Photoshop - hogyan oszlik a webhely elrendezését
Photoshop - Hogyan lehet csökkenteni a webhely elrendezését
Tehát, már kész a webhely elrendezését és szeretné vágja darabokra, annak érdekében, hogy elő egy oldalon. Lássuk, hogy ez hogyan történik a Photoshop. Nézd meg az eszköztár, ha itt van egy eszköz:
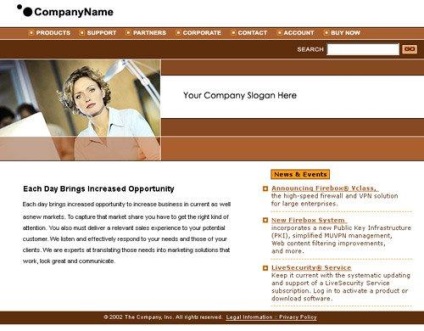
Tehát tegyük fel, hogy van itt egy elrendezést a telek (a sablonból veszi):

Először kapcsolja ki az összes szöveg rétegek, valamint az ikonok, beviteli mezők és minden más, ami akár typeset HTML, vagy mentett külön (ikonok, gombok.). Ennek eredményeként továbbra is ez:

Van ez:

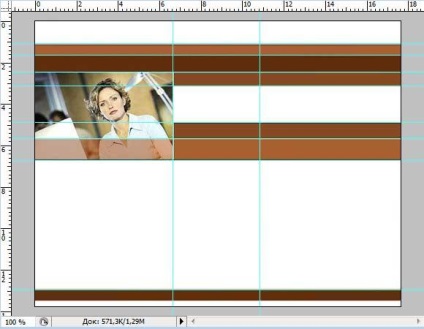
Ha vágjuk végig a vezető, akkor kap egy csomó extra részeinek elrendezését. Például az első sorban fogunk rendezni a cég nevét, azaz a ez egy kép. Tehát gondolom, alaposan, hogyan kell vágni a jobb, bemutatva mind szellemileg akkor szabhat.
Mi azonosítja és kész. Vegye eszköz „kivágása” (Eszközök), ez az úgynevezett késsel, mert van ilyen formában. Kezdjük vágni. Összefoglalva ez az egér (mint a kés), hogy a bal felső sarokban az elrendezés, nyomja meg a bal egérgombot, és nyújtsd formájában az első töredék. Engedd el.
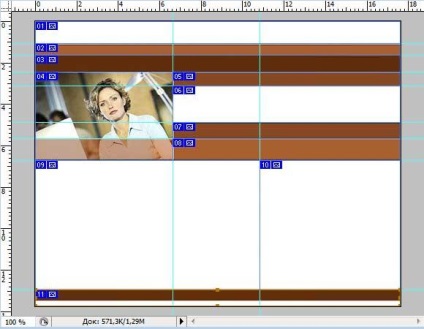
A bal sarokban a fragment műsorszám száma jelenik meg (ez a kék, mint az aktív), és az alsó szám jelenik következő műsorszám (szürke). Sárga markerek oldalán a pálya lehetővé teszi, hogy módosítsa. Ha szükséges megragadni őket az egérrel és mozgassa a fragmentum határ.
Ismét, összeadásával egér, most a bal felső sarkában a második fragmens, és újra nyúlik a keret. Így kell csinálni az összes elrendezést. Van ez:

Itt lehet vágni más módon, ahogy jónak látja. Egy utolsó lépés -, hogy ezek a töredékek. Ehhez válassza ki a menüből: File -> Save for Web, válassza ki a legjobbat a szempontból az optimális JPEG formátumban (lehet GIF, JPEG, de én inkább a bázis helyén), akkor kattintson a „Save”. A Mentés párbeszédpanelen adja meg az alábbiakat:
A hely mentéséhez válassza magad. Kattintson az OK gombra. Ennek eredményeként megkapjuk az Images mappára, amelyben a töredékek images_01.jpg nevek - image_11.jpg. Ie a fájl nevét, amit írt, amikor ment, az alapja a neve az összes képet. Most át is nevezhetjük őket.
Most vissza a layout, és mentse az egyes képeket ikonok, gombok, vonalak, stb
Ennél is véget ért, de nézzük meg újra a fragmentumok, amelyek az általunk vezetett. Alapvetően ez téglalapok különböző árnyalatú barna, melyik lesz a háttérben a jövőben honlapján. A racionálisan hogy tárolja-e a kép szélessége 780 képpont, ha lehet menteni egy részét, mondjuk 10 pixel széles, és előkészítsék a háttérben?
Igen, ez nem racionális. Ezért cserélje fragmentumokat 2, 3, 5, 7 és 8 azonos alakú optimális fragmentumok (azaz, 10 pixel széles). És töredékei 1, 6, 8 és 10, és nem kell, hogy ez a kép fehér, így az elrendezés a weboldalon, hogy csak a méretük. De ez egy másik téma ...