Template testreszabási jbzoo példáját demo site (2. rész) - katalógusok és az üzlet joomla
Egy korábbi cikkben beszéltünk az alapbeállításokat a demo site: hozzon létre több sablonok, megtanulják, hogy felülírja a mi adunk a szükséges elemek és a hozott anyagokat az oldalra. Ma olyan stílust alkalmazni, hogy hozzon létre egy honlapot. Először módosítsa a megjelenését a honlapon és részletes.
Csatlakozó demo.less fájl
Kényelmi JBZoo kialakítás kevesebb technológiát, ami nagyban leegyszerűsíti az írás stílusok és kiküszöböli rutin során elrendezést. A szintaxis nagyon hasonlít a szokásos css, így ha már ismeri az elrendezés, akkor az Ön számára nem lesz semmi probléma. JBZoo fog összeállítani az összes stílus, kombinálják őket, és minimálisra csökkenti. Az eredmény az lesz a cache, így nem lesz probléma a teljesítménye oldalakon. Ha a fájl kisebb változás, a cache automatikusan frissül. Kevesebb egy nagyon népszerű technológia, így az interneten megtalálható sok információt róla.
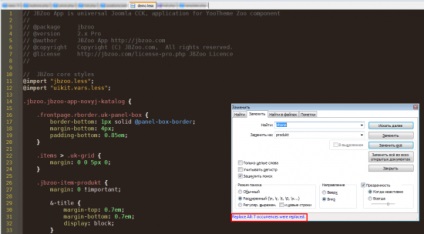
Hogy könnyebb kialakítani demo site, a fejlesztő automatikusan demo.less fájl kapcsolatot. amelynek székhelye ebben a mappában
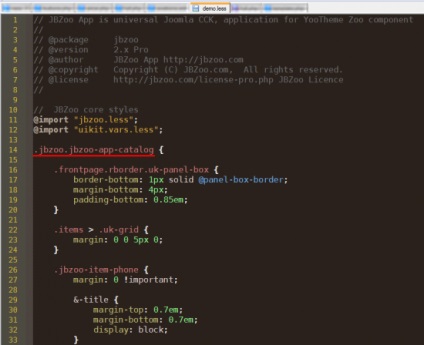
Ha nem, akkor megy le ugyanezt az utat a már letöltött a demo site és másolja a fájlt onnan. Nyisd ki, és megtalálják a vonal .jbzoo.jbzoo-app-katalógus.

Mint látható, a szülő osztály használ az alias könyvtárban. Ez úgy történik, hogy szándékosan, demo stílusok csak érinti a demo tartalmat. Mivel előfordulhat, hogy egy alias nevű könyvtár másképp, cserélje ki a saját.

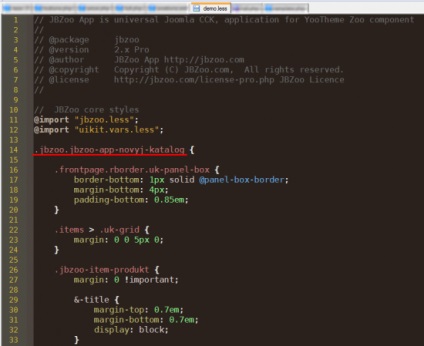
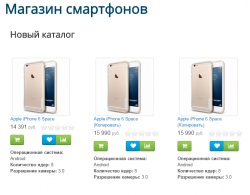
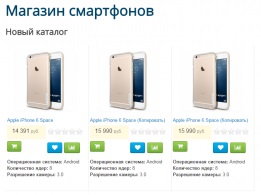
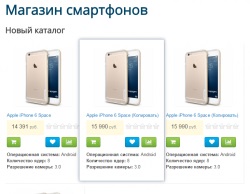
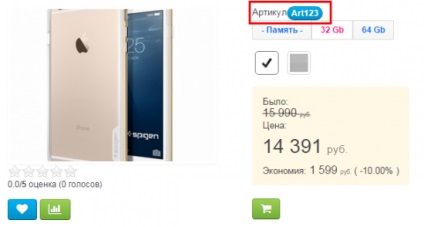
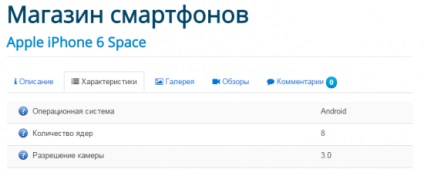
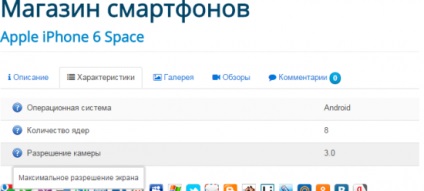
A frissítés után lesz néhány változás bejelentését az anyag, mint a demo (a képeken oldal előtt és után a frissítés).


De ez még nem minden. A demo meghatározott kötődés az anyag típusát álnévvel telefont. És akkor ő valószínűleg különbözőképpen hívják. Ezért ugyanazt a fájlt demo.less keresztül megkeressem régi alias telefont, és cserélje ki a szülő osztályban az új nevet. Meg kell történnie 7 helyettesítések. Mentése.

Látni fogja, hogy ha lebeg, hogy az anyag kezdett megjelenni, és az elmozdulás az árnyék, mint a demo site. És a részletes elemei elfoglalták helyüket.


Abból lehet kiindulni, hogy a munka befejeződött stílusokat. Térjünk most beállítani a részletes termék oldalon.
Beállítás mentesítés cikk
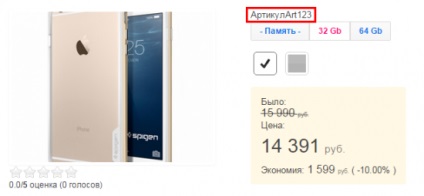
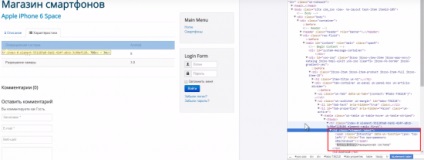
Ha összehasonlítjuk a demo, és a helyszínen, hogy a korábban létrehozott, akkor láthatjuk, hogy a részletes oldalra a cikk nem anyagválasztás.

Ahhoz, hogy hozzá, menj
és hozzon létre egy mappát ott sku. és tmpl. Az utóbbi szükséges fájlt létrehozni ezzel a tartalommal sku.php
Miután az oldal frissítésével cikket a választás megjelenik.

Következtetés tooltip modul
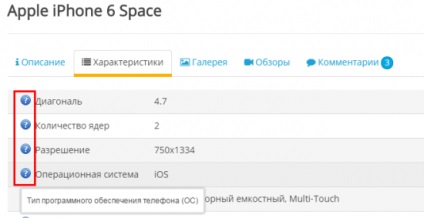
Azt viszont, hogy a fül előírásoknak. Demo honlapján mindegyikről van egy kérdőjel. Amikor az egérrel megjeleníti stilizált tippeket.

Ha megnézzük a forráskódját az elem az oldalon, látni fogja, hogy a megállapítás nem fordul elő, de a kijelző nem annak a ténynek köszönhető, hogy vannak olyan stílusok a sablon ezt az elemet.

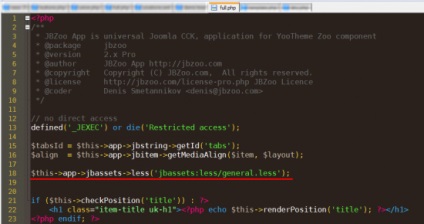
A legegyszerűbb módja annak, hogy az ikon -, hogy kapcsolatba general.less fájlt a fájl
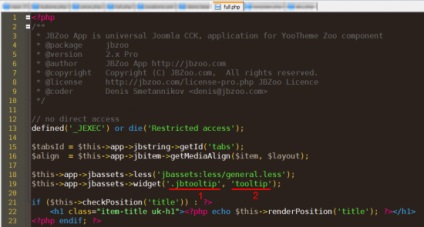
/ Média / zoo / alkalmazások / jbuniversal / templates / uikit / renderelő / db /<ВАШ ТИП МАТЕРИАЛА>/full.php
Add oda a húr látsz a képen.

Mentés és újratölti az oldalt. Ikon jelenik meg a beállításokat, de stilizált alapértelmezett ablak le van tiltva.


Miután megtakarítási tippek kezdte meg kellemesebb.

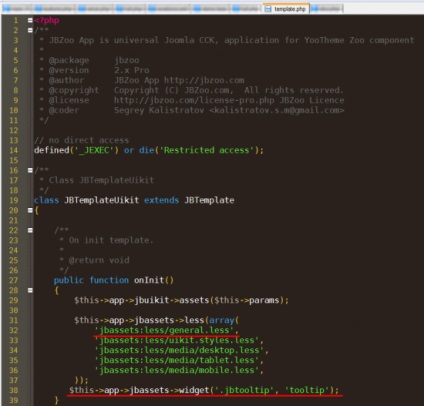
Ha ezt a két sort a teljes sablont. ők csak akkor dolgozik a részletes oldalára. De néha vannak olyan helyzetek, amikor kívánatos lenne, hogy csatlakoztassa a stílusok az egész sablont. Ehhez hozzátehetjük a sort a funkció, hogy hívják, amikor UIkit elindulni. Ezt meg lehet tenni a template.php fájlt. Ezután a kódrészletet fog kinézni.

Ha jó a programozás, akkor láthatjuk a segítő jbassets. Sok kész módszereket widgetek és stílusok.
Demo, kosár, sablon