Táblázatos elrendezés a helyszínen - a maga előnye, hátránya és relevancia
Hogyan készítsünk egy táblázatos elrendezés a webhely?
A lényege ennek a módszernek a layout, hogy az egész hely egy nagy asztal. Ez azt jelenti, a teljes tartalmát kell bezárni egy tag pár - asztalra. Talán tudod, hogy egy táblázatban, akkor tegye korlátlan számú egyéb elemek, beleértve a többi asztalnál.
A sorok és táblázat sejtek. A legfontosabb szabály - az információkat a táblázatok csak akkor jelenik meg a sejtekben. Ezek viszont, sorokban vannak elrendezve. Így a tag táblázatban, első írási tag pár tr (táblázat sor), majd TD (azaz sejt).
A sejteket az ugyanabban a sorban lehet negranichennoe mennyiséget. Hogy segítsünk megérteni az elvet helyezi a tartalmát az asztalra, én némi minta kód:
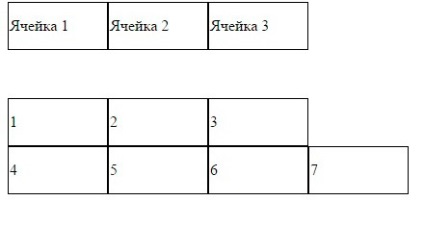
Ezt a lemezt tartalmaz egy sort, amelyben három cella vízszintes elrendezésűek.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A sejt megnyúlik, hogy egy ilyen méretű, ami elég ahhoz, hogy megjelenítse az összes információt, de ha azt szeretnénk, hogy egy bizonyos méretet lehet beállítani. Egy másik példa:

Ábra. 2. Két az asztal, csak használja html.
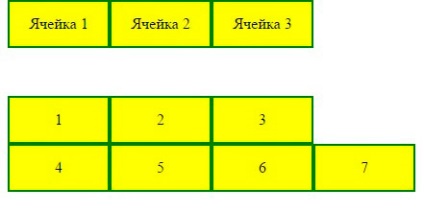
Ebben az esetben mi lesz a két sorban. Az első lesz három sejtek, és a második - négy. Ennek megfelelően, vonalak követi egymást függőlegesen, és a sejt - és mint már említettük, vízszintesen. Azt is meg egy fix méretű sejtek. Azt is beállíthatja a szín, igazítás, térköz, és még sok más. Például a css-fájl, írtam az alábbi kódot:

Ábra. 3. Csak egy pár sort a CSS és tábla már jól keretezi.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Természetesen alapértelmezésben az összes ezeket a címkéket készül megjelenítésére táblázatos adatokat. Ennek eredményeként minden egyes sejt saját határon. Ahhoz, hogy távolítsa el az alapértelmezett viselkedést, akkor csak regisztrálni néhány tulajdonságot css.
Mint látható, hogy egy táblázatos elrendezés a helyszínen nem olyan nehéz. Sőt, meg kell tudni, csak három tag és megérteni, hogyan kell helyesen elhelyezni őket a tartalom. Emiatt tábla létrehozása és a webhely olyan népszerű volt -, hogy még több oszlop sablon nincs szükség a sok erőfeszítés.
Előnyök táblázatelrendezés
Gumi elrendezést. Táblázatos módszer elrendezés megkönnyíti, hogy egy gumi elrendezés megadásával szélessége százalékban. A rendszer segítségével a különböző beállításokat, akkor állítsa be a magasságot, a sejtek belsejében.
Készítsen dekoratív hatásokat. Minden sejt lehet állítani külön háttérképet és méretét. Ily módon, mielőtt létrehoz egy sor dekoratív hatások: nem szabványos vázzal, sarkok, árnyékok.
Függőleges vonaltól. Belül asztalok tartani az összehangolás, mind vízszintesen, mind függőlegesen. Ebben a tekintetben, élvezik a blokkokat, bár ma megjelent fleksboks, ami szintén lehetősége van arra, hogy összehangolják függőlegesen.
Határon böngésző kompatibilitás. Tags táblázatos adatok voltak sokáig, és megmarad még régebbi verziójú Internet Explorer. Honlapján a táblázatok azonos néz ki a különböző böngészőkben.
Hatalmas kódot. Megjelenítéséhez a táblázat igényel sok címkéket. A valós példák táblázatos elrendezés gyakran találkozott egyre több és beágyazott táblázatok. Általánosságban elmondható, hogy egy viszonylag egyszerű elrendezését az oldal lehet, hogy 200 + sornyi kódot. Emellett egy ilyen elrendezés szerkesztés szintén nem túl könnyű.
A romlás sebessége letöltődött. Az asztal egy nagyon rossz funkció - nem fog megjelenni, amíg minden a sejtek, beleértve a legalacsonyabb, nem lehet letölteni. És akkor elképzelni a helyzetet, amit hoztál az oldalra a 20 kép a táblázatban. Gondolod, ha gyorsabban töltődnek be?
Ha van szélessávú internet-hozzáférés, a nagy különbség lehet, hogy nem lehet látni, de a felhasználók lassabb kapcsolatok, amelyek még mindig sokat kell várni sokáig. Vannak azonban olyan megoldás is ezt.
Kínos felett stílusokat. Újra, mert a rengeteg beágyazott címkéket asztal nehéz stílus a stílus. Meg kell hozzá sok attribútumok html, ami tovább növeli a kódot.
Inkonzisztencia tervezési szabványok. Mint már említettük, a táblázat elrendezés módszert találták a webfejlesztők, de valójában ezek a címkék eredetileg kizárólag bemutatására táblázatos adatokat és semmi másra. Minden egyéb felhasználás a táblázat a címkék nem megfelelő szempontjából szabványoknak.
Két alapvető szabályait táblázatelrendezés
A modell kell kitölteni a teljes ablak magassága. Ez az első szabály. Ha az információ az oldalon kicsi, a lábléc kell nyomni az alsó széle a böngésző ablakot. A második szabály - az összes oszlopot a helyszínen kell lennie ugyanabban a magasságban. Természetesen ez csak akkor alkalmazzák néhány háttér. Ezután az összes sejt egy sorban, kívánatos, hogy a magassága megegyezik az elrendezés pontosan úgy nézett ki.
táblázatok életben
Táblázatos elrendezés a honlap html még életben van. Szükség van legalább megjelenítésére táblázatos adatokat, de valami, ahol még mindig vannak helyek, hogy szedése ezen a módon. És bár ma az asztalra címkéket használnak kevesebb, alig egyszer kilépett a webes szabványokat.
Nos, tisztában lenni ugyanezen webes szabványokat, meg kell, hogy legyen kéznél egy jó információforrás. Feliratkozás webformyself és tanulni Web design.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat