Hogyan készítsünk egy faviconot egy webhelyre a gimp segítségével
Mint korábban említettem, a 16x16 képpontos egyszerű képekről készült favicon többszörös és többcélúvá vált. Ebben a leckében megtanulhatod, hogyan lehet modern, több rétegű phavicont létrehozni ... de mielőtt elkezdenéd, adjuk meg a részleteket:
Előfordulhat, hogy a multiscale Favicons nem működik a régebbi böngészőkben, például a Firefox 5-ös vagy újabb verziókban. Ha a felhasználók nagy része elavult böngészőket használ, akkor jobb, ha a megszokott faviconokra koncentrál.
A cikk alatt láthatóvá válik, hogy a többszörös webhelyi ikonok új rétegek hozzáadásával hozhatók létre az .ico fájlban; valamint a PhotoShop fájlban .psd, és az új rétegek hozzáadásával a fájlméret növekedni fog. Teljesen előfordulhat, hogy az 50 KB-nál nagyobb fájlnál lehetetlen működni, ez lassítja az oldalt. Próbálja meg, hogy ne lépje túl az .ico fájl súlyát, és ne tartsa 20Kb-on belül; Ha nem tartotta be a kijelölt számokat, akkor tanácsom a legmagasabb szintű rétegek eltávolítása a legmagasabb felbontással.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
1. lépés: Hozzon létre egy nagy felbontású master képet

A legmagasabb felbontású fő kép létrehozásához használhatja bármelyik kívánt eszközt: Javasoljuk, hogy körülbelül 256x256 képpontot használjon. Ne feledje, hogy a létrehozott kép a legkisebb verzióban 16x16 képpontra lesz csökkentve, így a képnek egyszerűnek, világosnak és tisztanak kell lennie.
2. lépés: Mentse a Favicon rétegeit a PNG-be
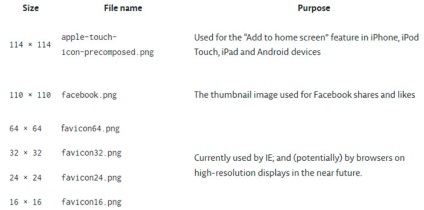
Csökkentse a kép méretét a kívánt méretre és mentse el; Ezt javaslom:

Megpróbálhatja optimalizálni a fogadott PNG fájlokat bármely ismert módon: opcióként - alfa átláthatóság.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
3. lépés: Telepítse a GIMP-t
Töltse le a GIMP for OS X megfelelő verzióját, telepítse és futtassa azt. (az első futásnál néhány percet vesz igénybe, mivel először el kell indítania az X11-et).
4. lépés: Nyissa meg a legmagasabb felbontású ikont, és importálja az összes PNG fájlt a "Open As Layers"

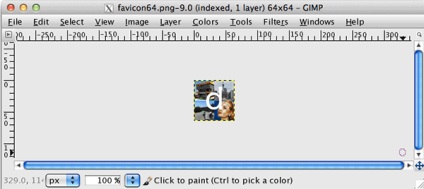
GIMP felülete nagyon eltér a szabványos Mac OS X vagy Windows: például a vonal a főmenü felső részén a GIMP ablakok, nem a képernyő felső részén. Nyissa meg a 64h64 méretű ikont. Ha a rendszer kéri az aktuális színprofil beállítását, válassza az RGB lehetőséget.
Ezután kattintson a jobb egérgombbal a képen lévő programablakban, és válassza a Fájl / Nyílt mint rétegek ... lehetőséget, és válassza a másik favicon a nagyból a kicsibe.
5. lépés: Mentse el a Favicon-t
Ehhez kattintson a Fájl / Mentés másként ... gombra, adja meg a fájl nevét (favicon.ico). Kiválaszthatja a PNG tömörítési opciót.

6. lépés: Helyezze be az ikont a weboldalba
Adja hozzá az alábbi kódot azoknak az oldalaknak a fejlécéhez, amelyeken a képet a webhely ikonjaként szeretné használni:
"Ukhta, és ez nem úgy tűnik, hogy a Favicon szokásos beillesztése az oldalra!"
Így van. Először is, nem használunk rövid értéket a rel attribútumhoz, amelyet kifejezetten az IE-hez fejlesztettek ki, és nem volt hivatalos. Másodszor, az összes réteg listába rendezve van. Harmadszor, engedjük meg, hogy az IE tudja, mely engedélyeket használnak a méret attribútummal.
Sőt, azt is kihagyja ezt a sort: mindaddig, amíg a nevét favicon.ico fájlt, és ez található az oldalon gyökér (vagyis az index). A böngészők automatikusan beállítják a képet. sorKiadás: A webformyself parancs.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán