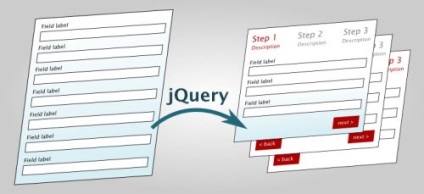
Viszont minden web formában egy világos varázsló lépésről lépésre a jQuery
Ez a leírás megmutatja, hogy mennyi ideig internetes űrlapot, hogy alakulnak a mester egy „lépésről lépésre” „adatkezelést.



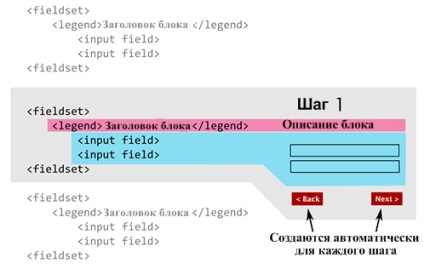
Amikor létrehoz egy internetes űrlapon, bármilyen célt el nem üldözik, minden mezőt ki kell osztani alakja a fürtöket. Minden egység világosan le kell írniuk az alakuló mezők az űrlap. Bár az interneten sok vizuális szempontból különböző példák a mai napig, itt van, hogyan kell kinéznie a kódot.

Így minden egyes csoport a mezők egy részfeladat egy nagyobb feladat, feltéve, szalag alakú. Következésképpen, az egyes al-feladat lehet bemutatni, mint egy topikális lépésben leírását tartalmazó mezők az adatbevitel és a szabvány a mester navigációs rendszer formák. Minden lehet elérni néhány egyszerű lépésben.
A kód így kell kinéznie:
Most nézzük meg az alábbi kódot. Annak beállításához, hogy hány lépést fog ki kell választani (highlight) a tematikus blokkok és a méret a generált kereteket. Aztán, mi integrálja egy olyan keret létrehozása (vissza az összes blokk) minden egyes keret tematikus blokk div tag és kötődnek egy elemet, amely egy gomb „” back „” és „” következő '.
Most jön az érdekes rész. Ha ez - az első tematikus egység hozunk létre, csak a „Tovább” gombra, és ezt a lépést alapértelmezés szerint látható. Az utolsó lépés, akkor hozzon létre csak a „vissza” gombot. Minden más esetben szükség lesz mind a navigációs gombokat. Eljárás létrehozása navigációs gombok később ismertetjük.
Most leírjuk létrehozását gombok és navigáció.
2. Hozzon létre egy Tovább gombra, és a Vissza és a hozzá reagáló
Készítsen navigációs gombok nem olyan nehéz, mint amilyennek látszik. Minden gomb helyett a szokásos feliratot Következő lehet saját egyedi neve (pl. Next vagy Previous), és csatolni kell a panelek létre az előző lépésben. Ahhoz, hogy váltani a 'lépések „”, akkor add link címkéket az egyes gombot. Úgy fog működni, mint a következő:
• Nyomja meg a Vissza gombot visszatér a felhasználót, hogy nyissa meg az oldalt, hogy az előző lépésben, amelyet fel kell tüntetni, a jelenlegi selectStep () metódust.
• Következő aktiválja a gombok mozgatja a felhasználót, hogy nyissa meg a következő oldalt, amelyen fel kell tüntetni, a jelenlegi selectStep () metódust.
selectStep () függvény említett nekem, eltávolítja a CSS osztály „aktuális” minden blokkok és attribútumok csak az aktuális:
Wizard majdnem kész, de ez még nem minden. Most vegyünk fel egy leírást minden egyes lépés a formában, hogy a felhasználó könnyedén navigálhat.
Ez sokkal egyszerűbb, mint amilyennek látszik első pillantásra. A legelején a kódot hozzá kell adnunk egy rendezetlen lista, ami lesz egy tartályt az információkat. Ezen felül, akkor elrejti a „” hogy „”, ahogy szükség van rá csak az utolsó oldalon.
Azt is meg kell bővíteni minden funkciót () függvényt, és adjunk információt minden egyes lépés az összes tag fieldset létrehozott keret (csomagolva készlet). Minden lépés van számozva kiindulva 1. A lépés száma majd adjunk hozzá egy leírást használatával az elem
Hagyja, még egy dolog beállítani. Mivel a „” Elfogadás "gombra látható legyen csak az utolsó oldalon, akkor elrejteni, minden alkalommal, amikor a felhasználó rákattint a Tovább gombra. És amint a felhasználó eléri az utolsó lépés, akkor láthatóvá válnak.
Plug-in a könnyű használat
Szomorú lenne, ha nem lenne a bővítmény, amellyel az egyik léphetett egyetlen sorban a fent leírtak szerint. Ez a plug-in hívják FormToWizard. Azt hiszem, most már mindenki számára világos, hogy ez :). A telepítéshez a plugint, csatlakoztassa utalás script-file, és nézze meg azt az elemet