Hogyan készítsünk egy menü MODx segítségével Wayfinder
Ebben az egyszerű bemutató fogom bemutatni, hogy a személyre szabható.
Egy nap arra kértek, hogy rögzíti a hibát a menü egyetlen honlapon - néhány elem makacsul nem akart sorakoznak egymás után, hanem kiszállt váratlan helyeken oldalon, ha az egér fölötte. A hiba nem abban áll, torzító css, ahogy azt az első, de a görbe konfigurálva hívás Wayfinder.
Mi Wayfinder - ezt a részletet, amely akkor használható, ha azt szeretné, hogy sorolja fel a cím / s dokumentumokat. Ennek eredményeként a kódrészletet generált rendezetlen listát. Révén a különböző paraméterek a listán, akkor bármit akarsz :) Több elolvashatja a dokumentációban. vagy beírja a Google - "Wayfinder MODx wiki".
1. Ez a MODx a MODx telepíteni, hogyan kell megszervezni a szerkezet a dokumentumok HTML, hogy a minta, hogy egy darab, és így tovább. kezdő kérdéseket a bemutató nem fogom vizsgálni.
2. A helykitöltő, ami azt fogja használni a leckét felsorolt olyan formában, hogy „megérti» Evo változata. Mi a különbség, lásd például:
Tehát, mi magyarázza a létrehozását a menü lépéseket.
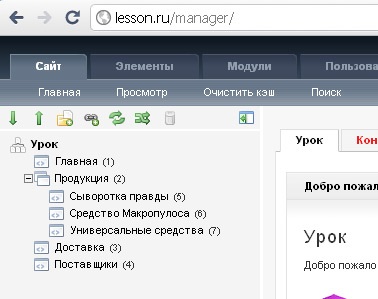
A leckét itt felvázolt a menü:
Itt az érthetőség kedvéért, azt kell alkalmazni a különböző stílusok különböző menü szinteken. A hely, ahol a hiba fixe menü közel azonos volt - szinten minden menü stílusát.
Typeset - részletek az elrendezés a jelen útmutató nem tartalmazza, így ez a kód kapok:
Miután megcsodálta a kódot, mi határozza meg magunknak, hogy melyik osztályba étlapunkon miért felelős (ha dugta körül valaki másnak a kódját, és olyan módon, egyértelműnek kell lennie):
ul class = „menü” - egy osztály összes menü
li class = "top" - az osztály a felső szintű menü
a class = „top_link” - egy osztály a linkeket a felső szintű tételek
ul class = "sub" - egy osztály almenükhöz
Nos, span class = „le” regisztrációs felső szintű tételek
2. lépés: A három dokumentum
- termékek
- kézbesítés
- Szolgáltatók
A dokumentum „termékek” létrehozására gyermek dokumentumok „igazság szérumot”, „A Makropulos Affair”, „univerzális orvosság”.

3. lépés: Layout menüben egy külön darab
A sablon, azon a helyen, ahol kellett volna egy menü, távolítsa el az összes felesleges kód (HTML menü kódját), ahelyett, hogy levelet
Így teszünk egy menü egy külön darab. Ezután létrehozunk egy új darab, és ez egy menüt. Mindaddig, amíg a tartalmát a darab lehet másolni a menü kódot, amit elő. Az érthetőség kedvéért.
Történt? Ok, de nem ez a menü. Vdohnom életet bele segítségével Wayfinder.
Vegye ki az összes tartalmát a darab menüt, és ahelyett, hívja a kódrészletet Wayfinder.
Miközben írunk ki:
beállítás startId - azt jelzi, hogy melyik dokumentum kezdeni, hogy hozzon létre egy listát. Mi meg 0 - ez azt jelenti, hogy a lista képződik a gyökér a dokumentumot.
Lássuk, mi történt:
Ez - a dolgozó és élő menüt. Nevezze dokumentumokat, törölni, add - menü szerint kialakított dokumentum fa.
5.1. Teper hogy a megjelenés a menü a normális
Wayfinder alapértelmezett létrehoz egy egyszerű kód (
Elején a leckét, mi határozza meg, hogy mit css-osztályok Étlapunkon adott választ. Abban Wayfinder a szükséges paramétereket: outerClass - osztály a menü tartályba. Összehasonlítva a bevezetését, akkor kap egy hívást Wayfinder:
akkor is meg egy osztály az beágyazási szint - szint = `2`.
Itt azt javasoljuk, hogy ellenőrizték mutatja a forráskód a böngésző - ha vannak zátonyok, akkor jobb, hogy távolítsa el őket a legelején:
osztály a menüben - helyesen