Hogyan kell megtenni az első lépést, hogy létrehozza a saját alkalmazások
Wireframe.cc (Online)
Border koncepció makett, drótváz és prototípus nagyon homályos,
és megérteni a különbséget az egyik csak kijavítani a kevésbé aprólékos barátok. Célunk sokkal praktikusabb, ezért tudnunk kell, hogy a kevésbé részletes az elrendezést, az annál inkább vayerfreym. Ebben az értelemben wireframe.cc -, amire szüksége van.
hozzon létre egy projektet
Kattintson a jobb gombbal Go prémium és regisztráljon heti tárgyalás. Ingyenes változat nem teszi lehetővé számunkra, hogy fenntartsák a vayerfreymy és azokat lehet kattintani.
Ne felejtsük el, hogy mentse gyakran ál, mert ellentétben az asztali alkalmazások, wireframe.cc elveszíti minden elért, ha véletlenül visszatér az előző oldalra, vagy a böngésző bezárásakor.
Adjunk hozzá még néhány téglalapok az „Enter” gombot, és a „fel”, ami akkor egy kicsit később, és a központban helyet a képet. Magukat képek vayerfreymah nem kell. Annak ellenére, hogy sok program lehetővé teszi, hogy helyezze be a .png vagy .jpg, időt rájuk ebben a szakaszban nincs értelme. Elég, ha egy szimbólum, amely beszél a nyelv a tervezők: „Elképzelem”.
Is forgalmazzuk néhány apró köröket jelezve lapszámozása (partíció információt az oldalon). Szaporítására elem, akkor másolható szokásos Ctrl / Cmd + C, Ctrl / Cmd + V, vagy húzza elemet egy új helyre, miközben a gomb Alt.
összehangolása
Amellett, hogy az alapértelmezett wireframe.cc segít összehangolni az elemeket, fel tudjuk használni a szabvány minden hasonló program illesztése eszköz.
Több elem kijelöléséhez, akkor kattintson a őket egyenként, lenyomva a Shift billentyűt, és kiválaszthat egy területet lenyomva a bal egérgombot, és mozgassa a kurzort a jobb alsó, hogy a bal felső sarokban (mozgó bal fentről jobb alsó teszi egy új elem).
Akkor meg kell, hogy kattintson egy pár gomb, és kész is: körök vannak igazítva egy sorban és kap ugyanolyan távolság közöttük. Összehangolni a készülék tekintetében a kép körök, akkor csak ki kell választania az összes elemet, csoportos őket a Ctrl / Cmd + G, majd válasszon ki egy elemet, amelyek tekintetében az összehangolás történik, és alkalmazza a szükséges típust. Ugyanezt kell tenni a többi elem. Szöveg hozzáadása a gombot, válassza ki a gombot, és a szöveg, szöveg igazítása belül a gombot.
teremt kapcsolatot
Ennek eredményeként már kiderült, elég tűrhető prototípus üdvözlő képernyő:
Létrehozásához a következő képernyő, kattintson az Oldal Térkép ikont, majd kattintson az Új oldalt. Másolja az új blokk oldalt egy menü, kivéve az elrendezést.
Jó lenne hozzá egy ikont a „Vissza” a bejelentkező képernyő, de a legtöbb, amit remélhetünk, hogy wireframe.cc, - a körök és négyzetek. Ha a mérleg eszméink nem akarja elfogadni ezt a primitivizmus, ami azt jelenti, hogy itt az ideje a következő szintre - a Balsamiq próbamodellek.
Balsamiq [Online, Mac, Windows, Linux] wireframe.cc + Üresek
Balsamiq lehetőségek sokkal szélesebb, mint a wireframe.cc. de az alapvető technikákat, hivatkozások és eszközök dolgozik ugyanazon elv. Beszéljen az egyes funkciók Balsamiq nem tudjuk, ha csak azért, mert nem tudjuk, hogy az összes, így összpontosítani a legértékesebb.
Online vagy asztali?
Mindkettőt. És egy asztali és online változata Balsamiq megtartja az eredeti fájlokat a formátum * .bmml. Böngésző alapú alkalmazás készült flash időről időre lelassul, így lesz kényelmesebb modelleket tudjon készíteni a számítógépen, és az online verziót használja az első helyen, annak érdekében, hogy bemutassa a következménye, vagy együtt véglegesítsék a projekt.
(?) Ha nem tetszik durva ceruzát esztétika Balsamiq, változtassa meg a Nézet menü → Bőr → drótváz bőrt.
ellenőr elemek
Balsamiq kínál nekünk egy sablont az összes szabványos interfész elemeket, és ha nem teszünk valamit nem kap a rendelkezésünkre áll egy hatalmas könyvtár ingyenes karaktereket. Készítünk egy interfészt, csak csinálni, amit túl a szükséges elemeket a UI könyvtár a munkaterületre.
(?) UI Könyvtár - meglehetősen nehézkes dolog. Customize pozícióját a képernyőn lehet a Nézet menü → UI Library.
Közvetlenül azután, hogy a elem jelenik Inspector ablak, amelyben látjuk csak azokat a kezelőszerveket, amelyek szükségesek, hogy testre részleteit a kiválasztott felület. Például, ha dolgozunk egy kapcsoló, akkor Balsamiq kínálnak nekünk 2 lehetséges állapotok váltani.
(?) Ha nem múló Inspector ablakban megakadályozza, hogy működik, rögzítse a panel UI Library: Nézet → Dock Property Inspector.
Képzeld el, hogy készül a 25 alkalmazás képernyők, majd úgy döntött, hogy változtatni az ikonok néhány helyen a felső menüben. Tedd rendszeresen használt tárgy szimbólum - sokkal könnyebb, mint változtatni manuálisan. Ehhez szüksége lesz:
Válassza ki a kívánt objektumokat, és nyomja Ctr / cmd + G, hozzon létre egy csoportot.
Hívjon az elem és kattintson a Konvertálás jelképe.
Ezt követően, a szimbólum jelenik meg a Project Eszközök fülön az UI Library. A szerkesztéséhez elég lesz, hogy kattintson Forrás szerkesztése a „felügyelő elemek”, és a változtatások automatikusan alkalmazzák valamennyi példányát a szimbólum. Megváltoztatni egy adott példányt, egyszerűen kattintson duplán rá. De biztos, hogy válassza ki a szerkesztett szimbólumot és kattintson szétesés az „ellenőr elemek”, különben ha szerkeszteni az eredeti szimbólum a módosításokat alkalmazni fogja, hogy csak a megváltozott minket.
Néhány tipp
Ahhoz, hogy hozzon létre egy linket, csak válassza ki az elemet, és az Inspector rendelni a fájlt, amelyhez szeretné helyezni kattintva. A legördülő listában, akkor csak azokat a bmml-fájlokat, amelyek tárolhatók ugyanabban a könyvtárban, mint az éppen szerkesztett elrendezést.
A másik alapvető funkciója Balsamiq vagy intuitív, vagy nem különböznek azoktól példában leírt wireframe.cc.
Vázlat [Mac] Photoshop + Illustrator - minden, akkor nem kell
Az egyetlen ok, ami annak tulajdonítható, hogy a Sketch eszköz a tervezés - az egyszerűség. Tény, hogy nincs lehetőség, hogy hozzon létre egy teljes, kész termék design, de eltérően Photoshop és Illustrator, akkor nem kell megvenni egy tankönyv három kötetben és rögzített féléves képzés. Az a tény, hogy sem a meglévő Adobe termékek nem szánt a weben. Volt grafikusok tehetetlenség tovább használja a számára ismerős alkalmazásokat hozzá vannak szokva, hogy figyelmen kívül hagyja a rengeteg haszontalan funkciók őket, és kitalált egy komplex „mankó” rendszer előállítására elrendezés. Feltétel nélküli vezetés óriási eszközök latnis a bárban bejáratnál, hogy a web design piac az indokolatlanul magas. Vessünk egy hívást Adobe és megtanulják, hogyan lehet szép nélkülük.
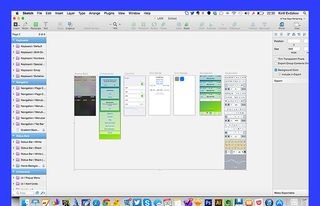
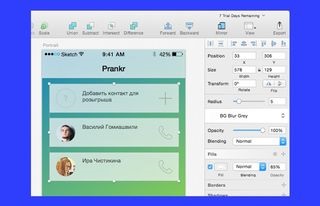
Letöltése próbaverzióját Sketch. Hozzon létre egy új dokumentumot, és vegye fel az első artbord, vagyis a tér, amelyben fel fogjuk hívni.
Létrehozásához artborda hogyan lehet kiosztani egy bizonyos területen, és válassza az egyik leggyakoribb méret a felügyelő a jobb oldalon.
Ne lepődj meg, ha a képernyő az iPhone úgy gondolja, kevésbé világosan javasolt „vázlat” artborda. Az a tény, hogy a pixelek a retina kijelző valahol 2-szer kevesebb képpont a számítógép képernyőjén, és egy kis (amennyiben mérik centiméterben) képernyő helyezte őket átlagban 2-szer nagyobb. Csak kicsinyítés 50%.
szimbólumkönyvtárakhoz
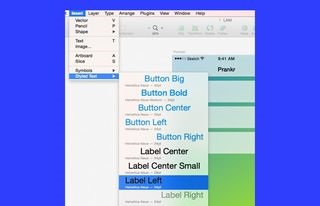
De a tanulmány a szükséges eszközöket „vázlat” kell tölteni 3-4 órát, de a jelenlegi célra, hogy túl sok, így a használható sablonokat:
Fájl → Új dokumentum sablon → iOS UI tervezés.
Korábbi elrendezés még mindig itt van, de még nyitott egy másik. Ha érdekel, olvassa el az utasításokat, amelyek közvetlenül az elrendezés - ha nem is azonnal megnyitja az oldalt a szimbólumok kattintva Welcome felirattal a bal felső sarokban. Menj a szimbólumok oldalt, megjegyezve ugyanakkor, hogy az oldalak az elrendezés lehet egy kicsit.

Másolás az összes szimbólum artbordy kiválasztása az egyik legfontosabb szendvics c műszak (másoláskor a CMD + egy minden elemek átfedik egymást), Cmd + C, várjon néhány másodpercet, és térjünk vissza az elrendezés. Hozzon létre egy új oldalra kattintva a cím az oldal és kattintson a plusz a lista alján bukott. Karakterek beírásához nyomja Cmd + V

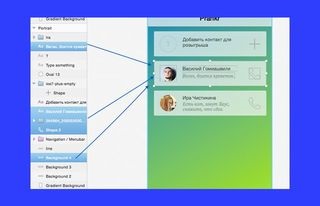
Kiválasztása Menubar cím, másolás, menj vissza az első oldalra és beillesztés. Már ismerős számunkra a segédvonalak segítenek, hogy az elem, hogy hol kell. Visszamegyünk a karakterek és a dupla kattintás a menüsorban.

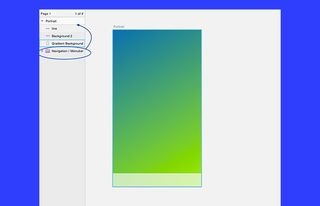
Az elemek a központ a bal oldalon látjuk a „belső” jellegű. Mivel minden nem kell tartja Utasítás vagy a Shift válassza ki az alsó három elemből áll: Line, Háttér és gradiens háttér, másolja az első oldalon.
Új blokkolva előzőleg behelyezett karakter, de ez könnyen erősít: csak húzza az elemet, amit látni szeretnénk az előtérben a fenti, hogy szükségünk van a háttérben.

elemek importálása
és a munka
velük

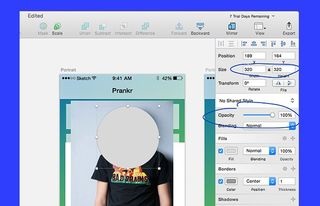
Vegyünk egy pár kép a barátok, és húzza őket a vázlat. Beillesztés át az arc ovális (Insert → Forma → Oval). Ahhoz, hogy egy tökéletes kört, stretching ovális, tartsa lenyomva a Shift billentyűt, vagy egyszerűen testre a méreteket a felügyelő a jobb oldalon. Ott egy kört áttetsző, felfedve a Opacity értékét 50% -ra.


Kattintsunk arra a területre, ahol a szöveget szeretnénk elhelyezni, és írjuk be a neveket. A már ismert tudnivalókat és megközelítéseket használva a felső sorban a "Hozzáadás a rajzhoz adjon hozzá" gombot. Jó lesz, ha egy kicsit lekerekíted a kockák sarkait, mert mindezt a Shiften keresztül választottuk ki és a sugár csúszkáját mozgatjuk:

Eközben eszünkbe jutnak az alkalmazásunk funkcióinak új ötletei. Ha nem szeretnénk összezavarni az elrendezésünkben, azonnal el kell kezdeni az elemek csoportosítását. Ehhez válassza ki őket, és nyomja meg a Cmd + G billentyűkombinációt, majd adja meg a csoportnak azt a nevet, amelyet valaki kitalálhat, mi az eleje.

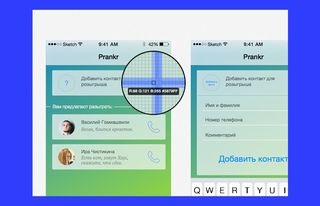
Ha meg szeretné tudni, hogyan lehet interaktív prototípusokat összegyűjteni, akkor egy második képernyőt kell készítenie. Legyen az a képernyő, amelyhez hozzá kell adni a rajzot. Mozgassa a csoportot a második táblához, kattintson duplán rá, és válassza ki a plusz ikont. A Forgatás eszköz segítségével telepítjük, hogy keresztünk legyen, és rákattintva az előző állapotra tér vissza.

Ha megtartjuk a Shift gombot, akkor a 45 fokos többszörös számot forgathatjuk. Szükség esetén a jobb oldali panelen beállítható a szög.
Válassza ki a Háttér elemet, és duplázzon meg pár pixelre az elsőtől, hogy elbátortalanítsa a következő zónát, de nem számít, hogyan verte meg. Jól néz ki, de a sarkok mindent elrontanak. Kattintson kétszer az elemre, hogy a körök a sarkok tetején jelennek meg, válassza ki a szükséges sarkokat, és távolítsa el a sugarat. Ez jobb.


Abból, amit nem tudunk, már csak egy trükk: gyorsan változtatni a színét a tárgy egy már meglévő, válassza ki azt, nyomjuk meg a Ctrl + C és kattintson a kívánt színt. És a szín lehet az elrendezésben vagy a szomszédos böngészőablakban.

Nagyon jól sikerült, de jobb, ha nem mutatjuk meg Johnny Aivu-t.
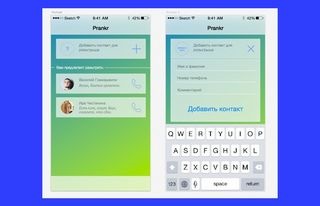
A vázlat számos szép kiviteli funkcióval rendelkezik, amelyekre nincs szükségünk. Csak ki kell választanunk az érdekes rajztáblát, kattintsunk pluszra az Export fülre, és kattintsunk az Inspector alján található Export Portré gombra.

Ez minden. Most két képünk van, amelyekkel megtanuljuk, hogyan készítsünk pszeudo-alkalmazást.
a Red Keds kreatív ügynökség művészeti vezetője
"A prototípus-készítő eszközök projektjeinek sajátosságai miatt a fejlett animációs képességek megragadják. Ezen az úton mentem keresztül vitaindító, proto.io, prototyper pro, origami és most jött a framer.js. Valójában ez az eszköz félúton van a csupasz kódnál (egyszerűen az egyszerűsítés), és a durva elrendezés is nagyszerű módja. A kód valamilyen módon finomabb és kiterjedtebb ellenőrzést biztosít az eredmény fölött, és számos program és szolgáltatás interfészei felesleges bonyodalmaknak tűnnek. "
A kattintható prototípus, amely szimulálja a jövőbeli alkalmazás munkáját, segít teljes szimulálni a kölcsönhatás tapasztalatait, figyelembe veszi az összes árnyalatot a fejlesztés megkezdése előtt. Ezenkívül sokkal könnyebbé teszi az ötlet bemutatását. Mindezek mellett egy ilyen prototípus létrehozása pár percet vesz igénybe.
Regisztrációs űrlap
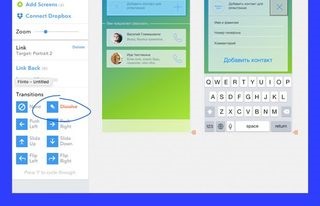
Először regisztrálj Flinto-val. Csak írd be e-mailed és jelszavad. Akkor minden olyan egyszerű, hogy ahelyett, hogy írtam, csak megmutatom a hifát:
Főbb jellemzők

A Yo alkalmazás, amely lehetővé teszi barátaink számára egy Yo üzenet küldését, és ugyanazt kapja tőlük, a közelmúltban vonzott 1000.000 dollárt. Mindenki ilyen kérelmet nyújthat. Most már megtervezheti azt is, és egy kis gyakorlat után is megtervezheti a tervét. Nem számít, milyen eszközöket fog használni ebben az esetben: wireframe.cc, Vázlatos Skether, Mockflow, Balsamiq Axure, Pidocu, ceruza Project, OmniGraffle, Mockingbird - a lista napról napra nő. Ez sokkal fontosabb, hogy tudja, hogyan kell valóban elemi alapelveket, amelyek azonosak az összes eszköz, és megtanulják leküzdeni lelki tehetetlenség, hogy megakadályozza, hogy létre.