A Css fájlok nem olvashatók - mindent egy sorban - (hogyan kell kijavítani) - utasítások a külső módosításához
Összeszereltem az összes CSS-fájlt a klán webhelyére.
Most már jobban olvashatóak, minden egyes stílust külön sorban írnak le:
Nem javaslom a fájl módosítását. A custom.css fájl létrehozása. A CSS-ben végrehajtott összes változás a legalkalmasabb.
Azok számára, akik ezt a témát elolvasták a "Klaani webhely megjelenésének megváltoztatására vonatkozó utasítások" szakaszból.
A dekompresszió egy olyan folyamat, amelynek során egy objektum eredeti formájává válik "tömörítés" vagy egyszerűen, tömörítés előtt.
Az interneten található fájlok gyorsabb átvitelre vannak tömörítve a hálózaton, ami a webhelyek gyorsabb letöltését jelenti.
Menj az üzenethez
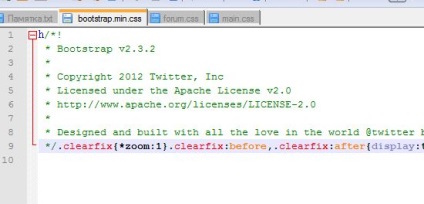
A klán oldalának színezése során rájöttem, hogy sok fontos információ található a bootstrap.min.css fájlban. A Notpade ++ -ben dolgozom. Valójában az összes információ ebben a fájlban egy sorban található.

A képen látjuk, hogy ez a kilencedik sor. Ő őrülten hosszú és nem ad áttekintést a fájlt. Rendkívül nehéz észlelni. Egy ember szembesül kaskadingom másodszor életében, ez lesz a probléma. Más fájlokban minden egyszerűbb - soronként. Tény, hogy a téma szeretném kifejezni a kívánságát, hogy valahogy megtörni a kilencedik helyen több (vagy ajánlani nekem egy olyan program, amelyben az összes ez jelennek meg helyesen, a oszlop).
Összeszereltem az összes CSS-fájlt a klán webhelyére.
Most már jobban olvashatóak, minden egyes stílust külön sorban írnak le:
Nem javaslom a fájl módosítását. A custom.css fájl létrehozása. A CSS módosításait jobban tolerálja.
Azok számára, akik ezt a témát elolvasták a "Klaani webhely megjelenésének megváltoztatására vonatkozó utasítások" szakaszból.
A dekompresszió egy olyan folyamat, amelynek során egy objektum eredeti formájává válik "tömörítés" vagy egyszerűen, tömörítés előtt.
Az interneten található fájlok gyorsabb átvitelre vannak tömörítve a hálózaton, ami a webhelyek gyorsabb letöltését jelenti.
Wow, ez isteni!) Most sokkal kényelmesebb.
Megtartottam az eredetiket, jó vagyok benne).
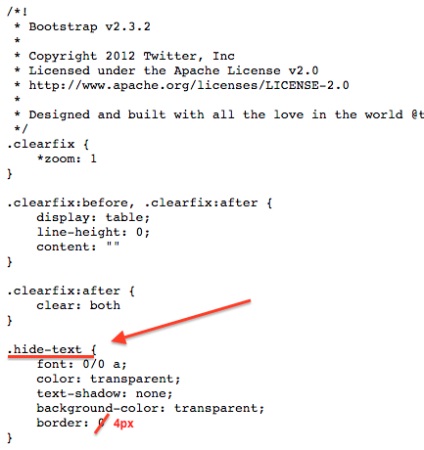
Az elemet az .hide-text stílusú határral szeretnénk megváltoztatni.
Szeretnénk egy 4 pixeles (4px) vastagságot létrehozni.
A meglévő fájl bootstrap.min.css "machinációk" helyett

A következő kódot a custom.css fájlba írjuk
Ez az utasítás szó szerint olvasható:
1. Vegyünk egy olyan elemet, amelynek osztály = "hide-text", és készítsünk egy 4 képpontos keretet. Hozzáadjuk a "Fontos" szót, amely "fontos stílust" jelent. Így azt mondjuk: ez a stílus kötelező, fontos. Minden más stílusban működni fog, ha léteznek ezen az elemen.
Mindez azért van megtéve, hogy a motor frissítése után a design nem vész el. mert a motor frissítésekor a sablonok és stílusok "felülírhatják" a frissítőcsomagban szereplő információkat. És senki sem érinti a custom.css fájlt.
Nagyon tetszett a magyarázat "szó szerint úgy olvassa"). Így olvastam őket.