Létrehozása egy kiterjesztés a Google Chrome
Létrehozása egy kiterjesztés a Google Chrome
A cikk elolvasása után, akkor tegye a következőket:
1) Készíts egy egyszerű kiterjesztése.
2) Munka a böngésző menüből.
3) A munka a helyi tárolás.
őstörténet
Nemrég kellett írni néhány projekt. Volt egy választás között egy programot VB vagy webes fejlesztés, és én választottam a kiterjesztés a Google Chrome. Azok számára, akik nem tudják:
Extensions - kiegészítő funkciókat, amelyek könnyen lehet csatlakozni a Google Chrome-ot. Bővítmények segítségével személyre szabhatja a Google Chrome funkcióiról tetszik, miközben elkerüli azokat nem kell.
A fő előnye a kiterjesztések - az a tény, hogy futnak közvetlenül a böngészőből, és ez teszi őket könnyebb használni. Azt is szeretném megérteni a bővítmények a dokumentáció orosz ott, és az internet nem olyan sok hasznos cikkek. Ebben a cikkben, azt meg fogja vitatni az egyik lehetőség az én kiterjesztés - képgaléria. Tegyük fel, hogy találtunk egy érdekes képet, és mentse el, de eltévedt a végtelenül nagy számú mappát. Még könnyebben kap a tárolt képeket egy kattintással, hanem a keresési mappák.
Munkánk bővítés a következő módon:
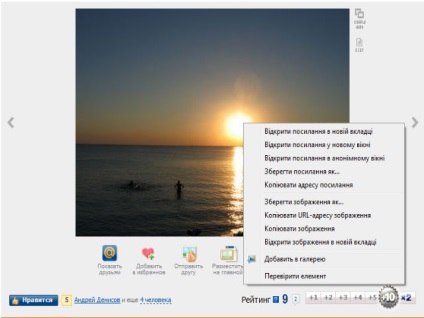
1) A képre kattintva megjelenik a helyi menü a funkció „hozzáadása a galériába.”
3) A galéria eltávolíthatja a nem kívánt képeket.
Végén egy galéria ablak fog kinézni:

A szerkezet a tágulási
Megjegyzés: manifest.json- egy egyszerű szöveges dokumentum, lehetőleg UTF-8.
Először meg kell mondani a bővítés az építészet, amely szokásosan osztja két részre: mi működik keretében a éppen megtekintett oldal, és mi működik keretében a böngészőt. A kapcsolat közöttük a kommunikáció révén. Ami a jövőt illeti, azt fogja mondani, hogy fel fogjuk használni a háttérben oldal hozzáadása a helyi menüből a képeket annak funkcióit.
mi rámutatott manifest.json: névfeloldás, ikon, változata a kiterjesztés, és az egyéb szükséges információkat. idézetek szorosan ellenőrizni kell ezt a fájlt, mert ha kimarad legalább egy karaktert, a kiterjesztés nem jön létre.
Helyi adattár - adatbázisban található az oldalon, és az ügyfél, és amely tárolja egy pár kulcs - érték. Az adatok az adatbázisban tárolt számítógépén a böngészőben. Minden Bowser a számítógépen a helyi boltban.
Minden manifest.json fájl kiderült rám:
Megjegyzés: A paraméterek a példában - a fő. Vannak más lehetőségek, de nem kell nekünk ferdén. Ikonok legyen a mérete 16 * 16 és 48 * 48.
bővítmények telepítése
Telepíteni a bővítményt fájl megnyitásakor meg kell csomagolni a kiterjesztés, ahogy megbeszéljük a cikk végén a akkor semmit nem lehet hozzátenni, és a változás a bővítés. Minden fájl a mi terjeszkedés lesz ugyanabban a mappában. A telepítés lesz, valamivel nagyobb, mint a fájl megnyitása:
1) Kattintson a „Customize és Google Chrome-ot„(kulccsal).
2) A pop-válassza a "Beállítások".
3) Válassza ki a „Extensions” menüben.
4) Kattintson a checkbox „Fejlesztői mód”, majd „Kicsomagolt bővítmények betöltése”.
5) Válassza ki a mappát a kiterjesztés és kattintson az OK gombra.
Ha a hiba beindul, akkor valószínű, hogy már hibázott a manifest.json fájl ablakban Error karakterláncot kell megadni a fájl tartalmazza a hibát. Tovább a cikket, akkor új fájlokat, és mellékeli a saját kódját. Expansion kell „frissíteni” automatikusan, ha nem adja meg újra a böngészőt.
galéria test
Hogy ne írjon a galériába, akkor már le a kész változat, a jó szép jQuery galéria is található, ha a Google. Letöltöttem a kész változat smoothgallery.jondesign.net oldalon. Ez egy ingyenes galéria jQuery és mi is hozzá, és módosíthatja. Kiváló, tudunk dolgozni biztonságosan. A letöltés után Kicsomagoltam, és törölje az összes fájlt példák és képek a számukra, kivéve demo.html. Most már tudja mozgatni a fájlokat egy mappába mi a további terjeszkedés.
Meg kell kinéznie:

A szerkezet a tágulási
Ha rákattint fog futni addImage funkció, amely tárolja a kép URL-jét. Mi hozza létre a helyi adattárak chimggali0, chimggali1. chimggali2 stb
Is, mi fog fogadni és tárolni az időpont, amikor a felhasználó menti a képet. Helyi tárolás dátumok: chdate0, chdate1, chdate2 stb Így a helyi tárolás i változó, amely felelős a kép számozás. Ha a helyi boltban nem létezik, i = 0, egyébként egy értéket rendelünk a raktárból. Miután a funkciót i gyel növekszik az 1. és az adattárban tárolt.
függvény kódját:
Ahhoz, hogy a „cella” Régebben readProperty funkció kényelmét. Ez a funkció fogom használni továbbra is.
Kód idelete funkció
Megjegyzés: team-1 - a képek számát.
Töltsük ki a terhelés függvényében kódot kap, hogy az miniatűrök számát. Mi rendezzen hozzá egy kis keresztet a sarokban az eltávolítása minden indexkép. Események hozzáadása: ha rákattint a kis kereszt idelete betöltheti egy érv - miniatűr sorozatszámát.
Ebben a részben két módja van. Szóval csak meg kell nyitnia egy galéria, nem tudja használni a felugró, és ha rákattint az ikonra egyszer galéria megnyitásához. Ellenkező esetben, egy ablak jelenik meg, a „Galéria”.
Az érthetőség kedvéért, hogy egy képet a kapott pop-up ablak:

Első kiviteli alak (nélkül felugró)
Ha ezt a lehetőséget meg kell távolítani a manifest.json fájl sor „popup”: „popup.html”.
Írásban background.html
Megjegyzés: chrome.browserAction.onClicked kizárja a felugró és fordítva.
Ez a kód azt, ha rákattint az ikonra új lapot nyit meg a galériában.
Második kiviteli (s popup)
A popup.html fájl jön létre, ha rákattint a gombra, és végezze kattintással funkciókat. A szép gombok segítségével css, akkor ezeket a területeket (szeretem a legtöbb):
Ahogy írja a funkció kattintva hozzon létre egy új lapot a galéria (ugyanaz, mint a fenti példa):
Csomagolás bővítése
1) Kattintson a „Customize és Google Chrome-ot„(kulccsal).
2) A pop-válassza a "Beállítások".
3) Válassza ki a „Extensions” menüben.
4) Kattintson a checkbox „Fejlesztői mód”, majd a „Csomagolás rashireniem”.
5) A „bővítmény gyökérkönyvtára” válassza ki a mappát, és kiterjesztése. A második mező üresen marad.
6) Az ablak pozícióját jelzi a csomagolt meghosszabbítása és a kulcs fájlt. A kulcs fájl telepítéséhez szükség van a kiterjesztés frissítés, nem másolat. Ha a csomagolást, az új verzió a kiterjesztés, egyszerűen adja meg a kulcsot a fájlt a második doboz, ha a csomagolás.
Megjegyzés: Bár a csomagolt kiterjesztése, és a kiterjesztés crx, de ez egy szabályos zip fájl megadott mappába azzal a kiegészítéssel, egy egyedi azonosítót.
Most lehet terjeszteni a bővítés!
Köszönjük a figyelmet! Írásban kiterjesztése valójában nagyon szórakoztató. A következő cikkben, azt hiszem, érintés témák: hromovsky API, XMLHttpRequest, és reguláris kifejezések.
P.P.P.S.Obsuzhdaem ebben a témában.