Keret css

Keret CSS. CSS alapjai kezdőknek. lecke №12
Hello mindenkinek!
A mai bemutató megmutatom, hogyan lehet létrehozni egy CSS keretrendszer. Akkor teremtsen kereteket az a kép, a blokkokat a szöveg hivatkozásokat.
És ha van egy keret egy bizonyos elem, akkor a CSS segítségével lehet eltávolítani teljesen.
A CSS-ben megadható a méret, szín, típus keretben.
Keret mérete (vastagsága)
Az ingatlan «border-width»
Létrehozásához a képek, blokkok, szöveg, linkek a keret, használja tulajdonát «border-width».
Jelentése:
érték van beállítva px.
A vizuális megértés megnézi az áramkör hol van a mérete keretek px:

eredmény:
Az eredmény eddig nem látott szükségesnek, hogy hozzon létre egy másik stílus (fajta) keret
Keret stílus (részletek)
Az ingatlan «border-style»
Írja «border-style» tulajdonsággal az stílus (fajta) keretben.
Nyolc faj keret. Legalább tudom, hogy csak nyolc.
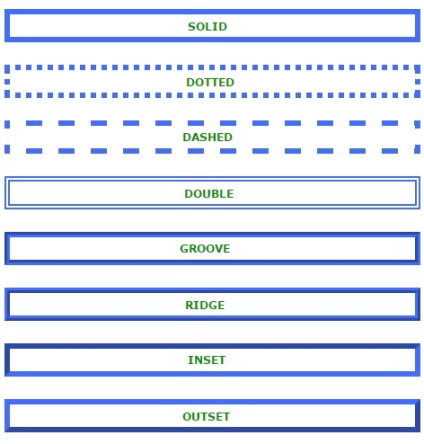
Fajták keretek (érték):
- szilárd - szilárd keret;
- pontozott - pont keret;
- szaggatott - pontozott keret;
- dupla - egy tömör kettős vonal;
- horony - egy volumetrikus depressziós keret vonal;
- Ridge - keret egy konvex vonal;
- süllyesztés - keret-szerű, domborulat egység;
- Elöljáróban - teszi a keret, mint egy domború blokk
Az a rendszer alkalmazási körének a következők:

keret színe
Az ingatlan «border-color»
Ha meg kell változtatni a színét a keret, használja a szabály «border-color».
Jelentése:
érték meghatározása a neve a szín, a hexadecimális értéket RGB (ha elfelejtette, olvassa el a cikket itt):
gyorsírás
Az ingatlan «BORDER»
Ha át kell, hogy minden, a fenti tulajdonságokkal, akkor lehet írni külön-külön, és cserélje ki a szabály a redukált forma. Ez a szabály «határ».
gyorsírás:
Hogyan lehet eltávolítani a keretet
Az ingatlan «BORDER»
Ha el kell távolítani a keret, elég, hogy a szabály „határ” pont „0” tulajdonság.
keret oldalsó
Remélem észre, hogy csak a szabály «átnyúló» hozzáadott oldalon «fel», «alsó», «balra», «jobbra»: