Site szerkezete van, ami van, egyfajta - hogy nem 1000 kedvenc tippek

Site szerkezete az úgynevezett alapján megvalósításához használt a szekvencia, valamint formái a tartalom megjelenítése. Az egyszerűbb szerkezet a projekt - a könnyebb a látogató az oldalon, annál jobb a használhatósága.

Oldal: fajok és fajták
1. A lineáris szerkezet a helyszínen
A legegyszerűbb módja az anyagok egy oldalon, ahol minden oldal szekvenciális jellegű - az egyik a másik után. Ez a megközelítés hasonlít a szerkezet a lánc, ahol minden elem egy szigorúan előre meghatározott sorrendben nem elágazó, és nem ugrik.
Az átmenet az erőforrás oldalon található valahol a közepén egy projekt végrehajtására csak a szomszédos lemez (az előző és a következő oldalon), és néha a fő. Ez sima átmenetet biztosítja a kívánt szekvenciát a felfogás az információt, amely hasznos lehet:
Munkavégzés a weboldal hasonlít az olvasó a könyv, ahol az összes oldalt vannak elhelyezve szigorú sorrendben, számozott kötve egyetlen logikai láncot. navigációs rendszer a projekt minimális lesz, mivel nincs elágazás nem biztosított.
2. A lineáris struktúra ágak
Ha a tulajdonos a helyszínen növeli bármely projekt további ágak, bővítése a lineáris szerkezet fordul elő. Például a főoldalon a webmaster-hez olvasók többféleképpen követni. Az út vezethet be további egyedi oldalakat, például egy megrendelés feldolgozása áruk formájában.
Mivel a választás az olvasó nagyon kicsi, ami hozzájárul a sűrített szerkezet a helyén, az ilyen projektek gyakran eléri a kívánt hatást, és értékeli a hatása a konverzió.

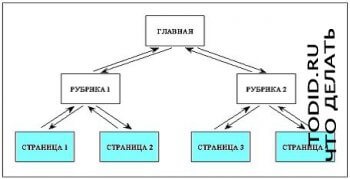
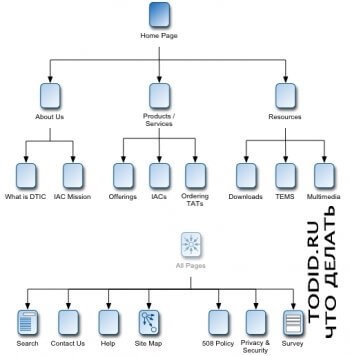
3. A fa struktúra a helyszínen
A lényege a felismerés fa webes forrás szerkezet egyszerű és egyértelmű, hogy nem egyszer találkoztunk vele az interneten. Valójában, a fa szerkezet honlapunkon todid.ru. A lényeg itt van ez:
Promóciós anyagok a helyszínen, ebben az esetben is összhangban van, annak ellenére, hogy minden egyes szakaszában kéri a felhasználót, hogy válasszon az utat a további ismétlés. Branch és osztály - a norma a fa struktúra a helyén.
Nyilvánvaló, hogy ennek eléréséhez az állapot kell gondolni és a funkció navigációs rendszer, amely többek között, legyen egyenletes és könnyű. Fa struktúra hasonlít a Windows operációs rendszer és miért olyan könnyű megragadni a közönség.
Végrehajtása során egy komplex rendszer helyezi a fő oldalon az oldalon - nem keveri a felhasználó és lehetőséget biztosítani, hogy jöjjön vissza hozzá. E célból a belső linkek és egyéb modulok, mint a „zsemlemorzsa” eredményesen alkalmazzák.
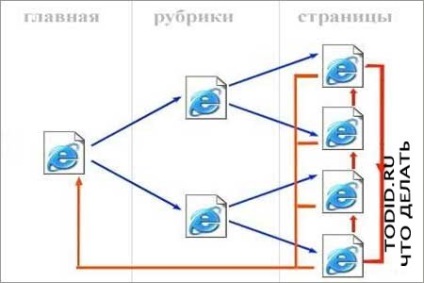
4. A rácsos szerkezet a helyszínen
Mint azt sejteni lehet, a rácsszerkezet hasonlít a külső szerkezet a rács - rács. Lényegében ez a fa szerkezet a helyén, ami egy kapcsolat az egyes szintek száma.
A végrehajtás egy ilyen struktúra ésszerű web design, mint a könyvtárak és referencia oldalak. Az előnye, hogy a szerkezet, amely egy kattintással a felhasználó tudja mozgatni nem csak a „felfelé vagy lefelé”, hanem a „balra vagy jobbra” a site felépítése.
Menü és navigációs bonyolítja a legnagyobb. Azt is bonyolítja minőségű munka és erőforrás az felkészületlen olvasó, aki nem tudja kitalálni, hogy hol volt, hogyan térhet vissza az előző kiadványok.
Természetesen a legnépszerűbb szerkezet a fa, és a többiek használják konkrét projektek konkrét célokat és feladatokat. Tekintettel erre ajánlható kezdőknek használni egy fa szerkezetű, ahogy ez megszokott, egyszerű és világos.
Kapcsolódó hírek: