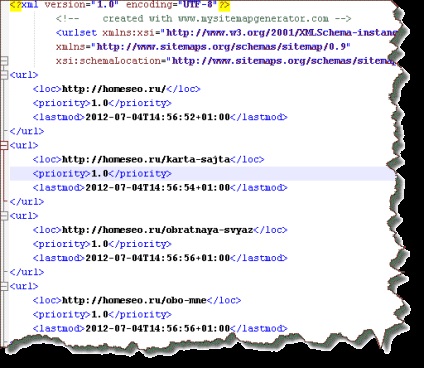
Ha megnézzük ezt a fájlt, majd meglátjuk a következő kép:

Bár a szintaxis úgy tűnik, nem világos, hogy nem kell félni, semmi bonyolult, és egy hasonló térkép kenetet abszolút mindenkit, a legfontosabb, hogy megértsük, mit jelent az egyes tételeket itt említeni.
Így a legfelső direktíva meghatározza a dokumentum típusát, a kódolás és a további paramétereket.
Itt különös figyelmet élesítés nincs értelme, mivel az irányelv egy szabvány minden olyan dokumentumot, így csak átírni is, és ennyi.
Vagyis, más szóval, ez adja meg az URL-t, hogy az oldal a közelmúltban megjelent a honlapunkon, vagy hogy módosításra került.
címke
Mit értünk itt? Az a tény, hogy amikor a kereső robot felkeresi a webhelyet, hogy van egy határ oldalak, hogy lehet indexelni egy időben (a határ 100 oldal), és az index először esett a legmegfelelőbb az oldalakat, akkor van vezetve szempontjából a jelentősége, ami prioritás határozza meg paraméterként az oldaltérkép.
Ezután jön a címke
Egyszerűen le a dátum, amikor a dokumentum bootolt a kódját, a dátumot a változás, és ha ezek eltérnek, az oldal újra indexelés bekövetkezik ill. Mint látható, minden könnyen.
Ezért a nagy internetes források gyakran több kártyát helyszínen, hogy lehetővé teszi számukra, hogy megkerülje a fenti korlátokat.
Mégis szeretném hozzátenni, hogy az XML sitemap is nagyon fontos, mert nagyban javítja indexelés erőforrás. Nem csak a jelenléte sitemap.xml tekinthető egyfajta jó formában webmester, lehetővé teszi, hogy a keresőmotorok hivatkozik rá egészen másképp.
Röviden, nem próbálja meggyőzni téged, csak hogy egy sitemap a pont nem lett rosszabb ettől, és ez óriási előny.
Így fokozatosan jön a kérdés létrehozásának XML-Sitemap és HTML-kártya hely. Úgyhogy minden nézze meg közelebbről.
Azt kell mondanom, most számos módja van, hogy hozzon létre egy sitemap, de azt fogja mondani, hogy a legegyszerűbb őket, hogy ne egy tapasztalt személy tudja csinálni az összes magad.
HTML létrehozása oldaltérkép WordPress
Ami számomra a legegyszerűbb módja annak, hogy hozzon létre egy oldaltérkép WordPress használata DDSitemapGen plugin, ami nagyon könnyű beállítani és használni.
Tehát hogyan tudod a kezdet, meg kell töltse le és telepítse, itt nem fogok lakni részletesen, mert ez az, amit írtam a poszt :. „Mi a WordPress plug-inek, és hogyan kell telepíteni őket”
Csak kövesse a linket, és kövesse az utasításokat ott leírtak szerint.
Telepítse a bővítmény DDSitemapGen? Kiváló! Most létre kell hoznunk egy oldalt, amely megjeleníti a honlapunkon térkép, és be speciális kódot kap, hogy a térképen látható.
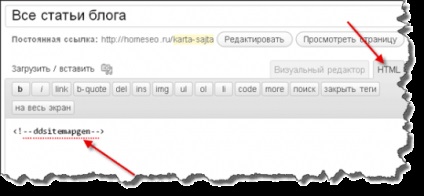
Ebből a célból az igazgatási testület a blog megy a szakasz „Pages” -> Új létrehozása, akkor adja a nevét a lapok és a HTML módban formázás hozzá a kódot:
<. — — ddsitemapgen — —>
Itt van, hogyan néz ki:

Mi frissíteni az oldalt, és nézd meg az eredményt. Mindent meg kell dolgozni Ur. By the way, akkor nagy valószínűséggel szüksége lesz, hogy néhány beállítást a plugin, különösen, hogy meghatározza a oldaltérkép megjelenítési nyelvet.
Tehát, hogy ha valamit az admin felületen a „Beállítások” részben válassza ki a plug-in, meg fogja találni mindazt, amire szüksége van. Ott minden nagyon egyszerű megérteni akár egy iskolás.
Szóval, mit hoztunk létre HTML-oldalak térképe tovább kell tennünk sitemap.xml.
Létrehozása XML sitemap (sitemap.xml)
Mint már említettük, a webhelyterkep.xml lehet könnyen kézzel, annál többet kell néztél, mi van a kártyán.
De meg kell vallanom, ez a módszer létrehozásának sitemap nem túl kényelmes. Ez az egyik dolog, ha van egy kis 10-20 oldalas oldalon, az Isten áldja meg, lehet, hogy minden fogantyú.
De ha van egy nagy tartalmi területek, amelyek folyamatosan frissítjük, kézzel készített itt már lesz a helyén. Mi ebben az esetben?
Nincs itt semmi gondolni, most van egy csomó szolgáltatást, amely lehetővé teszi, hogy gyorsan és egyszerűen generál az xml-sitemap, és ne kelljen tennie minden olyan speciális ismereteket.

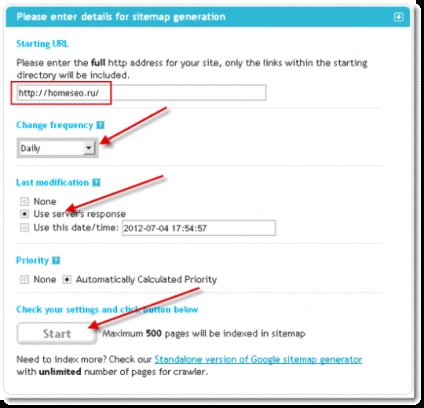
Ezt követően a szolgáltatás generál az Ön számára a büntetés weboldal, amit csak le kell tölteni a számítógépre, és töltse fel web hosting. Ez az!
Ez volt a módszer létrehozása a site map egy harmadik fél által nyújtott szolgáltatás. Ez a módszer kiválóan alkalmas a statikus oldalak, amelyek nem frissítette nagyon gyakran.
Elvégre, mint tudjuk, miután megjelenik egy új oldal, akkor létre kell hoznia ezt a térképet és öntse rá a szerver újra online.
De mi a helyzet a gyakran frissített weboldal vagy blog, nem vagyunk minden frissítése után a web projekt egy új sitemap fájlt? Nem, nem! Ha ön használ wordpress, mert ebben az esetben van írva nagy bővítmény - XML-Sitemap.
Beszéljünk erről részletesebben.
Plugin for sitemap
A legnagyobb előnye az XML-Sitemap bővítmény hogy a webmesterek elegendő létrehoz egy oldaltérkép segítségével ezt a modult, és minden! Semmi más!
Ezért, barátaim, ha használja wordpress telepítse ezt a modult, higgye el, nem fogod megbánni!
Különösen beállítását itt az elemi. Mindössze annyit kell tennie, hogy töltse le és aktiválja a plugin az admin panel, menj a beállítások oldalon a terjeszkedés, és létrehoz egy sitemap.
Ezt követően, a gyökér mappában webhely jelenik sitemap.xml fájlt. Ez minden, mi sem egyszerűbb.
Tehát, veled vagyunk rájöttem, miért a site map, hogyan jön létre, stb de ez még nem minden.
Van még, hogy mondjuk egy pók, amely megjelent a honlapon xml-térképet.
Ez kétféleképpen történhet:
Vegyük ezeket a módszereket részletesebben.
Tehát, nyissa meg a robots.txt fájlt, és a végén mi írjuk a következő sort:
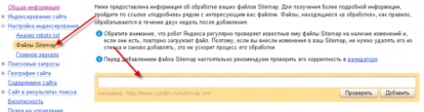
Nos, mint ahogy azt a lehetőséget, hogy közvetlenül adja meg a fájl elérési útvonalát sitemap.xml segítségével Yandex Webmaster eszköztár és a Google Webmaster, adjuk hozzá a fájl elérési útvonalát egy speciális formája.

Ugyanebben a szellemben, adjunk hozzá egy térkép fájlt a Google Webmaster.
Tehát itt van a HTML és XML-sitemaps. Megértem sok információt, de a lényeg itt az, hogy figyeljen a fentiek és tegyen meg mindent, ahogy az a cikket, akkor szükség van az összes kiderülhet.
Hasonló bejegyzések
- Plugin SyntaxHighlighter Evolved - kiemelve php kódot a cikk

- Szerkesztése WordPress sablon

- Szerelése Denver a számítógépen. Részletes utasításokat!