Hogyan lehet megjeleníteni a menüt MODx forradalom segítségével Wayfinder
Az első lépések 8 MODx Revolution lecke kezdőknek. Emlékeztetem teszünk egy hely a tanulmány az MODx forradalom. Az utolsó óra néztük a koncepció töredék, melyek darab PHP kód, amely lehetővé teszi, hogy új funkciókkal honlapunkon. Ebben a leckében megnézzük egy speciális részletet - Wayfinder, és fel fogja használni, hogy hozzon létre egy dinamikus menüt honlapunkon.
Mi Wayfinder?
Wayfinder - ezt a részletet, hogy kiadja rendezetlen listát a hivatkozásokat, hogy a webhely fa, O típusú listája függ a kódrészletet hívás paramétereit a hívást. Általánosságban elmondható, hogy ez azt jelenti, hogy ha egy hívást Wayfinder'a a sablon, akkor elkezdi keresni forrásokat, amelyek megfelelnek a megadott paraméterek, és ad egy listát a linkeket ezeket a forrásokat ebben a formában rendezetlen listát, vagy a speciális formátumban.
Miért használja Wayfinder?
Wayfinder általában használ, hogy hozzon létre egy dinamikus navigációs az oldalon, ez a menü. Mivel a legtöbb HTML-sablonok neuporyadochnennye listák létrehozásához használt a menüben, majd Wayfinder az ideális eszköz erre a célra. Amikor létrehoz egy oldalon, akkor óvatosan helyezze az URL-ek a navigációs menü, úgy, mint azelőtt egy statikus HTML honlapján. Ugyanakkor, minden alkalommal szeretnénk törölni, vagy szerkeszteni az oldalon meg kell, hogy a szükséges változtatásokat a menüben módosítsa az URL-eket. Segítségével Wayfinder kódrészletet dinamikusan létrehoz a menyushek elkerülni ezt a fejfájást, hiszen automatikusan érzékeli a változást, és ezzel megváltoztatják a menüben.
Wayfinder meglehetősen rugalmas eszköz, és meg tudja határozni, melyik leltár tartalmazza, vagy kizárni a menüt, amit a menü sablon, mint a mélység a webhelyen menü. A határ az a képesség határozza meg a HTML / CSS kódot.
Hogyan kell használni Wayfinder?
Ahogy azt már az előző leckét, a szintaxis kódrészlet a következőképpen néz ki: # 91; # 91 ;! Somesnippet # 93; # 93;
Ez csak egy alap hívást, és ez nem lenne elég, az ezen túlmenően meg kell határozni bizonyos tulajdonságait a hívás. Abban az esetben, Wayfinder`om a minimum, amit meg kell határozni a tulajdonságait: ahol Wayfinder erőforrás fa kell kezdeni építeni egy listát a forrásokat. Így a hívás Wayfinder kódrészletet kell adnia legalább egy paraméter - az eredeti azonosítója. Alapvető Wayfinder kódrészlet hívás ebben az esetben a következőképpen néz ki:

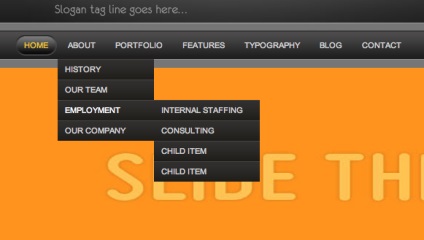
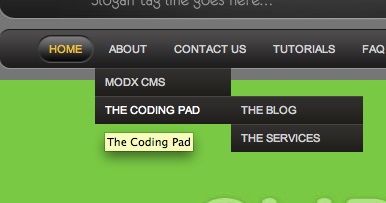
Ha vzlyanem használni a sablont, kiderül, a felső menü, több példány, és legördülő listák.

Nézzük meg a mintát, és a kód, amely ebbe a menübe:
Mint látható, a befektetett neuporyadochnenny listából. Nézzük kicseréli a kódot bázis Wayfinder hívást, és látni, mi fog. Távolítsuk el a kódot tetején látható, és helyezze helyette:
Ha ugyanazt a mintát, hogy én, a kód a következőképpen néz ki:
Mentse el a sablont, és nézd meg a honlapon, meg kell nézni az alábbiak szerint:

Fantasztikus! Láthatjuk, hogy az előző menüt, ami volt néhány példány, most helyébe egy egyszerű menü csak egy pontot hoztak - Home. Ez azt mondja, hogy Wayfinder úgy működik, ahogy kell, és vesz egy oldalt a helyén, és megjeleníti a nevét a menüből.
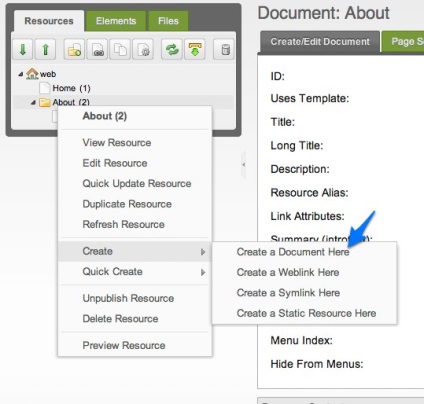
Hozzunk létre egy pár több erőforrást. Megyek hozzá egy oldal kb 3 oldal leányvállalatai (MODx, oktatóanyagok oldal Kapcsolat és GYIK). Hozhat létre mindenféle források és az oldalak az Ön honlapján. E gyakorlat -, hogy egyfajta forrásokat Wayfinder'u hogy megjelent.
megjegyzés:
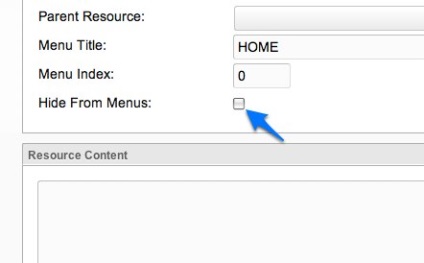
Ahhoz, hogy gyorsan hozzon létre egy gyerek erőforrás jobb gombbal a forrás, amit venni a szerepét a szülő, majd válassza a Dokumentum létrehozása ide.

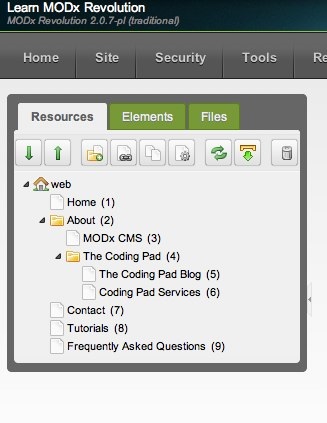
Így végül létre a lapok és a fa weboldalt néz ki:

Most van egy pár oldalt, látni fogjuk, mint egy kihívás Wayfinder'a generál menü honlapunkon:

A jó hír az, hogy minden oldalt jelenik meg a menüben, és kattintson az egyes menüpont megkapjuk a megfelelő oldalra. (A teszt ezt az elemet hozzá a szöveget, hogy minden oldalon, mint például a Névjegy oldalon felveheti a „lap Névjegy” és ez az üzenet jelenik meg, amikor az oldalt. Ne feledje, hogy meg kell határozni egy sablont minden oldalon, de abban a pillanatban én nem fog aggódni miatta).
A rossz hír az, hogy az sérti a menük, de meg tudjuk javítani. Kattintson a jobb gombbal a weblapon, és nézd meg a forráskódot (vagy használja erre firebug), látni fogja, hogy most Wayfinder generál HTML hasonló a következő:
Mint látható, ez nagyon hasonlít a kezdeti statikus kód néhány kivételtől eltekintve. Először is, Wayfinder generált
- tétel nem osztály sf-menü, hogy használják a statikus kódot. Minta szükség ebben az osztályban dolgozni CSS. Ez is mutatja, hogy a
- tételek paraméter span. arra utal, hogy az elemek a szöveges linkek az eredeti statikus kód és a generációs idő nem Wayfinder'om kódot. Ezen felül, a statikus HTML kódot osztály acurrent oldalas tételt. amely nem szerepel kódrészletünk Wayfinder. Mindezek a hiányzó darabokat, mintha mi csúnya menüben.
Hogyan állítsuk be az output stílus részlet Wayfinder
Nézzük, ahogy Wayfinder generál kódot, van egy nagyon természetes kérdés: „Hogyan adjunk a hiányzó darab kódot, amit szeretnénk megjeleníteni a menüt a megfelelő irányba számunkra, mint” A válasz - nagyon könnyű, sablont használ darabokat formázni a kimenet a részlet Wayfinder .
Vegye tudomásul: Wayfinder néhány paraméter alapértelmezett értéke.
Arról van szó, # 93; yasnyaet, például, hogy miért a generált Wayfinder menüben kattintson Kezdőlap van egy neve „első aktív”. Ez az alapértelmezett osztály, de nem tudjuk felülírni jelölő saját osztályokat darabokban sablon.
Fogjuk használni több Wayfinder paramétereket a bemutató, de azt javasoljuk, hogy vizsgálja meg őket, és pouprazhnyatsya azok használatát, amennyire csak lehetséges, hogy megértsék, akik minden lehetőséget. Mivel a paramétereket az alapértelmezett Wayfinder egyértelműen dokumentálják a hivatalos oldalon, ostobaság lenne beszélni róluk itt. Fogjuk használni egyre több és több közülük, amikor együtt dolgozunk a különböző menükben.
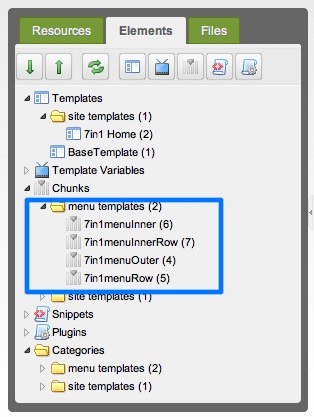
A kezdéshez a menü sablon, hozzunk létre néhány minishablonov és tartsa őket darabokban. Meg fogja találni, hogy ezeket a darabokat, akkor használja a HTML, de cserélje dinamikus elemek aggregátumok (vagy helyőrzők nevezik őket) a szintaxis, amely a következő: # 91; # 91; + helykitöltő # 93; # 93;. Aggregátumok, amit használ a funkciók a Wayfinder részlet és azok meghatározása nyilvánvaló a nevét, de akkor mindig a kapcsolatot a MODx dokumentáció egy teljes referencia.

Itt darabokat, amit majd használni, hogy hozzon létre a sablon:
7in1menuOuter - tartalmazza a HTML kódot a külső tartály ul.
Láthatjuk, hogy tettem hozzá egy osztály a külső ul. Egy másik módja ennek az, hogy az aggregált wf.classes majd adjunk hozzá egy osztály neve egy meglévő hívás paraméter segítségével Wayfinder outerClass. De az egyszerűség kedvéért nézzük az első módszer, de mindkettő jól működik ...
7in1menuRow - tartalmazza a HTML kódot az első szint menüpontok
Az alapötlet az, hogy én címkézett a szöveg menü hivatkozások az eredeti statikus HTML kódot. Én is benne wf.classes helykitöltő és ez lehetővé teszi, hogy meghatározza az osztály az aktuális oldal, amely felülírja az osztály „aktív”, ami minden bizonnyal az alapértelmezett.
7in1menuInner - tartalmazza a HTML kódot az belülről ul konténerek
7in1menuInnerRow - tartalmazza a HTML kódot az vonalak tételek belső szinten

A paraméter értéke kerül aposztróf ( „), és a nem egyszeres idézőjelbe (”).
Ok, nézzük meg a kihívást. Láthatjuk, hogy az általunk használt paraméterek szabványosítására vonatkozó felhívásunkat darabokat úgy, hogy Wayfinder elvezet minket a kívánt HTML a megfelelő osztályokat. Megadtam nevezett paraméter hereClass és adott neki egy értéket current_page_item. hogy megfeleljenek a statikus HTML sablont. Talán észrevetted, hogy elmentem a beállításokat Firstclass és lastClass üres. Ennek az az oka, hogy az én HTML template nem határozza meg egy osztály az első és az utolsó menüpont, ezért annak érdekében, hogy ne legyen átfedés, átírtam őket üres sorokat.
Menjünk előre, és a módosítások mentéséhez Wayfinder kihívás, és frissítse az oldalt, hogy lássa, hogyan kell változtatni a kinézetét a menü:

Nyilvánvaló, hogy a menü úgy néz ki, pontosan úgy, ahogy szerettük volna. Helyes stílusok használják a legördülő menüből. Ha megnézzük a forráskódot, akkor láthatjuk, hogy a generált Wayfinder „th HTML kódot felismerhetetlenségig megváltozott:
Ez a kód megegyezik az eredeti statikus kód mi sablon, de keletkezett hívja Wayfinder.
Sok más lehetőség, hogy lehet használni a Wayfinder építeni a menü. A következő leckében megnézzük bonyolult menük és hogyan lehet integrálni őket a Wayfinder. Összefoglalva: Most honlapunkon kapott valamilyen formában, és van egy funkcionális és dinamikus menüt.
Kapcsolódó termékek:
Kapcsolódó cikkek