Útmutató a mag angular2, klub programozók
Ebben az útmutatóban, szeretném megmutatni, hogyan kell beállítani az alkalmazás segítségével ASP.NET Core API Angular2 felület. Lesz megismerkedhetnek a Startup osztály az MVC, attól függően, hogy a beállításokat Angular2 az NPM, SystemJS konfiguráció, komponensek és szolgáltatások Angular2, és hogyan kell kösse őket össze.
A projekt, amelynek segítségével egy sablon is, megtalálja azt a GitHub.
Alap szerver oldali API ASP.NET Core
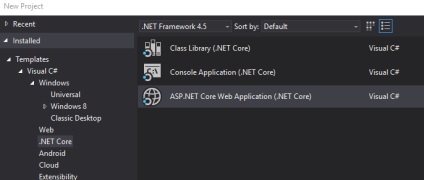
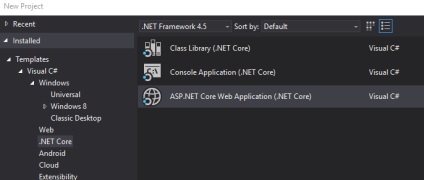
Kezdjük a felkészülését szerver oldali szolgáltatást. Ehhez nyitott Visual Studio, és hozzon létre egy üres web ASP.NET Core projekt. Ezt követően, akkor kap egy egyszerű alkalmazás a «Hello World». Nézzük módosítani, hogy megfelel igényeinknek.


Szerint Skolkov akarjuk használni MVC az API és szolgálja statikus fájlokat, meg kell adni a következő csomagokat szerint project.json file:
Startup osztály
Most változtatni a Startup osztály, és azt mondják, használat asp.net MVC:
Mint látható, tettem hozzá egy MVC beállítás két helyen. Az első helyen, tettem hozzá MVC-szolgáltatás, és a következő futtatni őket. Azt is hozzá egy tilalmat caching fejlécét minden fog futni MVC. Hívom ezt megakadályozta caching API (gyakori probléma IE).
Most adjuk hozzá az index.html fájlt, amely otthont Angular2 alkalmazás. Ez egyszerűen hozzáadásával történik ez a darab a kódot a módszer konfiguráció indítási osztály:
Mit csinál? Ha az MVC 404, és a kért útvonal nincs kiterjesztése (html, jpg, stb), akkor vissza a fájlt index.htm. Elkapja mindent ellenőrizni ezt írja a böngésző, például az ilyen hivatkozások:
Ő fogja szolgálni az eredeti fájlt, és szögletes alkalmazás vedd fel onnan.
Interface - Angular2 Single Page Application
NPM csomagok
Ezen a ponton már elkészült a szerver rész. Most zaymomsya felület. Kezdjük azzal, hogy ki kell törni az összes csomagot, hogy szükségünk van Angular2 NPM. Ehhez meg kell adni ezeket a függőségeket package.json file:
Megjegyzés: az új változat a szögletes, akkor mindig egy változata a csomag itt
Ahogy mi szükség van még néhány eszközök fejlesztése során alkalmazás:
Letöltéséhez, a csomagok akkor kell a következő parancsot:
Azt is meg kell hozzá node_modules részt kitűzésében index.html fájlt, így kap egy normális 404, ha a kérelem nem egy meglévő fájlt a könyvtárban node_modules:
index.html
Ezen a ponton, készek vagyunk elkezdjük építeni angular2 alkalmazás. Az első lépésben hozzunk létre egy index.html fájlt. Ready fájl elérhető GitHub. Általában a fájl két fontos részből áll.
Tartalmaz linkeket a forgatókönyvet, és az alapvető fejléc
Van két dolog történik. Az első az, hogy importálni a fejléc systemjs konfigurációs fájl fejezetben. Vissza fogunk térni erre a pontra, de ez az alap beállítás az összes JS modulokat. Megadott alábbi kódot alapállapotba mi alkalmazás importálja a fő fájl. Ezután megkapjuk a kérelem sablon.
SystemJS konfigurációs fájl
Alapértelmezésben angular2 használ SystemJS terhelési modult kezelni függőségek. Nem megyek bele a részletekbe, mivel úgy működik, mivel nem tartalmazza a jelen cikk kereteit. A konfigurációs fájl tartalmazza azokat a csomagokat, hogy a funkciók megmondani, hogyan kell betölteni ezeket a csomagokat:
inicializálás AppModule
Most itt az ideje, hogy előkészítse és a boot az alkalmazás. Az első feladata az lesz, hogy hozzon létre app.module.ts file:
Lényegében azt mondja Angularu melyik komponenst, modult és a szolgáltatás a használni kívánt alkalmazás.
Ezután hogy megkezdhessük a kérelem main.ts file:
Most már készen állunk, hogy hozzon létre AppComponent.ts file:
Ez lesz az egyik fő eleme a kérelmet. Mint látható, ez a sablon tartalmazza csak router-kivezető - egy hely, ahol a tömeg lesz tartalom rendering. Igaz, azt már tudják, hogy egyfajta útvonalak app.routes.ts file:
Ezen a ponton, tettem hozzá egyetlen út a fő összetevő, amely azt fogja létrehozni a pillanatban.
A bővítés az új alkalmazás komponensek
Ha azt szeretnénk, hogy új útvonalakat beduyuschem Csak ki kell, hogy kövesse a következő lépéseket:
1. Készítsen egy komponenst, például ProductListComponent
2. állapítsa új elemmel main.ts fájl
3. Új útvonal app.routes.ts fájl
HomeComponent
Már az összes létre, és itt az ideje, hogy hozzon létre HomeComponent elemek:
Elindítja az alkalmazást!
- korty épít - magas- és befejezése az egész
- korty karóra - épület és futópálya változásokat, amikor a módosításokat a fájlokat a mappában lesz Frondend átalakítása az összes fájl
ÉN használ Culp fájlok feldolgozására két okból. Először ?? róla nagyon gyorsan. követési módba változik - ez jó fejlesztés. Fájlok feldolgozása belül milliszekundum, úgy, hogy ha frissítse a böngészőt, akkor mindig az új fájlokat. Másodszor, ez lehetővé teszi a szigorúbb ellenőrzés mindent, ami kell tenni, így ez ad neki egy mappát a forrás fájlok és egyéb fájlok épült.
Amikor építeni egy kezelőfelületet, akkor az alkalmazás futtatásához VisualStudio. Ha minden rendben van, akkor ez vezetne:


Van egy ASP.NET alkalmazás, amely előírja, Core Angular2 alkalmazás. A következő lépés az, hogy adjunk Angular2 szolgáltatást kap néhány adat az API.
Hozzáadása szolgáltatás
A legjobb módja annak, hogy végre egy API - szolgálaton keresztül. Így jön létre egy moduláris alkalmazás és egyszerűbbé tesztelés. A szolgáltatás létrehozásához hozzon létre egy fájlt nevű hello.service.ts:
Be kell, hogy töltse ki néhány dolog, hogy az itt használt:
- @Injectable (), akkor értesíti a rendszer attól függően, hogy mit fog használni ezt az osztályt, mint egy függőség más osztályokba
- Akkor csatlakoztassa a modult a HTTP tervező
- Visszatérve a módszer megfigyelhetően
néhány dolgot adtak hozzá:
A kivitelező, hogy úgy HelloService mint függőség
- ngOnInit () - ez a módszer nyomon, amikor az alkatrész üzemkész. Ebben az esetben ez csak egy módja annak, hogy üdvözölje módszer.
- üdvözölje módszer - ezt a módszert alkalmazzák, mint a greet módszer HelloService szolgáltatást aláírt eredményének kézhezvételét
- Előfizetés eljárás megfigyelhető a get funkció, amely akkor aktiválódik, ha az eredmény megfigyelhető használatra kész. Ez egy tipikus módja a dolgok aszinkron - egy másik világban ez visszahívási eljárást.
ApiController
A teljesség kedvéért a munka, mi is kell egy egyszerű API Controller a mi szerver oldali:
Ezzel az összes változtatást mi alkalmazás jelenik meg egy nagyon finom üdvözlő:


Azt hiszem, ez elég lesz ehhez a cikkhez, úgyhogy befejezni. Ha megy a GitHub. Ön képes lesz arra, hogy a kész projekt, másolni, hogy tud játszani körül vele a saját.