Röviden a css, mnogoblog
Ebben a cikkben szeretnék mesélni CSS, az általános elvek a stílus a munka: célja, előnyök, módszerek kapcsolat stílusok és a teremtés.
CSS (Cascading Style Sheets) angol fordításban Cascading Style Sheets.
CSS használják az alkotók weboldalak meghatározni színek, betűtípusok, elrendezés az egyes blokkok és egyéb szempontok bemutatása megjelenése ezen weboldalakat.
Töltse le a forráskódot a cikket alatt lehet
A fő célja a fejlesztési CSS szétválasztása leírásának logikai szerkezetét a weboldal a leírása megjelenése a weblapot.
Egy ilyen munkamegosztás az elrendezés és design a helyén végezhető párhuzamosan.
Használata révén CSS:
- növeli a letöltési sebességet és csökkenti a méret a helyszínen kód
- világos, egyszerű és gyors ellenőrzése a megjelenése a honlapon (ez elég ahhoz, hogy szerkeszteni egy fájlt a stílus és a design a szükséges dokumentumokat azonnal megváltozik, módosítása helyett több tucat html, php weboldal fájlok)
- CSS stílusokat sokkal több lehetőséget, hogy tervezzen elemeinek weboldalakat.
Ahhoz, hogy hozzá egy stíluslap egy weboldalra van 4 eltérő módon képességeiket és célját.
A motor WordPress használja az első módszer. nevezetesen kapcsolódó stílusok - ez a legsokoldalúbb és kényelmes módszer hozzátéve stílus webhelyére.
De akkor is használhatja más módon hozzá stílusokat oldalak WordPress.
Tekintsük 4 módja van:
Ezzel a módszerrel hoz létre egy külön fájlban általában kiterjesztése css (például wordpress - ez style.css), amely leírja az összes paramétert és megjelenését a webhelyen.
Ez a fájl így néz ki:
Miután a CSS fájlban van kötve a helyszínen tag , Ez a dokumentum található a címkék között
és (A wordpress a címke található header.php fájl).Ez valahogy így néz ki:
oldalamon, ez a sor így néz ki:
Ezzel a módszerrel, akkor csatlakoztassa a CSS fájlban található másik oldalon.
Ha a globális stílus CSS tulajdonságok leírása a dokumentum maga, és található a címkék között , ami viszont találhatók ebben a dokumentumban címkék között
és .Ez azt jelenti, ott nem jön létre külön fájlba css, és annak teljes tartalmát tárolják címkék között
és a kódot az oldal (webhelyek wordpress stílustulajdonságok lesz található a header.php fájl).Így nézne ki:
Ebben az eljárásban stílustulajdonságok található a szervezetben az egyes tag (keresztül style attribútum). Minden ennek szabályai stíluslapok csak a tartalmát ezt a címkét.
Ebben az eljárásban a stílus tulajdonságait csatlakozik a papírszalag által @import irányelvek található a dokumentum címkék között . ami viszont találhatók ebben a dokumentumban címkék között
és .Ezt a módszert alkalmazhatjuk együtt rokon vagy globális stílus, de nem a belső stílust.
Ahogy azt a CSS stílusokat?
Stílus szabályok vannak írva egy speciális formátumban.
Az alapgondolat a szelektor aktusok - a stílus nevét, amelyre a formázási lehetőségek adunk.
Összesen rögzítési eljárás a következő formában (CSS nem érzékeny, gépsorok, szóköz vagy tab, így az alak a felvétel függ a vágy fejlesztő):
vagy lehet írni egy sort:
A szelektor vannak osztva a következő típusú.- Tag szelektorok (elemek)
- osztályok
- azonosítók
- kontextus szelektor
- Közeli szelektor
- Gyermek szelektor
- attribútum szelektor
- univerzális szelektor
- ál
- ál
A leggyakrabban használt típusa az első három szelektor megnézi őket részletesebben.
Mint választó lehet bármely tag a HTML, akinek formázási szabályok meghatározása, mint például: színes, háttér, méret, stb A szabályok vannak megadva az alábbi űrlapot.
A szintaxis az osztályok a következők:
Az első kiviteli alakban, egy osztály lehet alkalmazni, hogy bármilyen címke, és a második csak egy meghatározott.
Pont a megfelelő helyen, hogy a címke már kell használni egy adott osztály a címkét az oldal kódjába (php, html.) Adunk az attribútum class = „Az osztály neve.”
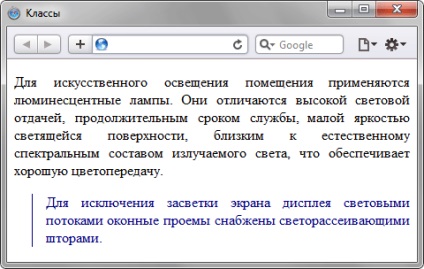
Az eredmény ebben a példában:

Az első bekezdés igazodik a szélessége a szöveg fekete (a szín az alapértelmezett böngésző), és amely mellett alkalmazzuk egy osztály nevű idézni - kék színben jelenik meg, és a sort a bal oldalon.
Ez a fajta választó hasonló az előzőhöz, de az azonosítók egyedinek kell lennie, más szóval, hogy megfeleljen a kód a dokumentum csak egyszer.
A szintaxis a következő Application Identifier.
Ebben a példában egy tag határozza meg stílusát

Kapcsolódó bejegyzések:
Hozzászólás navigáció
Constantine, paszta, de a font még mindig kicsi
Van egy számítógép hiba, vagy valami, ez nem jött ki semmit a padlón óra. És akkor hirtelen - és újra nem szemcsés, sem ennek a munkának. Bár sokszor frissített az oldalt. Nagyon köszönöm))) De a fórum nem értik, hogyan lehet növelni a betűtípust. Vannak feliratok kicsi betűtípus „Tárgy”, „üzenet”, „moderátor”, „Amíg ott van a”
Lenapail, adjuk hozzá a stíluslap style.css az alábbi kódot:
„Van egy számítógépes hiba, vagy valami, ez nem jött ki semmit a padlón óra. És akkor hirtelen - és újra se füle se farka szemcséjű dolgozott „- a hibás, a cookie-k vannak, távolítsa el őket a helyszínen a böngészőben, és frissítse az oldalt, akkor minden változás azonnal látni fogja, vagy nyisson meg egy másik böngészőt ezen az oldalon.
Constantine, nagyon köszönöm =) minden működik
Ez hogyan lehet a szöveget igazítani a központban nem módosítja a CSS fájlban: